15 + Outlook Email Html Table Background Images Not Displaying Background Images. So, if anyone has difficulties with outlook signature, namely, the image does not appear in a signature within a HTML table, just try this Problem. Using tables for layouts isn't a good practice in While most web browsers could display this HTML in two columns, Outlook would display each column div.

21 + Outlook Email Html Table Background Images Not Displaying Background Images
I recently noticed that my Outlook stopped displaying images and the option to download the image wasn't there.

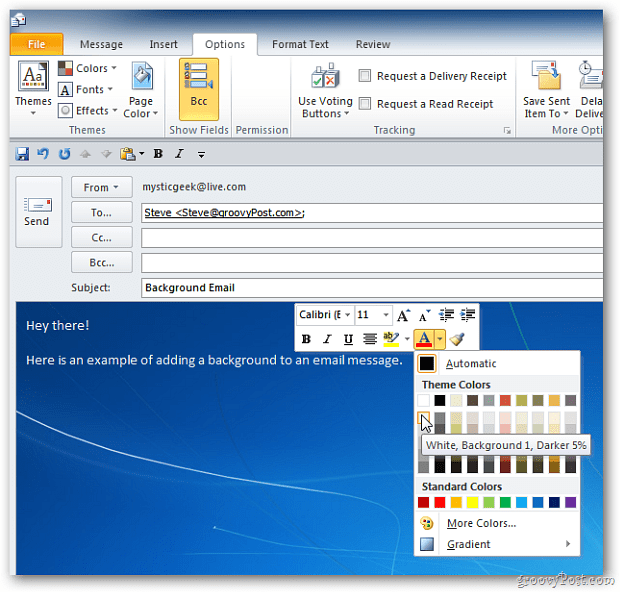
Outlook: How To Add a Background Picture to Messages

Green fractal wallpaper 4k - html email background image ...

Download Freeware Delect File Software: Freeware MDF File ...

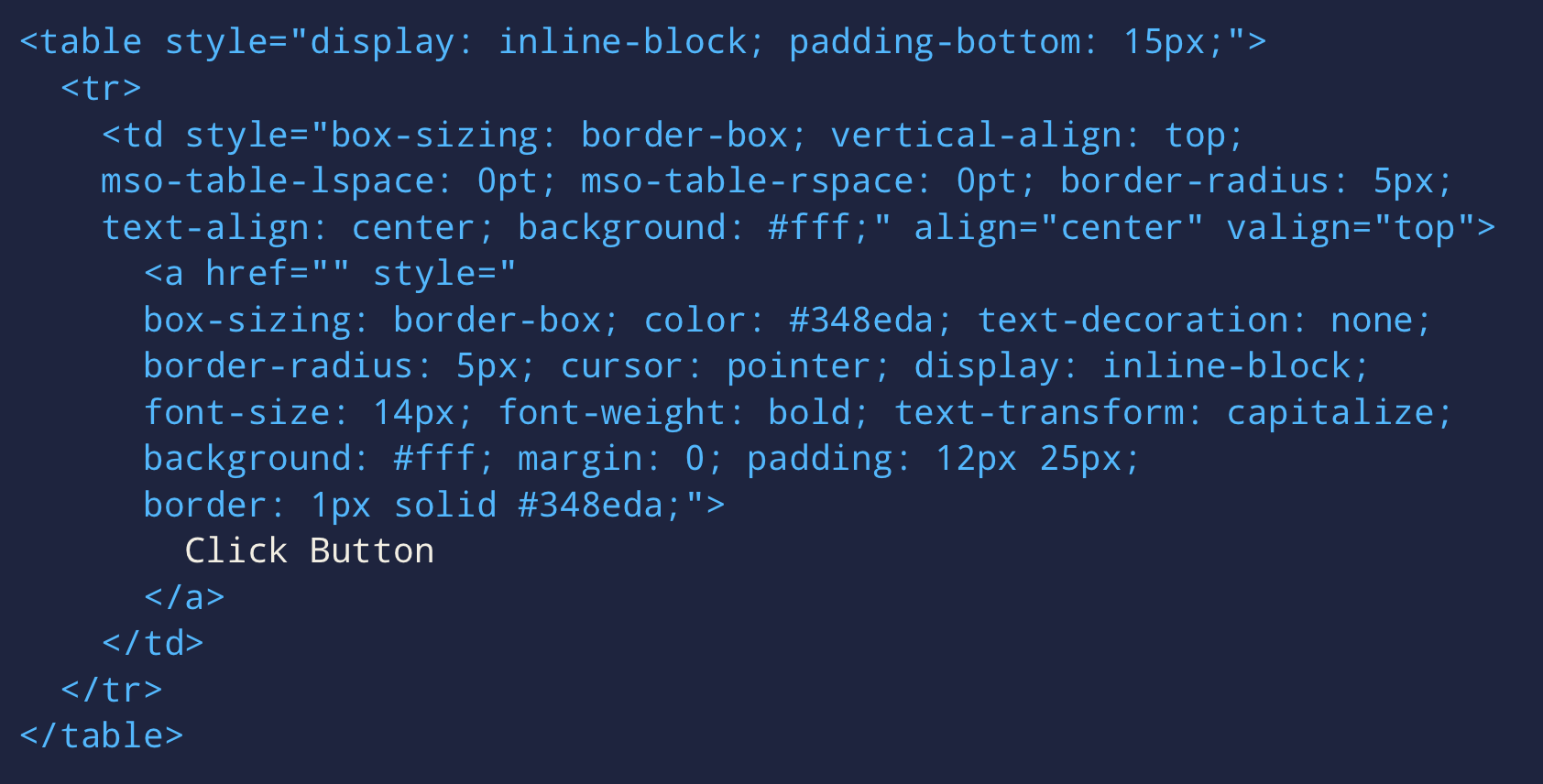
Things I've Learned About Building & Coding HTML Email ...

