15 + Background Image Using Html Only Desktop Wallpaper. Put the image you'd like to use as background into the HTML folder. Plus you can specify its position, whether it should repeat across the page, how it should repeat etc.

21 + Background Image Using Html Only High Quality Images
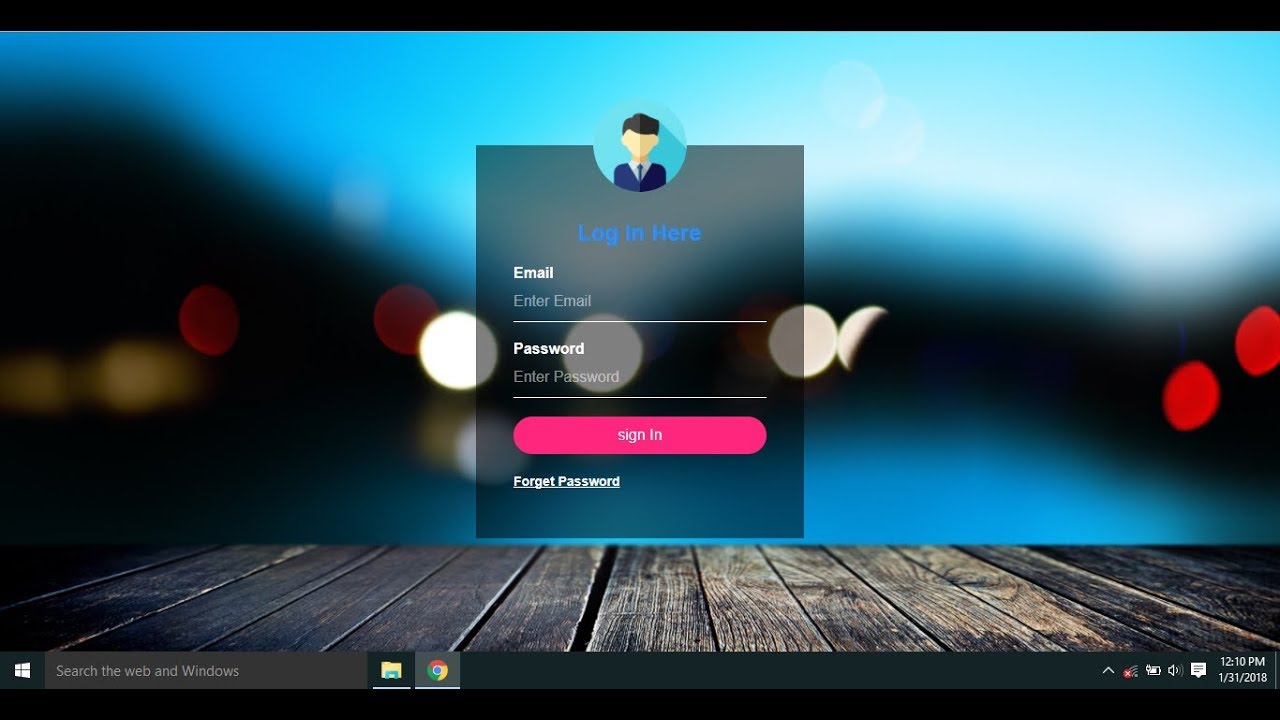
In this tutorial, we will use simple HTML and CSS properties to make a full screen background image.

Fullscreen Background Image Slideshow with CSS3 | Image ...

CSS Background Opacity - YouTube

html - Background image won't fit page - Stack Overflow

How to Set Up 2 Backgrounds on a Web Page in CSS

html - background-size: cover only fits width - Stack Overflow

Multiple background with css, repeat only one background ...

html - CSS: Can I use text as a mask so the background ...

Creating a Blurred Background Using Only CSS | Blurred ...

Parallax Background With Only One CSS Property - YouTube

CSS-Only Raindrops on Window Effect : Adobe Dreamweaver ...