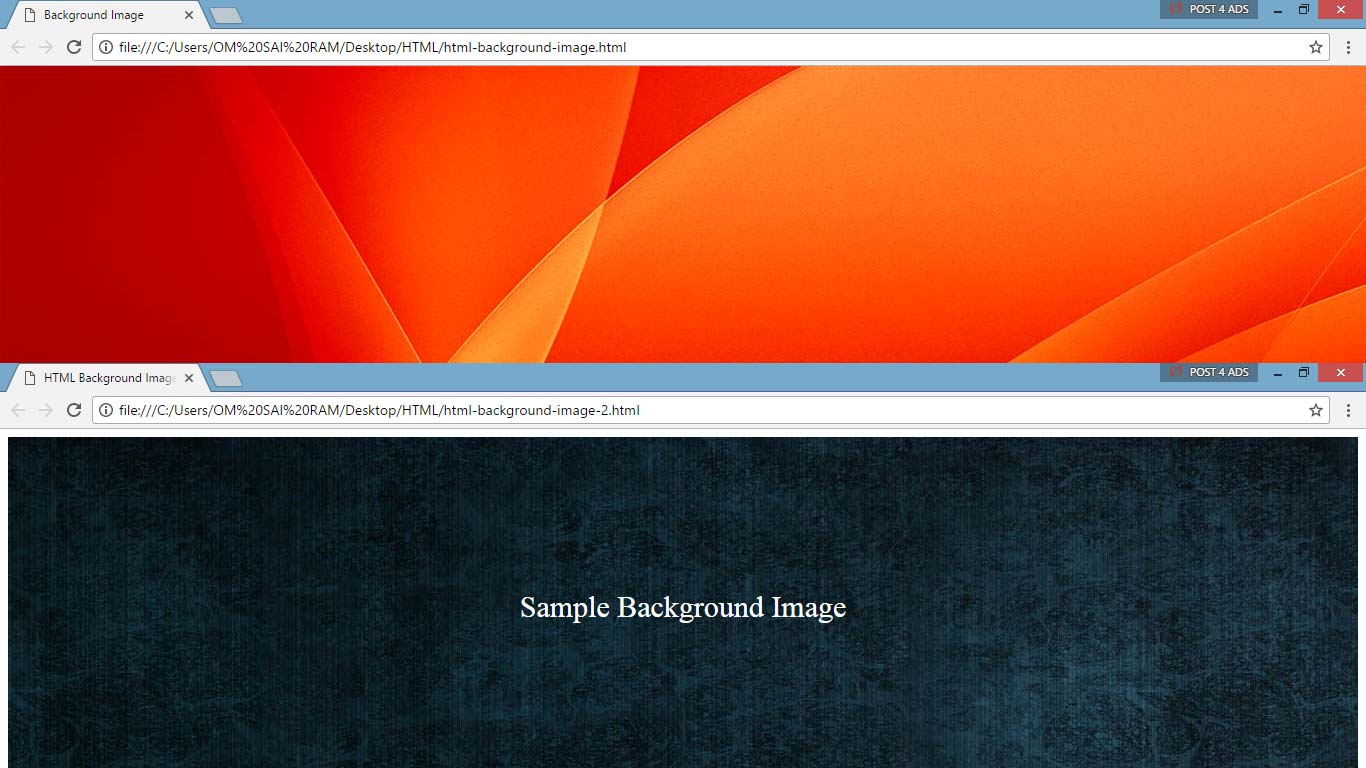
15 + Background Image Html W 3 Schools Background Images. By default, the image is repeated so it covers the entire Note: When using a background image, use an image that does not disturb the text. CSS Jquery Java More Forum Certificates The background-image property specifies an image to use as the background of an element.

21 + Background Image Html W 3 Schools High Quality Images
This is an automatic way to fill the complete container, no matter the image's aspect ratio

Fixing a Background-position in Firefox vs. Chrome

FREE Web Design Backgrounds and Textures - How To Tips

W3Schools CSS Background Tutorial - YouTube

CSS_Day_Three (W3schools)

Arthusu BLOG: [CSS] Sprites en imagen W3Schools
Engineer: How to design Home Page By using Html

CSS | GEOG 863: Mashups DEV

Java程式教學甘仔店: CSS background-image 套用樣式 背景圖

Html Background Image No Repeat Full Screen W3schools ...

Html Background Image No Repeat Full Screen W3schools ...

PPT - DIV, Span, CSS PowerPoint Presentation - ID:2096228
Kurucz Csaba - CV

HTML Backgrounds, Tutorialspoint, W3Schools HTML ...

HTML & CSS Workshop Notes

CSS background-image property - W3SCHOOLS.COM | Sausage ...
15 + Background Image Html W 3 Schools High Quality ImagesUse this style to get a centered background image without repeat..bgImgCenter{ background-image: url('imagePath'); background-repeat: no-repeat. In HTML, background images are set using CSS. HTML - Backgrounds - By default, your webpage background is white in color.

