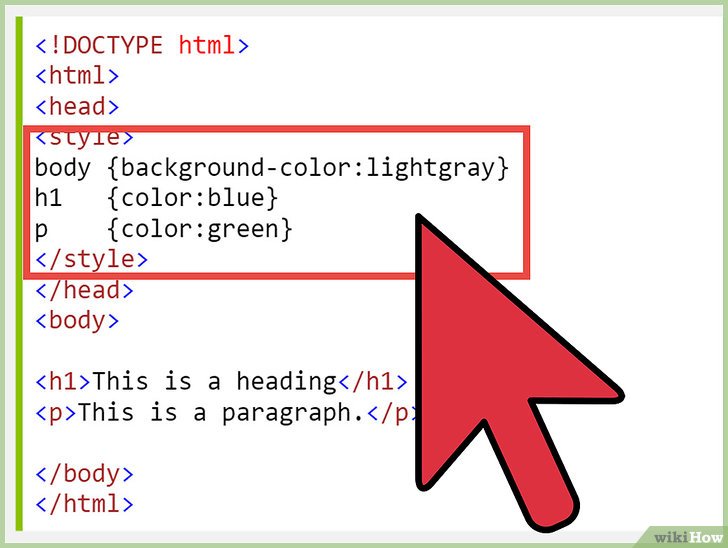
15 + Html Background Image Vs Img High Quality Images. Some images I load in this fashion are not related to the page's main content, but some are. For the latter, I was wondering if adding an <img> tag in If they are simply decoration images then they go in the css as background images.

21 + Html Background Image Vs Img Desktop Wallpaper
So to answer your question then what you.

Animated gif background 1 » GIF Images Download

Design Considerations: Text on Images | CSS-Tricks

HTML img tag vs CSS background-image - px-blog

Cómo centrar una imagen en HTML: 10 pasos (con fotos)

How to Set a Background Image in HTML: 13 Steps (with ...

How to Set a Background Image in HTML: 13 Steps (with ...

Блог Колибри: Animation Blinking and flashes of stars ...

Imagen de fondo html | Fondos de Pantalla

BG - YouTube

The Best Way To Code Background Colors In Email
background image css with local url does not work as ...

Html Background Image No Repeat
GitHub - supersheep/grunt-css-absolute-image-url: for case ...

Cómo centrar una imagen en HTML: 10 pasos (con fotos)

How to Put a Background Picture in Your Tumblr Theme
15 + Html Background Image Vs Img HD WallpapersCSS allows you to set a background image for any HTML element. This ensures that the meaning of the image can be communicated in all. Google does not automatically index background images, otherwise the image search results would be filled with image sprites.

