15 + Background Image In A Email Html HD Wallpapers. You'll paste our example code into your template and change. Now after executing the above snippets you would have understood how to insert background image in a webpage using HTML & CSS.

21 + Background Image In A Email Html HD Resolutions
Why not do the same with our bulletproof button generator?

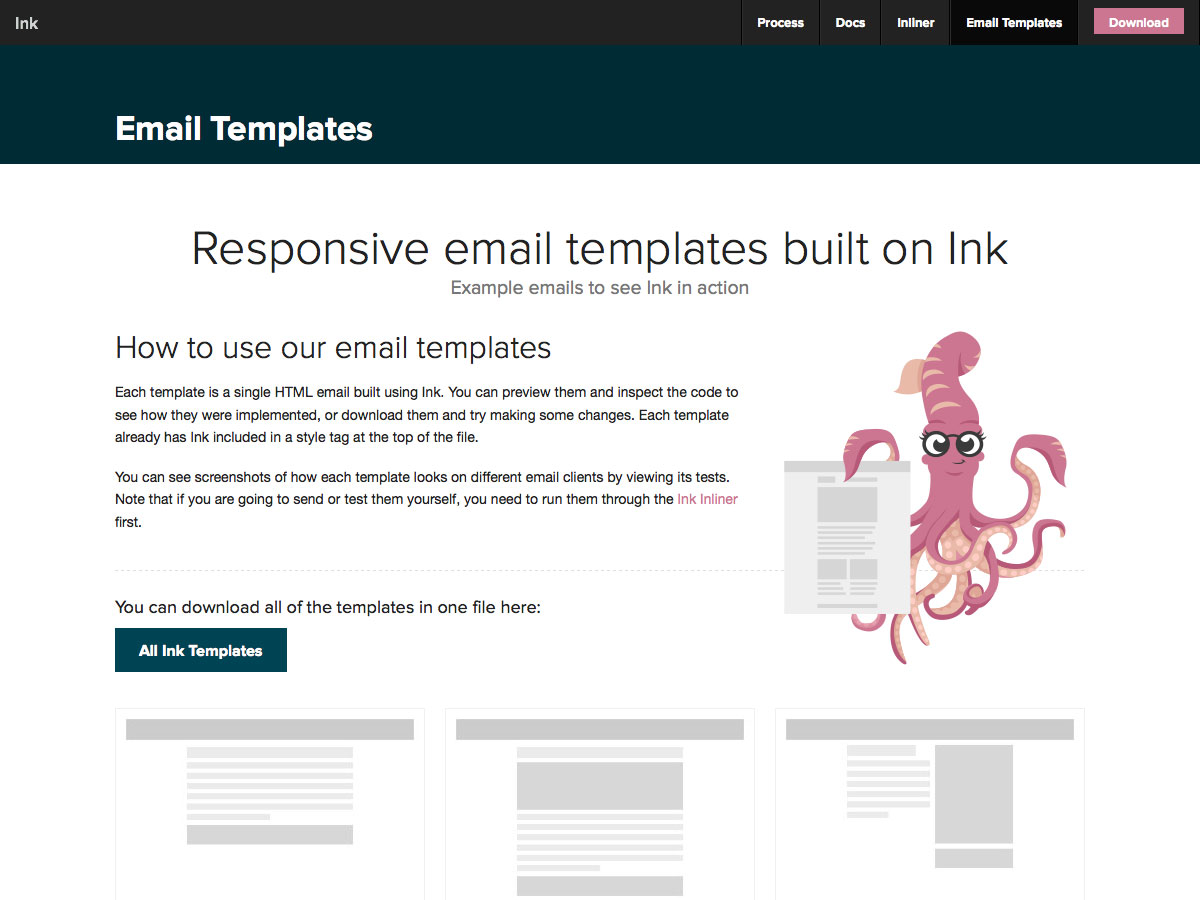
Shine | Free HTML E-Mail Templates

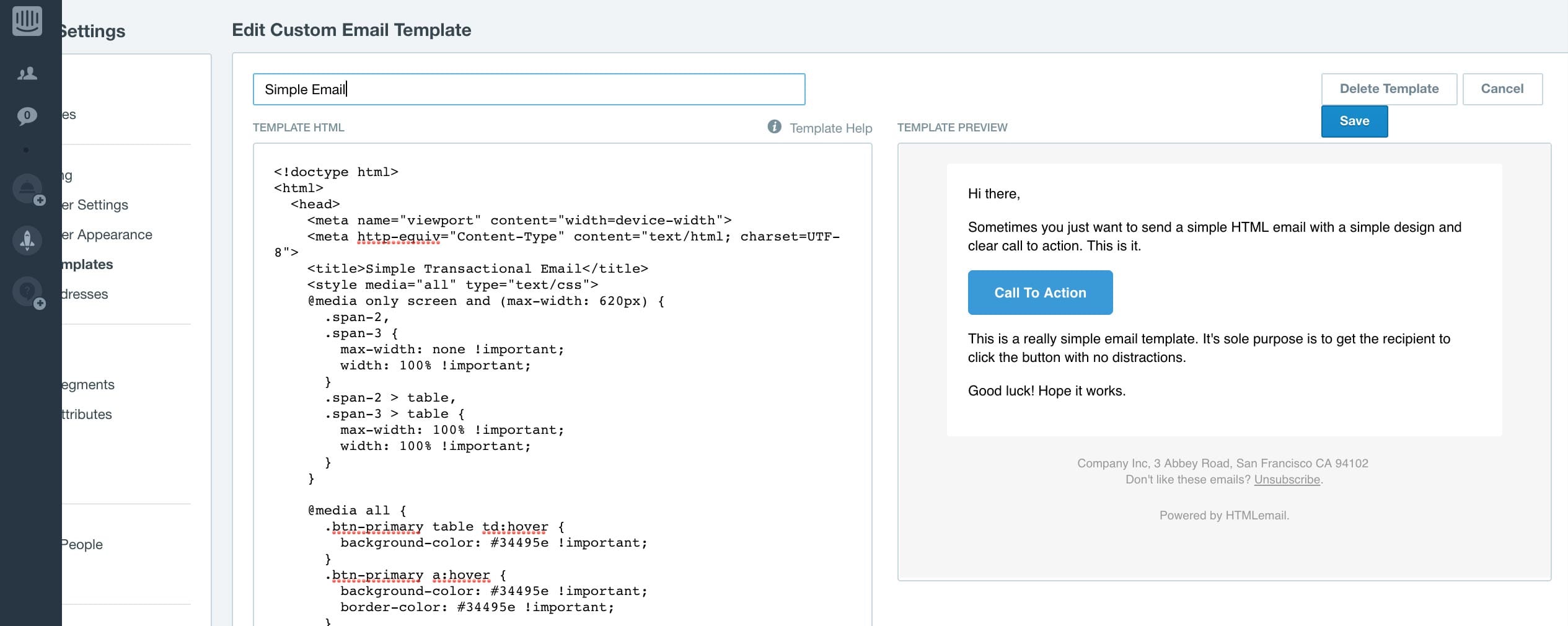
How to use custom HTML email templates with Intercom

How to Add Background Image to Your HTML Email — Stripo.email

[Mon email graphique] Valorisez le design de vos ...

The ultimate guide to email design | Webdesigner Depot

7 Cool HTML Effects That Anyone Can Add to Their Website

Create a Beautiful and Responsive HTML Email Template with ...

Coding background images into your email templates

19 Big Differences Between Email and Web HTML - MailBakery

Gear | Free HTML E-Mail Templates

background Image in HTML Email not rendering correctly on ...

How to overlay text on an image (HTML email) - HTML & CSS ...

css - Background image in Html Table for Email Template ...

How to Use a Background Image in Your Email Templates ...

Digital Animation Of E-mail Envelopes Floating Everywhere ...
15 + Background Image In A Email Html HD WallpapersYet there's another way, which uses background-images in CSS. You can name the folder anything you like, but when working with HTML, it's best to get in the habit of naming files and folders with short, single word names that are. If the Image file is in the same diectory as your Stylesheet then you just need to put the name of your image file with.

