15 + Background Image Html Tutorial Background Images. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. In HTML, background images are set using CSS.

21 + Background Image Html Tutorial Desktop Wallpaper
We'll use the html element (better than body as it's always at least the height.

Background image on page in HTML Tutorials.(Chapter-14 ...

CSS Full Screen Background Image Tutorial - TutsAndTips.com

Html and Css Tutorial - 17 - How to add background image ...

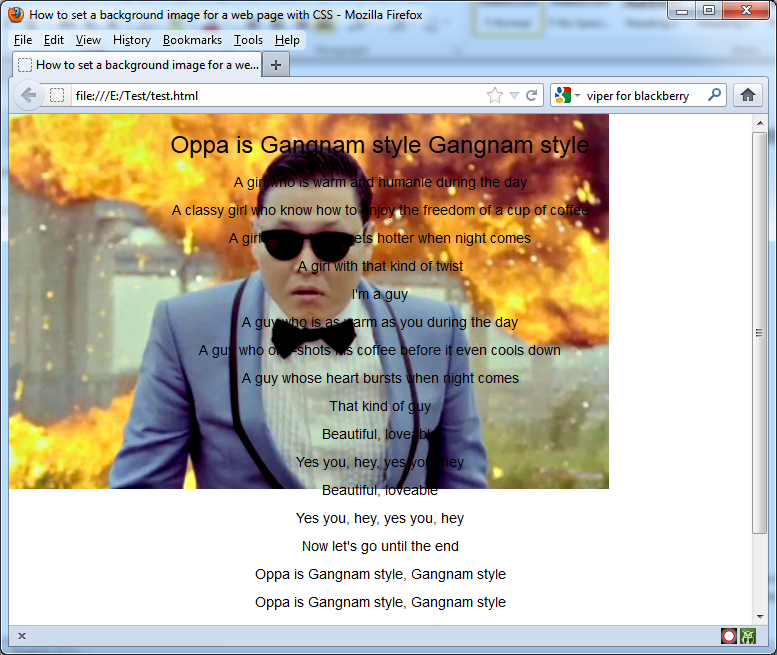
How to set a background image for a web page with CSS ...

HTML Background Image,Lec-21 |HTML tutorial for beginners ...

HTML & CSS Tutorial Transparent Background - YouTube

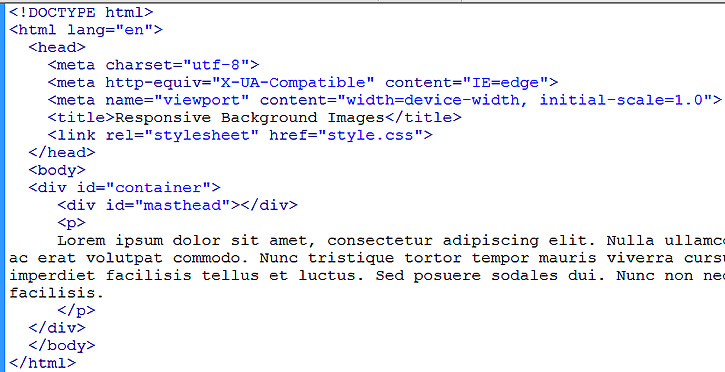
Tutorial on Responsive Background Images using background ...

W3Schools CSS Background Tutorial - YouTube

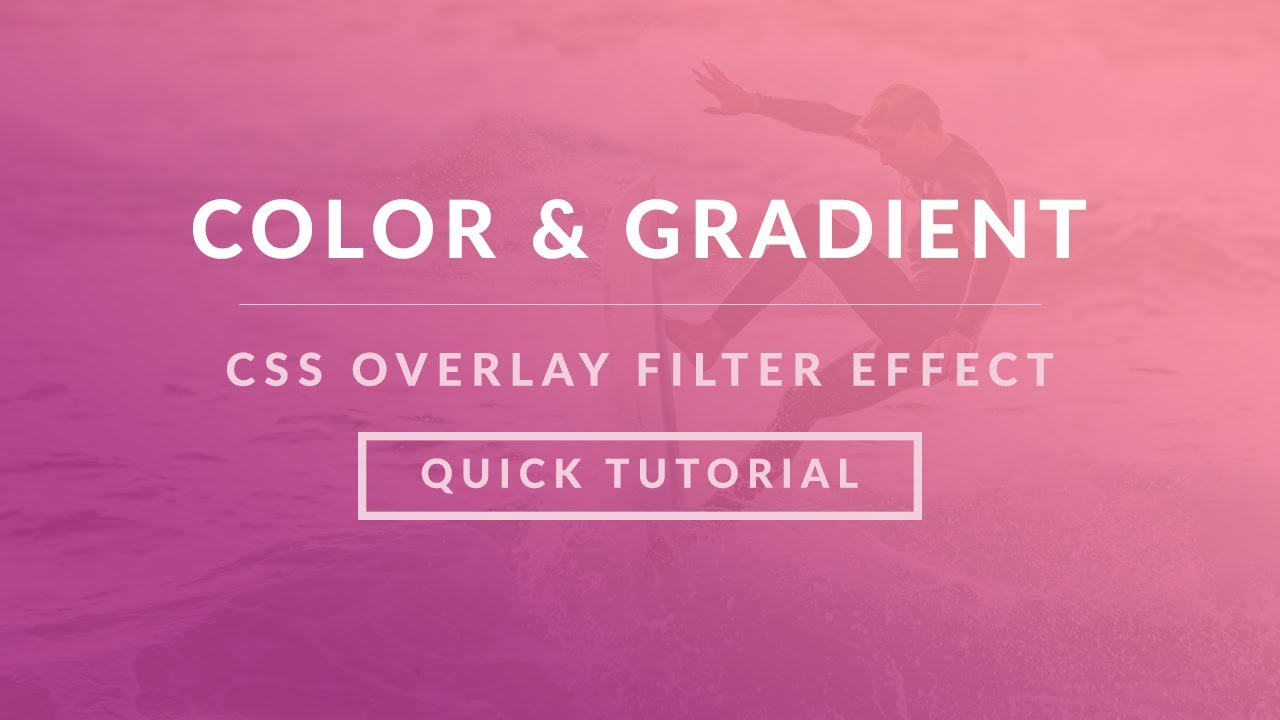
CSS Background Image Color Overlay | Color Filter Quick ...