Table Napkin PNG Transparent Image | PNG Arts

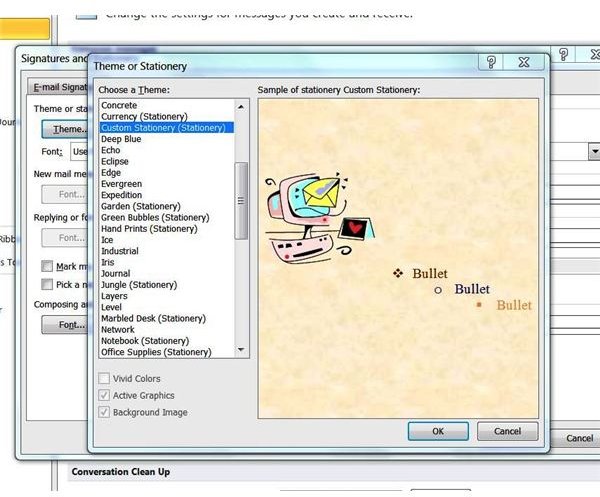
How to Use and Create Stationery for Microsoft Outlook ...

HTML - Comenzi de bază - KIDIBOT - Bătăliile Cunoașterii

Table Napkin PNG High-Quality Image | PNG Arts

V Ling: Moar Tron

html - Unable to Navigate to other component page in ...

Create a table - visio 2016 | OfficeTutes.com

45+ HTML Email Signatures - HTML | Free & Premium Templates

Warmtab HTML Newsletter Template | E Mail Templates | Pixeden

Monica McCallum, Coldwell Banker Select Real Estate, Reno ...

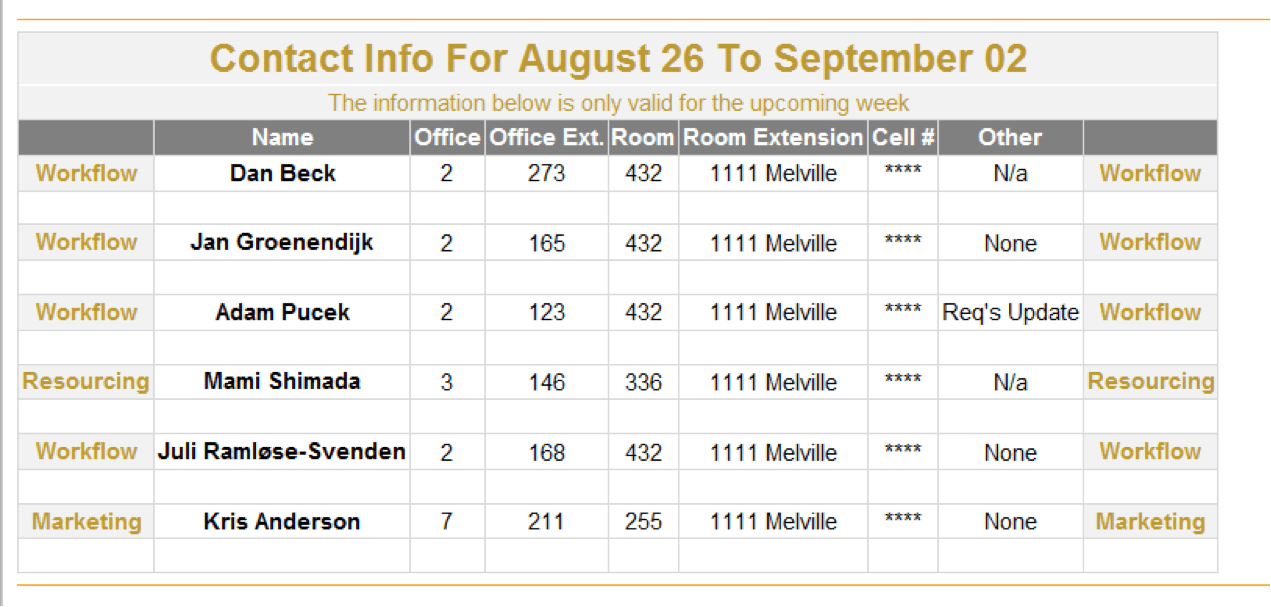
Creating attractive emails with HTML tables in Nintex ...
15 + Outlook Email Html Table Background Images Not Displaying Desktop WallpaperOutlook's creative, but unwelcome reinterpretation of image and table styles. Verify that the link points to the correct file and location" message instead of the attached. Within each <table>, you have the parent element, a table row (<tr>), and child element(s).

