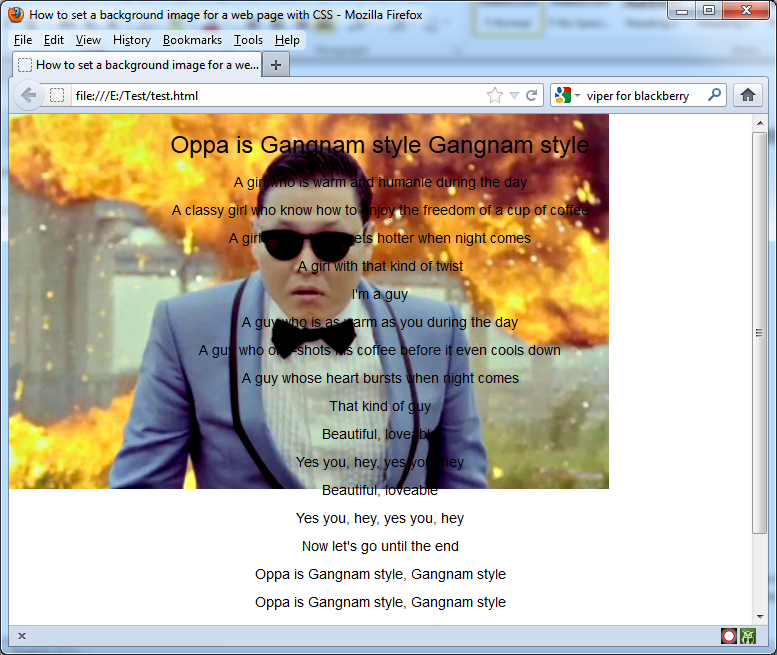
15 + Background Image Using Html HD Wallpapers. This part teaches you how to set a background image using CSS instead of. body background-image:url('./images/background.jpg'); background-attachment:fixed; background-repeat: no-repeat; background-size: cover; This would be the best way, you could apply it to the HTML, it really depends on what you prefer. A background image can be specified for almost any HTML element.

21 + Background Image Using Html High Quality Images
Using the background attribute in the HTML code of your pages, you can reach really attractive color effects for your web presence.

CSS Tutorial - 22 Adding a Background Color to heading.mp4 ...

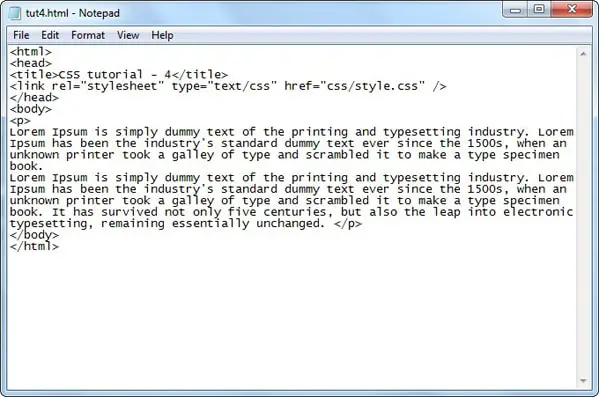
Full screen background image in html and css | web zone ...

Full Book | CSS-Tricks

How to set Video Background using pure CSS and HTML - YouTube

html - Abstract Wave using CSS - Stack Overflow

Background Images For Html HD Wallpapers And Pictures ...

CSS-Only Raindrops on Window Effect : Adobe Dreamweaver ...

How to Add More Than One Background Image with CSS ...

How to Add a Background to a Website: 14 Steps (with Pictures)