Achtergrondafbeelding Instellen met Background-Image in ...

CSS Skewed Background Tutorial - pure css tutorial - YouTube

Tutorial html - Cara Membuat Background Html Full Screen ...

CSS Gradient Color Overlay in Background Image (Quick ...

HTML Tutorial 14 - Changing Page Background Color - YouTube

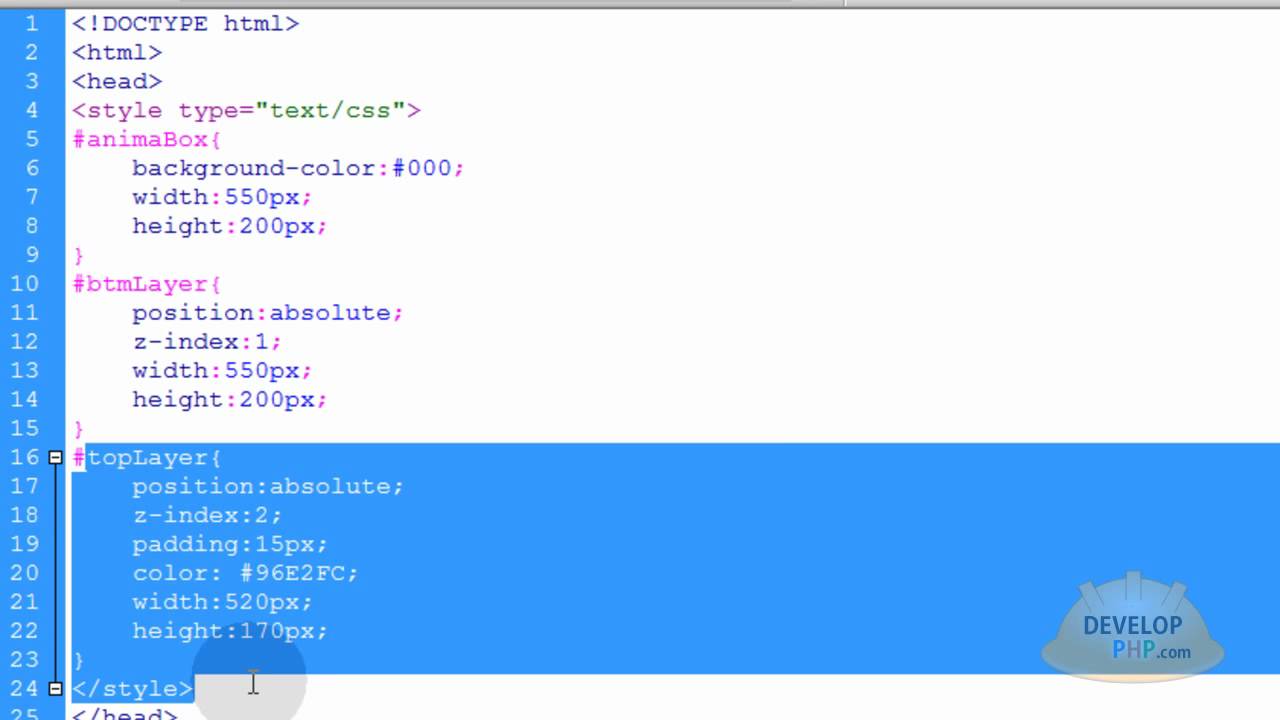
HTML Animated Backgrounds CSS Layer Position Tutorial ...
15 + Background Image Html Tutorial High Quality ImagesBasically you could just make an image that is. HTML provides you following two good ways to decorate You can specify an image to set background of your HTML page or table. Now let's execute some of the examples to understand how to use CSS property values.

