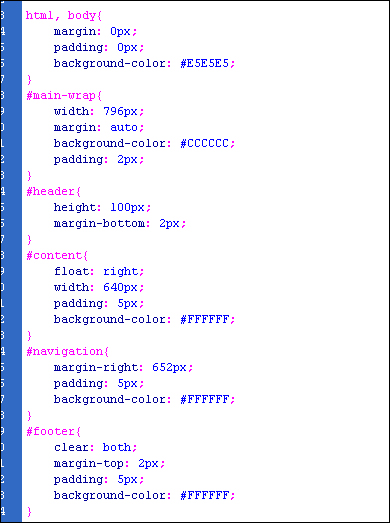
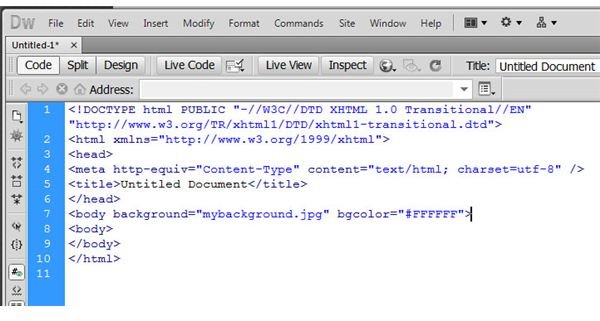
15 + Background Image Html Tag HD Resolutions. Following is the syntax to use background attribute with any HTML tag. Using CSS properties, we can also add background image.

21 + Background Image Html Tag Background Images
Now let's see both the approaches one by one using appropriate examples.

7 Cool HTML Effects That Anyone Can Add to Their Website

HTML Tutorial 2 Background Color, Picture, body tag - YouTube

How to Set a Background Image in HTML: 13 Steps (with ...

How to Add a Background to a Website: 14 Steps (with Pictures)

How to Change Text Color in HTML (with Pictures) - wikiHow

4 Ways to Change Background Color in HTML - wikiHow

Comment ajouter un fond d'écran à une page Web

Basics of Div Tags | HTML Tutorials

W3Schools CSS Background Tutorial - YouTube

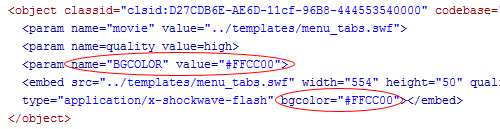
Changing swf file background color

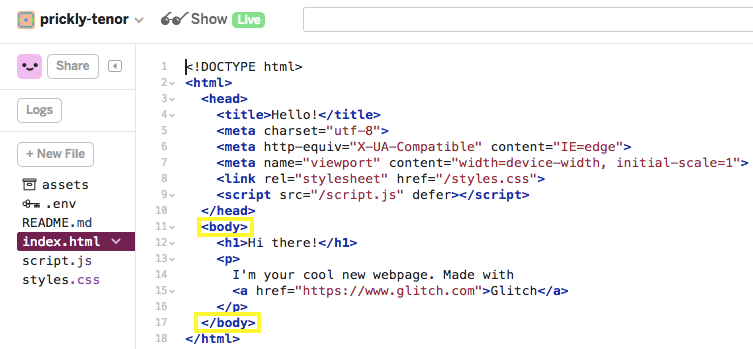
HTML/CSS: The Fun Parts (Make a Personal Web Page) - Kelly ...
xseeerede2012: background image html tag

