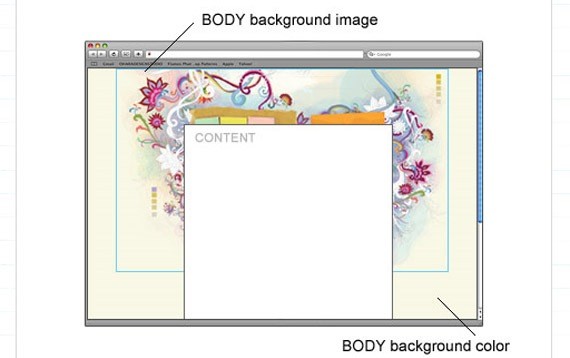
15 + Background Image Using Html Tags High Quality Images. Using CSS properties, we can also add background image. CSS allows you to set a background image for any HTML element.

21 + Background Image Using Html Tags HD Wallpapers
Adding a Background Image in HTML is one of the most common tasks when you are working on Web Designing.

The HTML5 progress Element | CSS-Tricks

How to Change the Background Image for HTML5 and CSS3 ...

css - html insert image in div tag not working in NetBeans ...

HTML track Tag - YouTube

Dreamweaver Tutorials- Working with Div Tags; using float ...

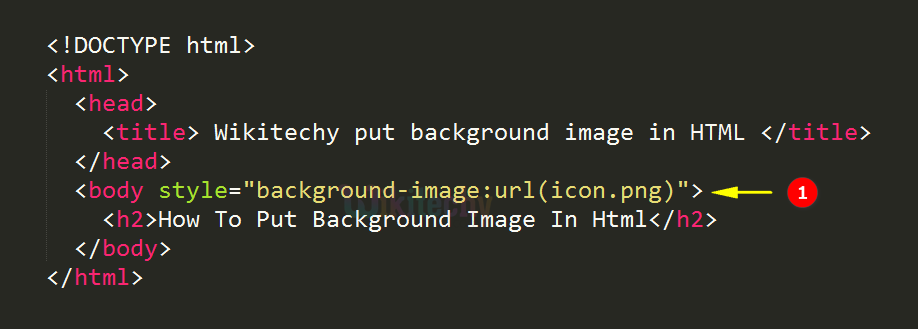
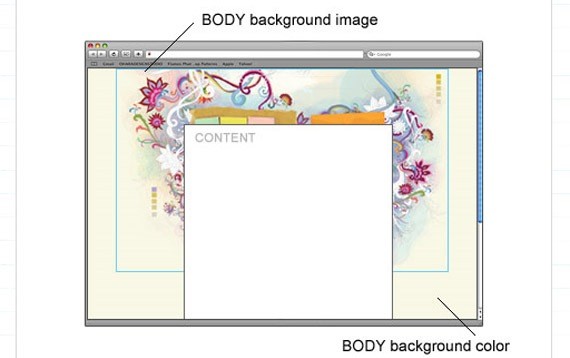
Html Body Tag - wikitechy

HTML/CSS: The Fun Parts (Make a Personal Web Page) - Kelly ...

How to style the body tag and apply a background in HTML ...

HTML background color: How to customize your background ...

python - find if background image is used for any html tag ...

Comment ajouter un fond d'écran à une page Web

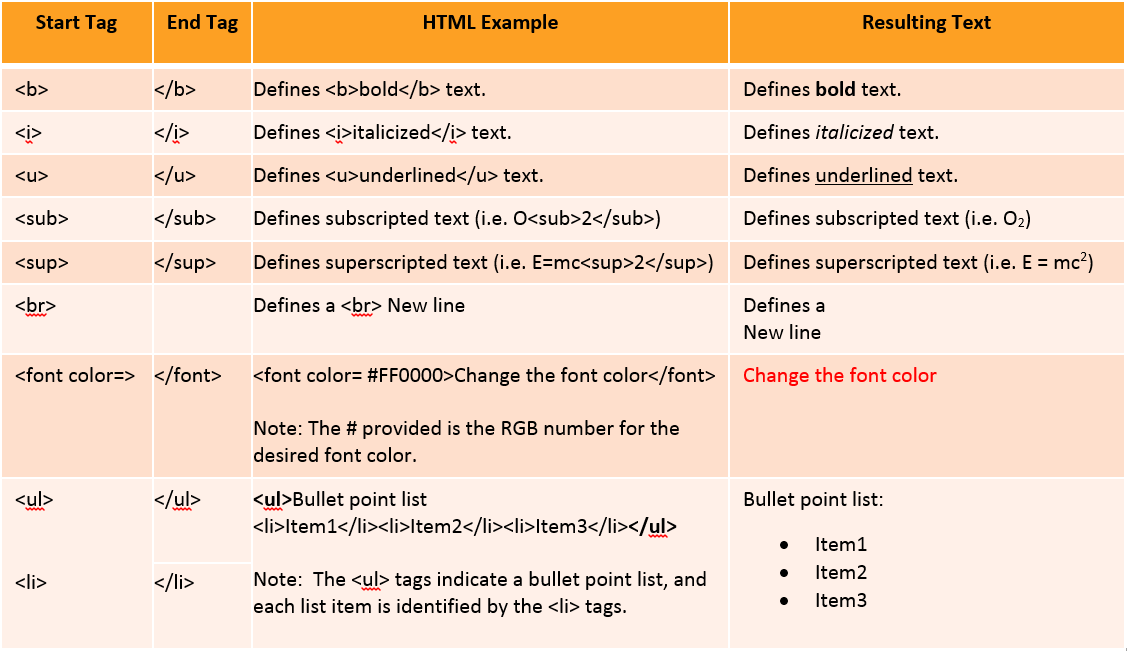
How to Change Color, Font, and Size of a Text in HTML ...

Htmlbackgroundimages.com - htmlbackgroundimages.com

html - CSS Background Color of Div Tag Does Not Filled all ...

html tags | The OpenClinica Blog
15 + Background Image Using Html Tags HD WallpapersTo add background image to your HTML document you should use CSS styles. In this tutorial, we will use simple HTML and CSS properties to make a full screen background image. We could have also used container elements and then add background to that container, but then the image would have scaled to the size of container rather than the whole body of the page.

