15 + Can I Use Background Image In Html Email Background Images. This process uses CSS, HTML, and VML to display a background image and color. Put the background image into the HTML folder.

21 + Can I Use Background Image In Html Email Desktop Wallpaper
How can I set background in HTML?

Back To School Seamless Background On Blackboard. Physics ...
Make external SVG files styleable with CSS through ...

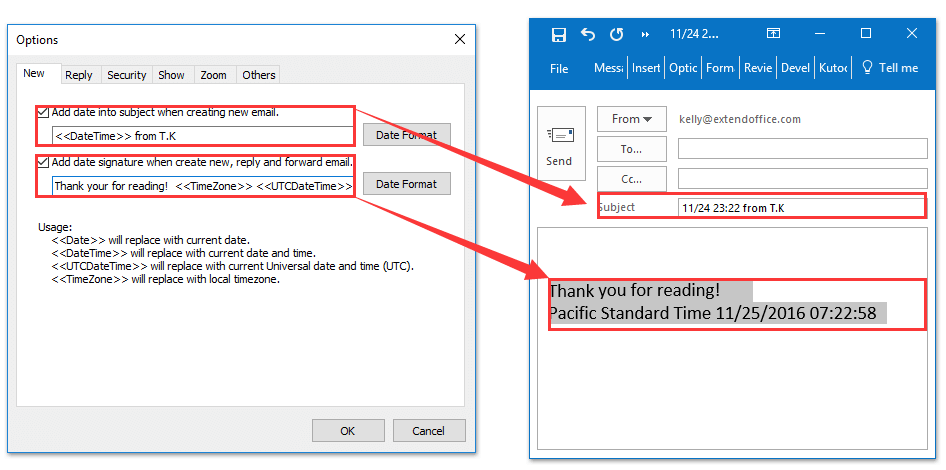
How to add image / logo to signature in Emails in Outlook?

html - Why is my mobile background different on my iphone ...

HTML Background stock photo

How to Use DIV and Span in HTML and CSS: 2 Steps (with ...

html - Fullscreen background with fixed position above the ...

How to Put a Background Picture in Your Tumblr Theme

html - Apply soft edges to image using CSS - Stack Overflow
/Color-Contrast-Chart-59091b973df78c9283e31928.jpg)
Using Contrasting Foreground and Background Colors in Web ...

Use of Blur Backgrounds in Website Design: Beautiful Examples

9 White Website Header Backgrounds ~ Graphics on Creative ...

7 Cool HTML Effects That Anyone Can Add to Their Website

Add Full Width Background Image Slide Show To Any Element

CSS Light Live Background - ByPeople
15 + Can I Use Background Image In Html Email Desktop WallpaperPut the background image into the HTML folder. Unfortunately, anytime I use CSS background:url(), the image doesn't appear. The code for backgroundImage.html shows how Attaching the background image to an element through CSS isn't difficult.

