15 + Background Images In Email Html HD Resolutions. The major benefit of using background images is that they allow you to place additional HTML content on top of them. HTML makes images customizable, giving you the capability to add text, CTAs, logos, and social links.

21 + Background Images In Email Html High Quality Images
How to position a background image.¶ background-image: defines one or more background images for the element. background-repeat: specifies if/how a background image is repeated. background-attachment: defines whether a background image scrolls with the rest of a page or is.

A Guide to HTML Background Images in Email | Email on Acid

Bubbles | Free HTML E-Mail Templates

4 Tips on How to Add Background Images in Email Template

Email Designers, Here’s Your Next Challenge: Apple’s Dark ...

Email Newsletter Format Html Or Text Text Background Word ...

Professional Desktop Wallpaper (73+ images)

How to Create a Business Presentation with Multi Media ...

How to Set a Background Image in HTML: 13 Steps (with ...

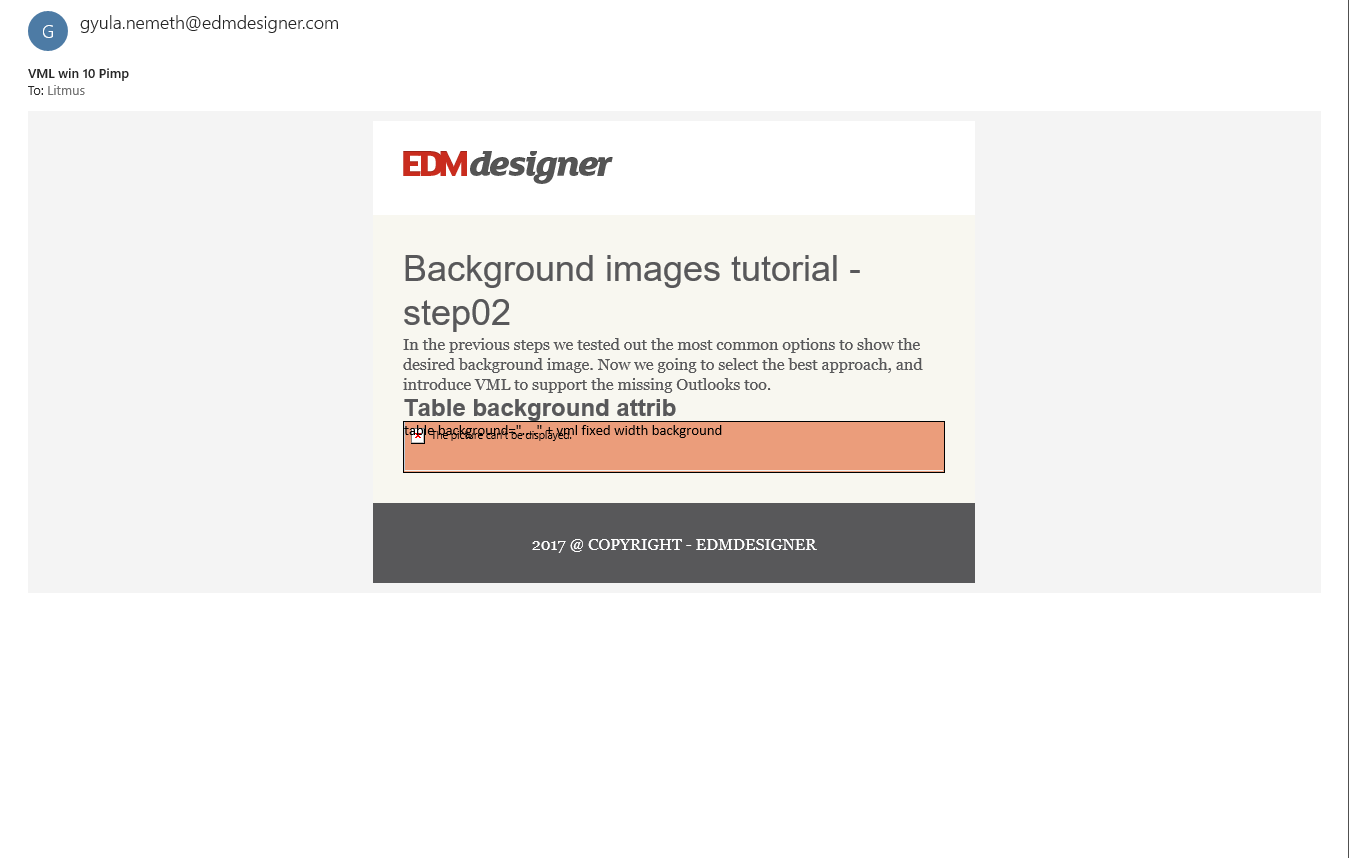
HTML Email Outlook 2013 120DPI background - Stack Overflow

4 Tips on How to Add Background Images in Email Template

A Guide to HTML Background Images in Email | Email on Acid

Background Images in Modern HTML Emails

Classiken HTML Newsletter Template | E Mail Templates ...

Starbucks Newsletter: Full Width Backgrounds | Email ...

Catch Email Template | Email templates, Html email ...
15 + Background Images In Email Html HD WallpapersHTML makes images customizable, giving you the capability to add text, CTAs, logos, and social links. Large images can cause campaigns to display incorrectly in your recipients' inboxes. Using the background attribute in the HTML code of your pages, you can reach really attractive color effects for your web presence.

