15 + Html Background Image Repeat X And Y Desktop Wallpaper. The background-repeat CSS property sets how background images are repeated. Could someone please advise what is the correct syntax that I should be using.

21 + Html Background Image Repeat X And Y High Quality Images
It displays the background image only once.

html css background-repeat

Background White Gallery: Background Y Repeat

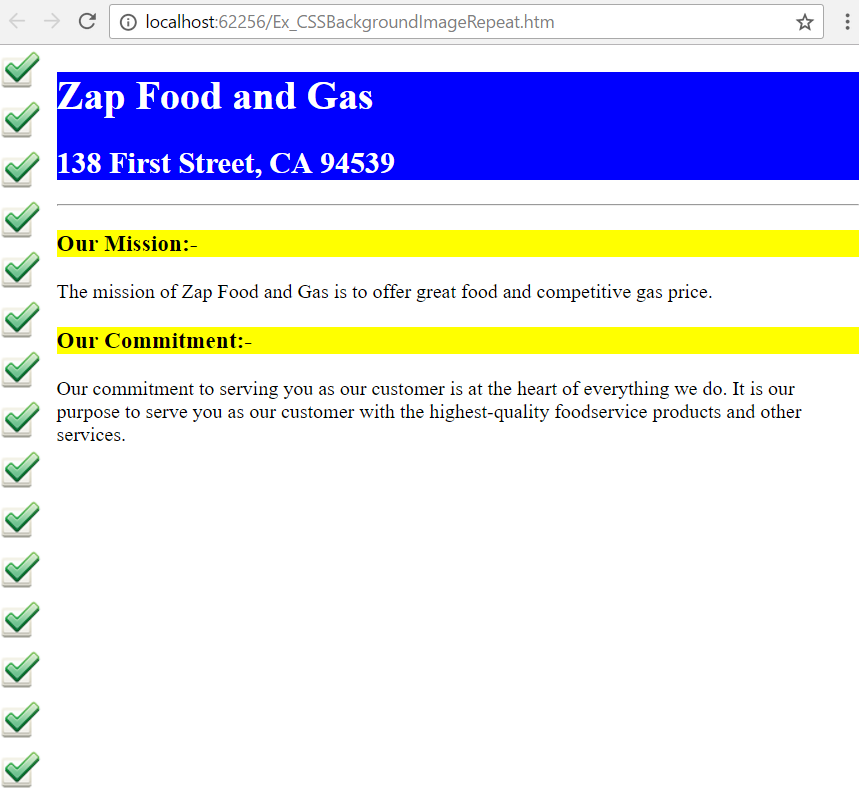
html - full with background image repeated on y axis ...

Background image repeat

CSS / background-repeat / 배경 이미지 반복 여부 정하는 속성 – CODING FACTORY

Sintaks CSS Background property : background-image ...

Html Background Image Repeat

Background White Gallery: Background Y Repeat

CSS Background Image, Position, Attachment and Repeat Property

Background White Gallery: Background X Repeat

css - How to repeat an image but only horizontally ...

Learn CSS For WordPress Site Design & Development - WPUpSkills

Background Image & Background Repeat : CSS Property | FormGet

css - Big non-repeat background, need preloader for ...

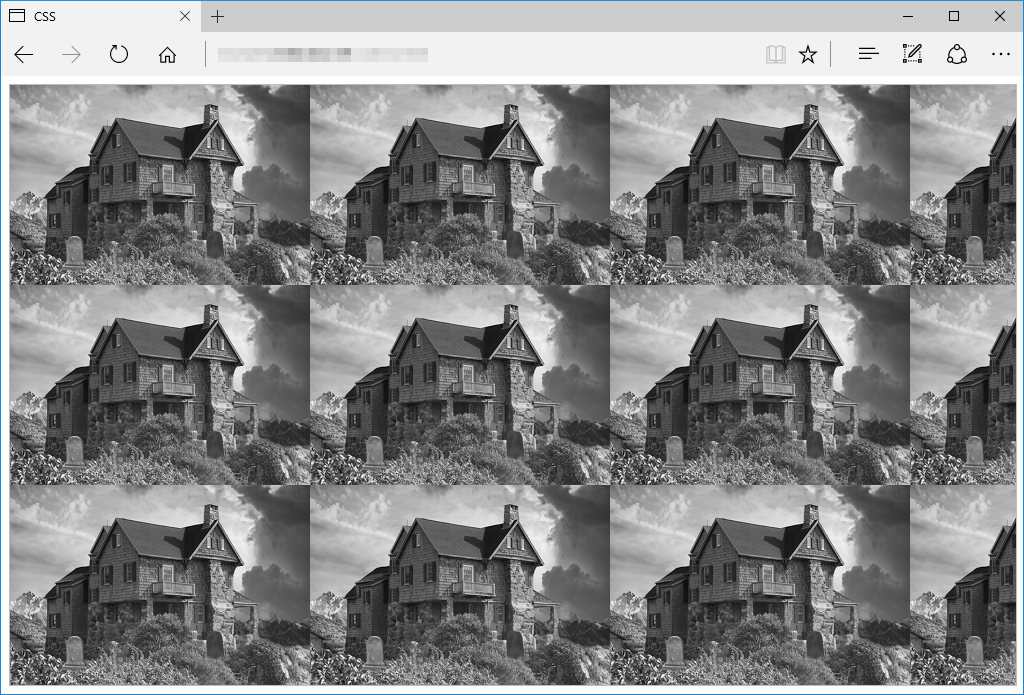
Html Background Image Repeat X And Y
15 + Html Background Image Repeat X And Y HD WallpapersHTML Code If a background-image property is specified, the background-repeat property in CSS defines if (and how) it will repeat. The background-repeat property controls whether or not a background-image is repeated (tiled), and if it is repeated, the property defines along which of the When a background image is repeated, it's first placed according to the background-position property, and then begins repeating from that point. To save myself the trouble in the future, I'm documenting it here.

