15 + Background Image Html With Url HD Wallpapers. Adding a Background Image in HTML is one of the most common tasks when you are working on Web Designing. Type <div style="background-image:url('[image url]');"> in the next line.

21 + Background Image Html With Url High Quality Images
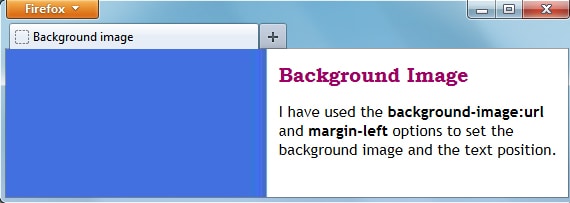
A background image can be specified for almost any HTML element.

Using HTML Tags To Control Image Width

html - CSS "Background-image: url(...)" doesn't work on my ...
background image css with local url does not work as ...

CSS | Background Repeat - Learn in 30 seconds from ...

php - How do I include background images url in a ...

html - Phonegap jQuery Mobile Background CSS issue - 1px ...

html and css background url image compacted - Stack Overflow

Orange Tree Scape Background Image, Wallpaper or Texture ...

html - CSS "Background-image: url(...)" doesn't work on my ...

Fancy Folded Blockquote Layout | Divi ♥ Licious

Background Image Url Http Css | Background Editing PicsArt

html - Abstract Wave using CSS - Stack Overflow

web page design

How to Fix a Broken Image - Treehouse Blog

html - Responsive CSS URL Background Images - Stack Overflow
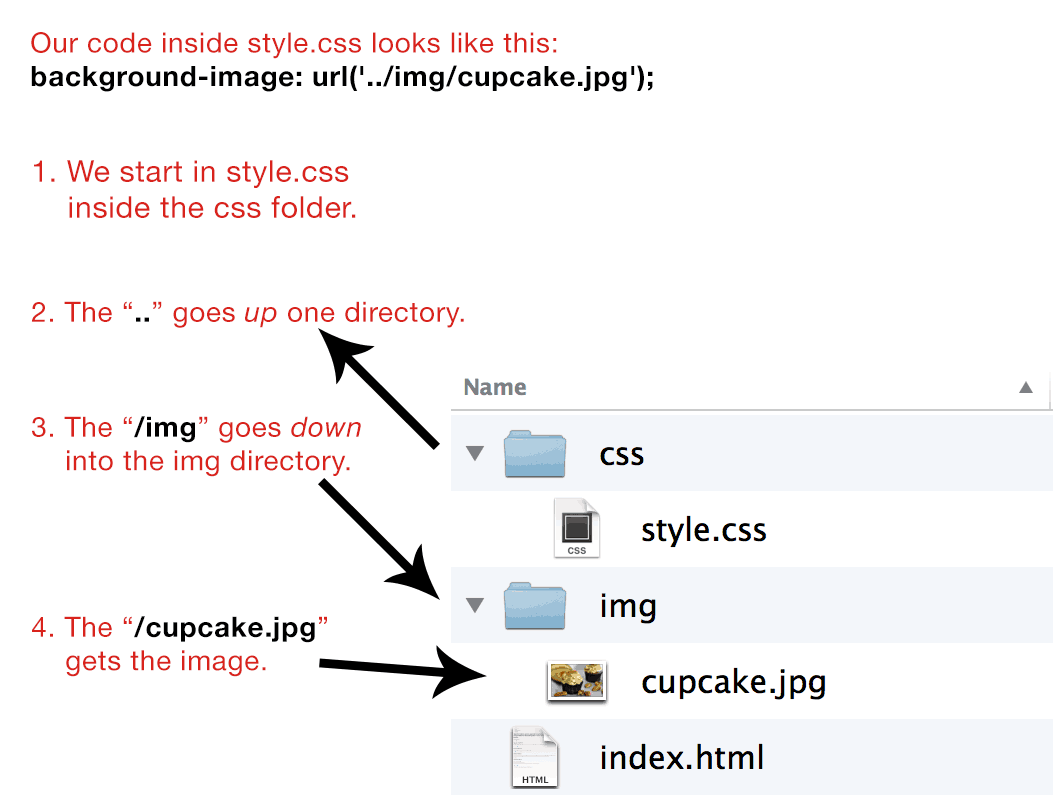
15 + Background Image Html With Url Desktop WallpaperIf the Image file is in the same diectory as your Stylesheet then you just need to put the name of your image file with. Use the keyword url ( )to indicate that Make sure you surround the URL with quotes. By default, a background-image is placed at the top-left corner of an element, and repeated both vertically and JavaScript syntax: object.style.backgroundImage="url(img_tree.gif)" Try it.

