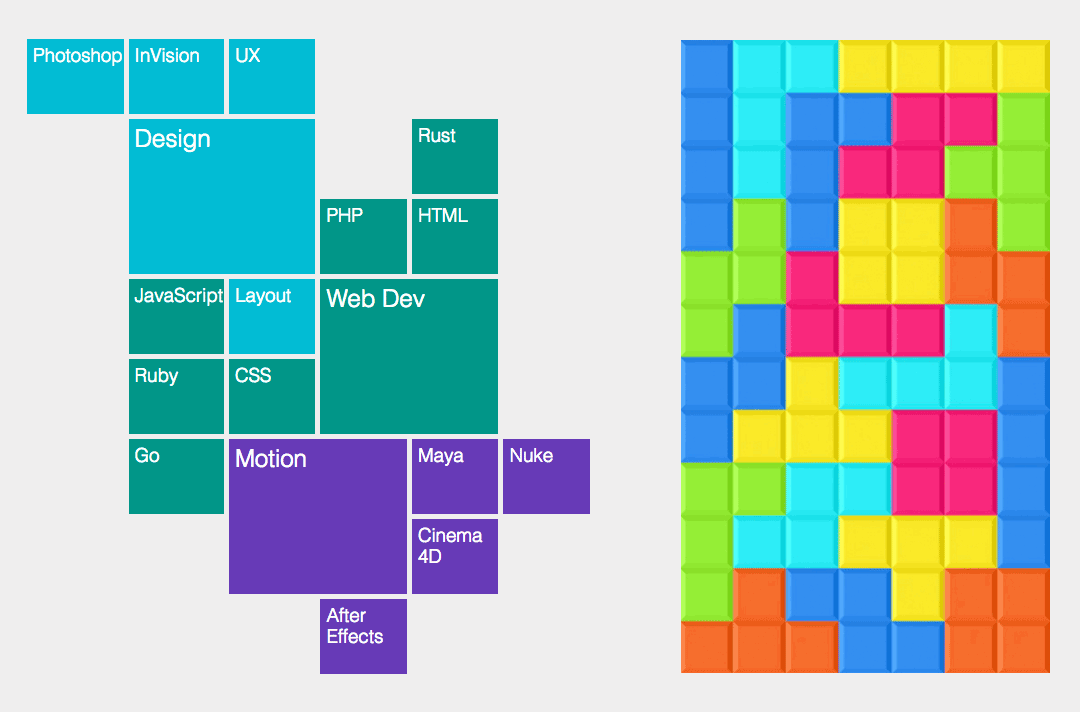
15 + Background Image In Css Grid HD Wallpapers. In the example above I used a full-width grid to obscure a background image exposing parts of it by leaving cells of the grid empty. Pure CSS, simple and compact method, no SVG, no images other than CSS gradients.

21 + Background Image In Css Grid Background Images
You need to separate them by commas and remember that the images stack on one another.

CSS Background | Bypeople

css - Using css3 for background of website - Stack Overflow

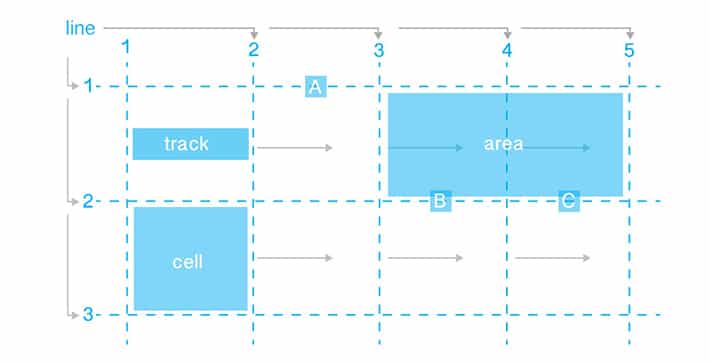
Flywheel | How to create a simple layout with CSS Grid Layouts

iOS 7 Grid Wallpaper Background - The Kurtz Graphic Design Co.

css3 - How do I do a single row, vertically centered ...

CSS Grid Layout With Background Image - Using CSS & HTML ...

html - How to perfectly center grid-items while using CSS ...

How to Use a Background Image Grid to Lay Out Your Web ...

Use CSS ::before and ::after for simple, spicy image ...

Movey Backgrounds Grid with CSS and JavaScript #effect # ...

CSS Grid-like Background | Bypeople

html - How to create a Dotted Grid/Graph Sheet background ...

css - How to change background of 1 row in Yii2 Gridview ...

Drop Shadow Css For All Browsers System

html - CSS Grid Layout 2 * 3 with multilevel groups ...
15 + Background Image In Css Grid High Quality ImagesSimple technique to create a dot pattern or dot grid background. Get theory and examples of background image One element can have multiple background images in CSS. Use it for aesthetic reasons, such as adding a textured It's easy to add an image using the background-image property.