Dreamweaver Tutorial: Adding Background Images to Web Pages

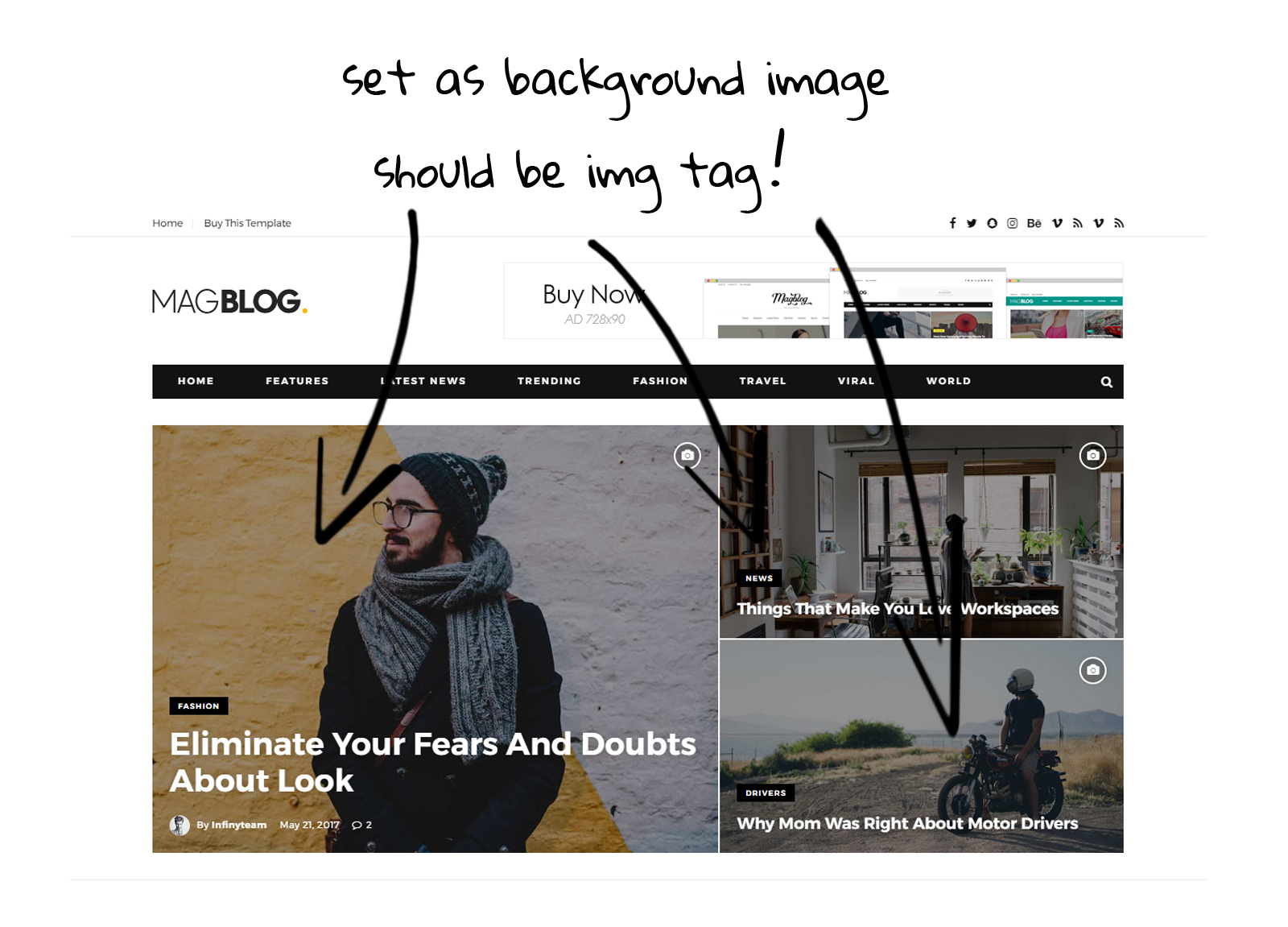
HTML img tag vs CSS background-image - px-blog

Lesson 10:HTML-Background
15 + Background Image Html Tag High Quality ImagesMaking a background image fully stretch out to cover the entire browser viewport is a common task in web design. The tag of image as background of main page is. <div style="background-image:xyz.jpg">. you can also use this css in body tag that you can set background image of main page. Using CSS properties, we can also add background image.

