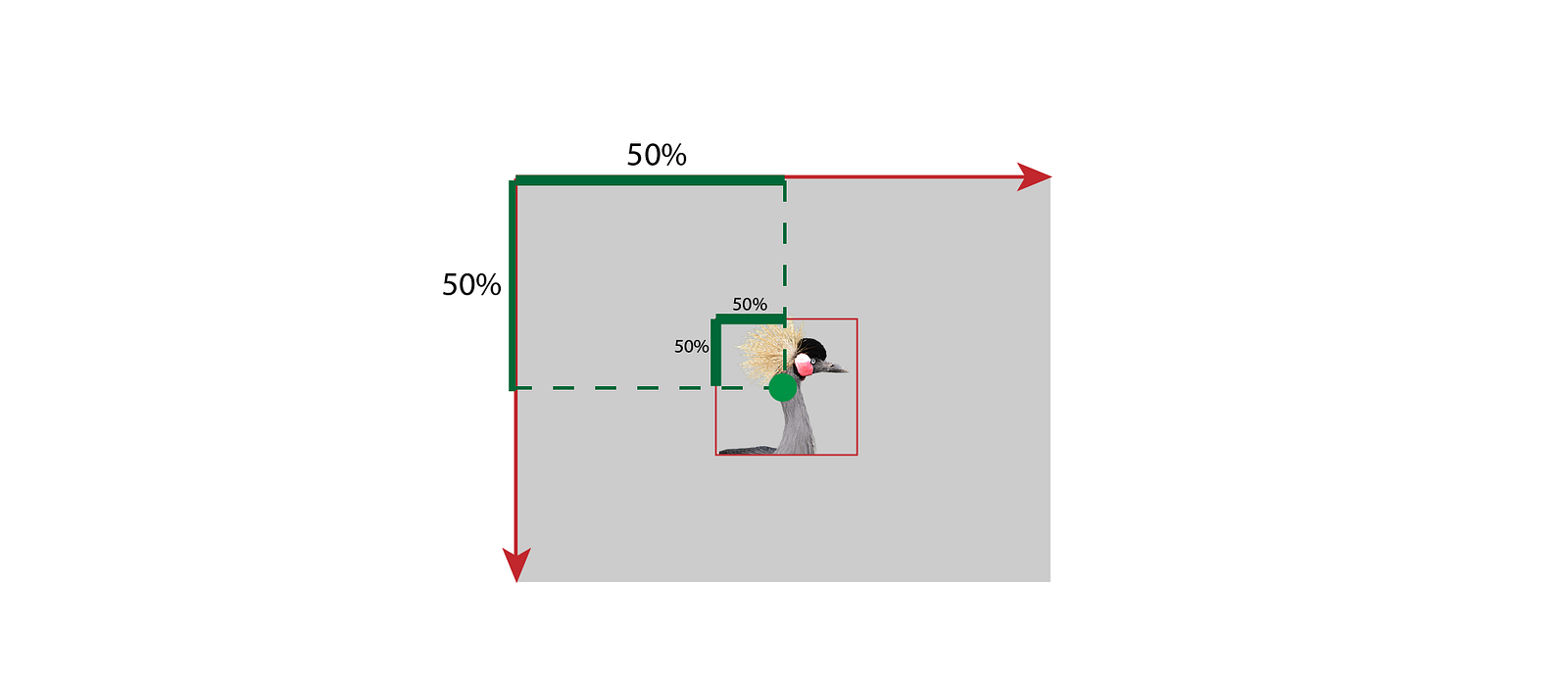
15 + Html Background Image Variable HD Wallpapers. The background-image property sets one or more background images for an element. CSS allows you to set a background image for any HTML element.

21 + Html Background Image Variable Desktop Wallpaper
Now let's execute some of the examples to understand how to use CSS property values.

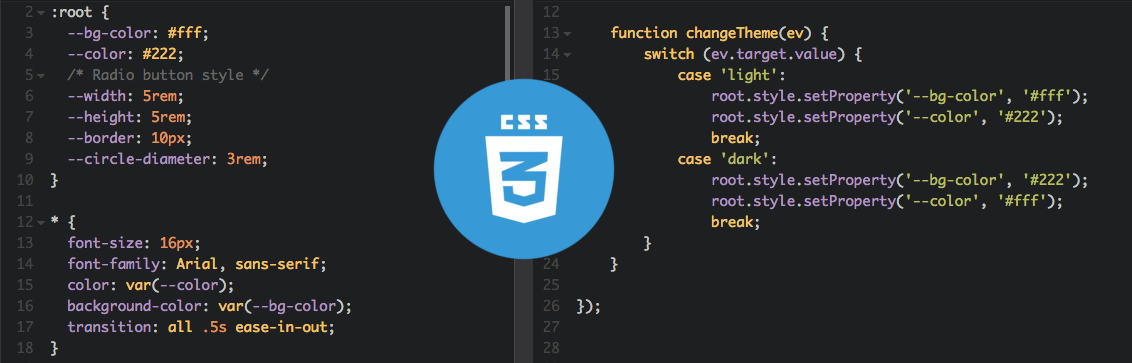
Everything you need to know about CSS Variables ...

