15 + Html Background Image Z Index HD Resolutions. If you want to create a custom stacking In the following example, the layers' stacking order is rearranged using z-index. The first part of this article, Stacking without the z-index property, explains how stacking is arranged by default.
/457729185-56a9f66f3df78cf772abc5cf.jpg)
21 + Html Background Image Z Index HD Wallpapers
We set the image url via a CSS custom property, that's set via the style attribute in our HTML */..image-box__background { background: var(--image-url) center.

Dotty Dot Dot FREE Blogger Backgrounds, Reviews ...

**Graphics by Cherry**: 3 Column Backgrounds

Kitty And Me Designs: Thanksgiving Turkey Blogger Blog ...

html - Control the position of item in css - Stack Overflow

Dotty Dot Dot FREE Blogger Backgrounds, Reviews ...

css - z-index not working with css3 background gradient ...

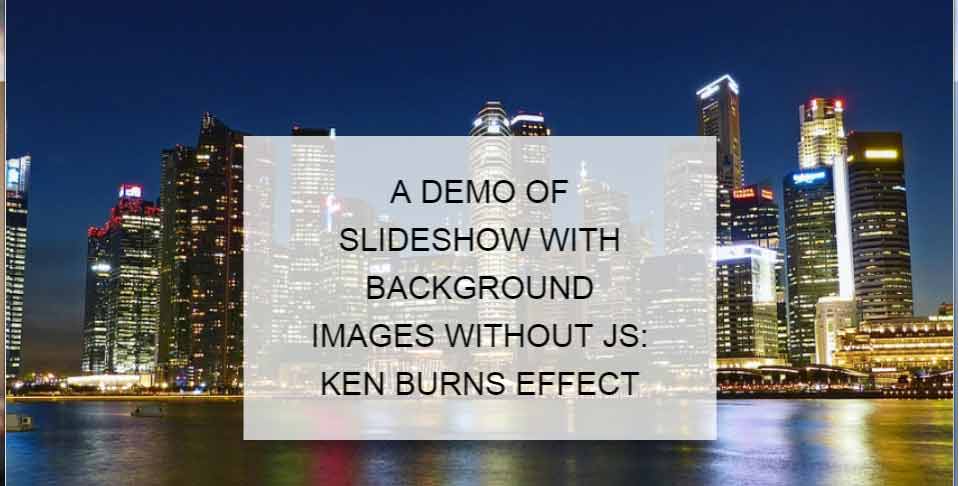
A pure CSS background image as slideshow solution with 2 ...

javascript - Background Blur - CSS - Stack Overflow

html - Z-index not working on :before & :after - Stack ...

Nat's Daydream: Freebies

html - Z-index of background image - Stack Overflow

javascript - How to blur only background and not content ...

CSS Image Effects #2: 3D Glasses | Una Kravets Online

Simple Responsive Background Image Cycler With jQuery ...

【CSS】position: fixed; と z-index - Qiita
15 + Html Background Image Z Index HD WallpapersWhen the menu is opened it pushes the background image down the page..background-blend-mode background-clip background-color background-image background-origin background-position Note: z-index only works on positioned elements (position: absolute, position: relative, position: fixed, or position HTML DOM reference: zIndex property. The x-axis and the y-axis specify the two dimensions that define the display area. The z-index property specifies the stack order of an element.

