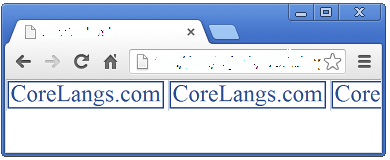
15 + Html Background Image Repeat X Background Images. You can make your background image repeat horizontally, vertically, or both. Learn the values and try examples with each of them.

21 + Html Background Image Repeat X High Quality Images
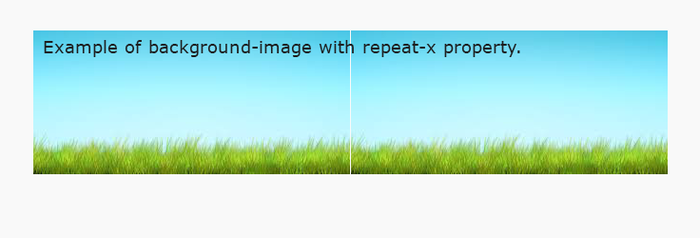
Images repeat but are not clipped.

【HTML&CSS】background-repeatの使い方をわかりやすく説明

Understand CSS background-repeat Property - positronX.IO

Background Image & Background Repeat : CSS Property | FormGet

html css background-repeat

CSS background-repeat Property ← Alligator.io

css - Background not repeating on iPhone browser - Stack ...

css background repeat-x, strech-y - Stack Overflow

Background play an important role in the WebPages, How to ...

css - background-repeat stops when zooming - Stack Overflow

html css background-repeat

CSS background-repeat property

Background White Gallery: Background Y Repeat

CSS Background-Repeat Property

css - Pixelated/Grainy background images on Android Droid ...

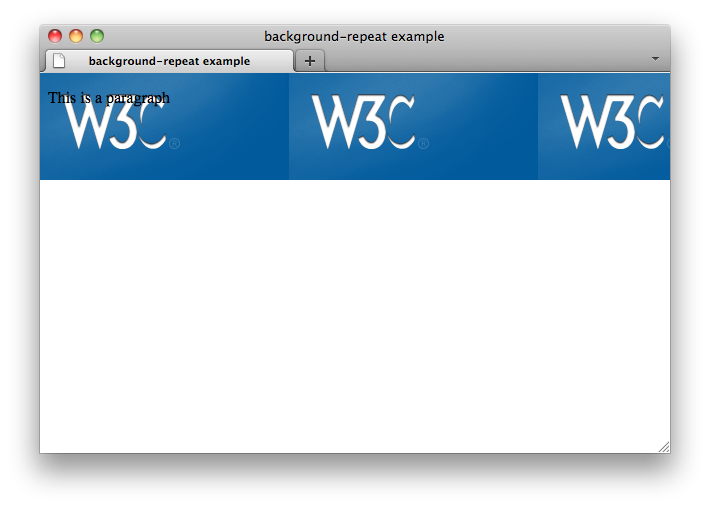
CSS/Properties/background-repeat - W3C Wiki
15 + Html Background Image Repeat X High Quality ImagesYou can make your background image repeat horizontally, vertically, or both. Use the CSS rule background-repeat: no-repeat to prevent it from tiling, and use either background-size: cover or background-size: contain There is an attribute in background image property called no-repeat, which can be used to restrict repeating background image. Plus you can specify its position, whether it should repeat across the page, how it should repeat etc.