NetBeans IDE for PHP Editor

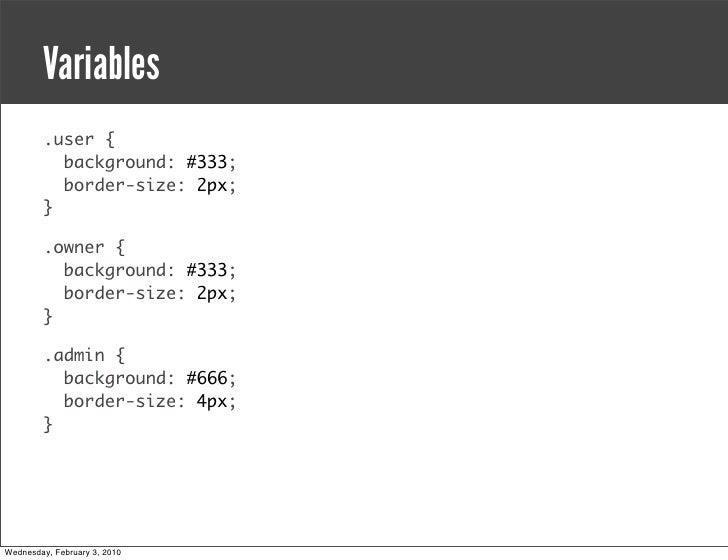
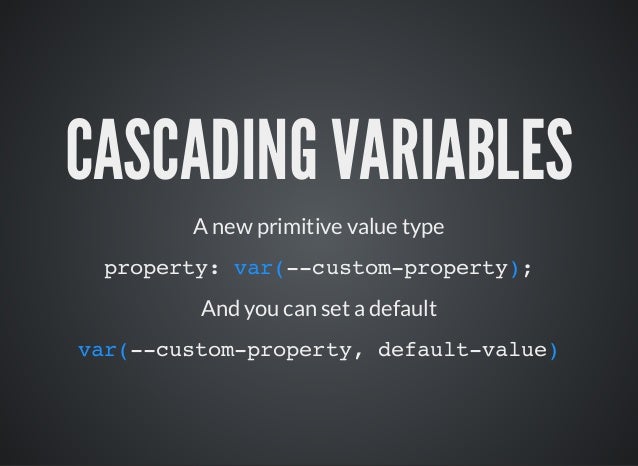
CSS Variables

Variables .user { background: #333;

Variables nativas CSS - Blog de Interactius UX

CSS Variable - SPFx-uifabric-themes

One step in the future: CSS variables

CSS Custom Properties (CSS Variables) Sample

CSS-Only Raindrops on Window Effect : Adobe Dreamweaver ...

CSS Variables — How To Use Custom Properties For Cascading ...

More CSS Magic: Using CSS Custom Properties

CSS Variables

A Brief Intro to CSS Variables (Custom Properties ...

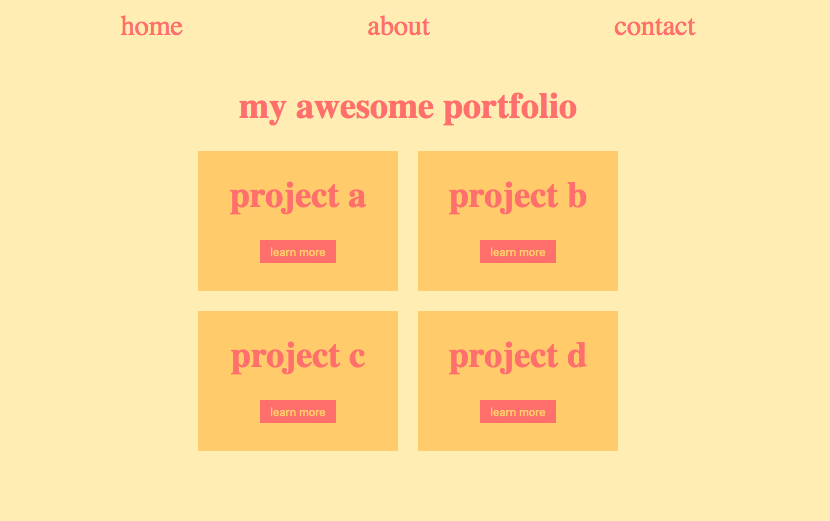
CSS Background Color — HTML Color Codes

CSS Variables — How To Use Custom Properties For Cascading ...
15 + Html Background Image Variable HD ResolutionsThe background-image property sets one or more background images for an element. To set the CSS background-image property of an element using the jQuery CSS() method, you need to specify the complete property value using the url() functional notation. Here are the general steps: Find or create an appropriate image and place it in the same directory as the page so it's easy to find.

