15 + Background Image Html Visual Studio HD Wallpapers. Is it possible to provide this functionality officially? Extension for Visual Studio Code - A simple tool to make your vscode's background look better!

21 + Background Image Html Visual Studio HD Resolutions
Background images are easy to apply.

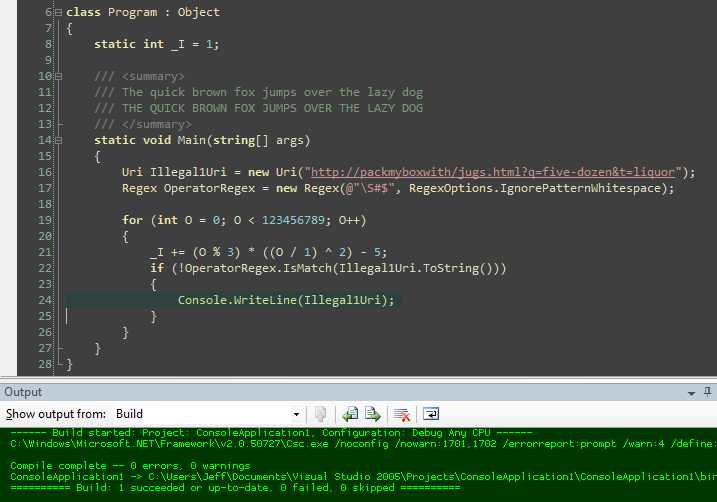
Changing T4 Template Background Colors in Visual Studio ...

Studio Wallpapers - WallpaperSafari

Improvements in HTML Editor With Visual Studio 2015

html - Visual Studio Not Displaying SVG image as ...

Visual Studio 2015 Wallpaper - WallpaperSafari

Visual Studio HD Wallpapers - WallpaperSafari

Visual Studio HD Wallpapers - WallpaperSafari

Best 53+ Visual Studio Black Background on HipWallpaper ...

Is Your IDE Hot or Not?

Best 49+ Visual Studio Background on HipWallpaper | Blur ...

Visual Studio Wallpapers - WallpaperSafari

Visual Studio Code HD Wallpaper | Background Image ...

descargate el visual studio 2010 full | La Web de Wayner

6 Hottest VS Code Themes To Use in 2019 ― Scotch.io

asp.net - How to change background color of TextBox by ...
15 + Background Image Html Visual Studio Background ImagesThe Text Template Transformation component is automatically installed as part of the Visual Studio extension development workload. Here we are trying to add couple of background images wherein the first image will appear only one time and the second image will be repeated. In this tutorial, I will teach you how to change Background Image, add some picture box and. <body style="background-image:url(images/bg.png);"> Using CSS you can create different classes that you can reuse on pages you want to have the If there is one consistent image you want to use across your website, simply use the class or tag on a master page.

