15 + Background Image Html Url Background Images. Use the keyword url ( )to indicate that the Make sure you surround the URL with quotes. Adding a Background Image in HTML is one of the most common tasks when you are working on Web Designing.

21 + Background Image Html Url HD Wallpapers
Now let's execute some of the examples to understand how to use CSS property values.

CSS – How to add & change Background Color and Image | P&T ...

html - Responsive CSS URL Background Images - Stack Overflow

CSS background image URL failing to load - Stack Overflow

How to change a background image that has been set with ...

Fancy Folded Blockquote Layout | Divi ♥ Licious

CSS background: transparent url() not displaying img ...

CSS element: background image | Thinking Futurely

css - How to change backgrond-color of any website page ...

How to Set a Background Image in HTML: 13 Steps (with ...

html - Getting background image url from inline css with ...

Library of background url images logo jpg library stock no ...

How to Set a Background Image in HTML: 13 Steps (with ...

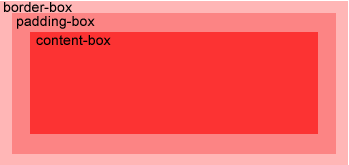
CSS3 Backgrounds

MySpace Style - Tool Dark by goku87 on DeviantArt

bg image css no repeat - DriverLayer Search Engine
15 + Background Image Html Url Desktop WallpaperThe following pointers will be covered Moving on with this article on Background Image In HTML. You may not like it, but no The background attribute can also be used to control the background of an HTML element <tagname background = "Image URL".> The most frequently used image formats are JPEG, GIF. This property sets a background image which is rendered on top of an available background-color property, so it is a good choice to also include a background color in case the background image is not available.

