15 + Html Background Image Vertical Center HD Resolutions. In this article we're going to discuss many possible ways of placing images to the center. There are many ways to align HTML elements with CSS.

21 + Html Background Image Vertical Center Desktop Wallpaper
The following program display an image at the center of a Div element.

Centering With CSS3 Using Text-Align, Margin and Position ...

HTML/CSS background-position - Electric Toolbox

How to center the text vertically in a TextView in Android

How To Vertically Center an Image in a DIV (All Browsers ...

css - how to make background image stretch vertically ...

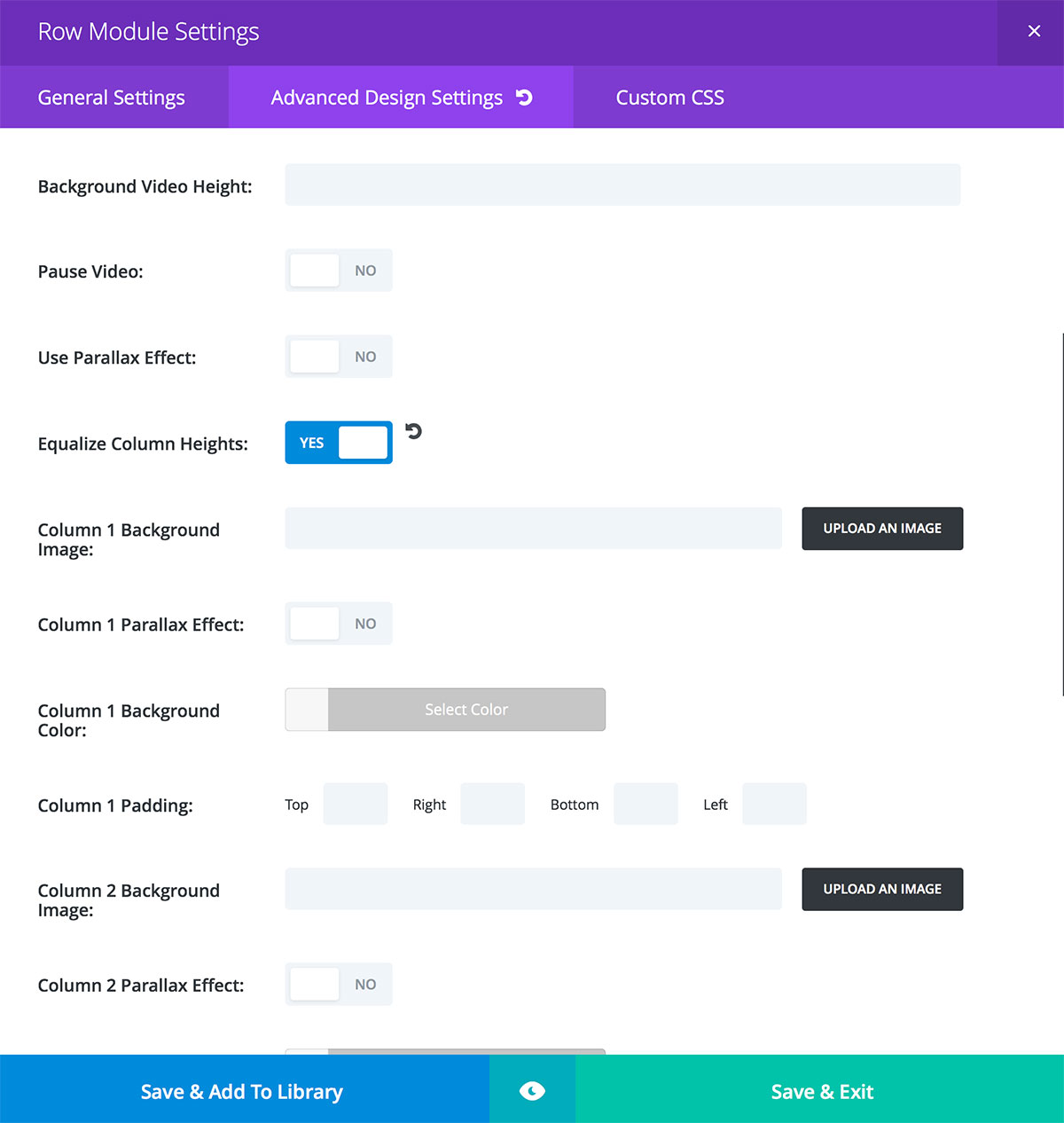
Vertically center align text & modules in Wordpress Divi ...

vertical alignment - How to vertically center content in ...

CSS background images - W3C Wiki
Horizontally and vertically centering elements with css ...

html - vertically center stretched image in banner div ...

css - Center elements vertically in Bulma - Stack Overflow

html - How do I center my logo image to another div in CSS ...

css - Issue when centering vertically with flexbox when ...

html - Vertically center align all divs in a container ...

Align Images in HTML | CSS | Center | Horizontal ...
15 + Html Background Image Vertical Center High Quality ImagesAdditionally, since CSS margin property is not applicable to display: table-cell; elements, so we've wrapped the containing DIV with. Centering a block or an image vertically. Html Tag Reference Html Browser Support Html Event Reference Html Color Reference Avatar Images Responsive Images Center Images Thumbnails Border Around Image Meet the How To Center Anything Vertically.

