15 + Html Td Background Image Repeat X High Quality Images. Simply copy then paste the code to your own website or blog. The background property was used to provide the URL of an image that would be applied as a background image to a td element.

21 + Html Td Background Image Repeat X HD Wallpapers
It also decides whether the background-image will be repeated or not.

Background White Gallery: Background Y Repeat

CSS background Image -> Using an image - Stack Overflow

html - How to get rid of the white vertical stroke after ...

BILDKONST: WHITE

bg image css no repeat - DriverLayer Search Engine

CSS & CSS3 Full Screen Background Image - Dreamweaver CS6 ...

JMarieMi: Paris Holds The Key Blog Background and Header

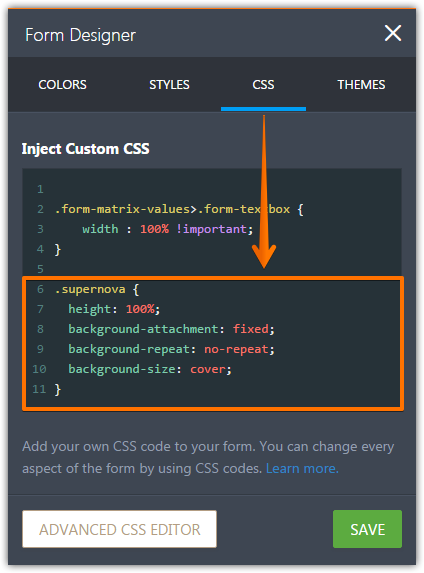
How to stop form background image from repeating?

Background White Gallery: Background Y Repeat

Curso de HTML y CSS #45 - Background: background-repeat ...

CSS Background Repeat - Stack Overflow

html - two background images in IE - Stack Overflow

html - CSS - Linear Gradient Background Color no-repeat is ...
Td Background

Html Background Image Repeat X And Y
15 + Html Td Background Image Repeat X Background ImagesThis tag sets the property of how the background image should look. The background-repeat property in CSS is used to repeat the background image both horizontally and vertically. The source for this interactive example is stored in a GitHub repository. html background-image: url(logo.png); background-repeat: repeat-x; These are the possible values for this property (besides the usual stuff like no-repeat: don't tile, just show the image once. space: tile the image in both directions.

