15 + Background Image In Css Not Showing Up Desktop Wallpaper. I have the background image saved in the images folder, obviously, as a jpeg. By default, a background-image is placed at the top-left corner Related Pages.

21 + Background Image In Css Not Showing Up HD Wallpapers
The reason your background image is not showing up is because you added the background property to a style rule for the body of your HTML document.

javascript - How to GET background color of a particular ...

CSS Background Tutorial - Part 1 - YouTube

Background Position keyframes Animation CSS Tutorial - YouTube

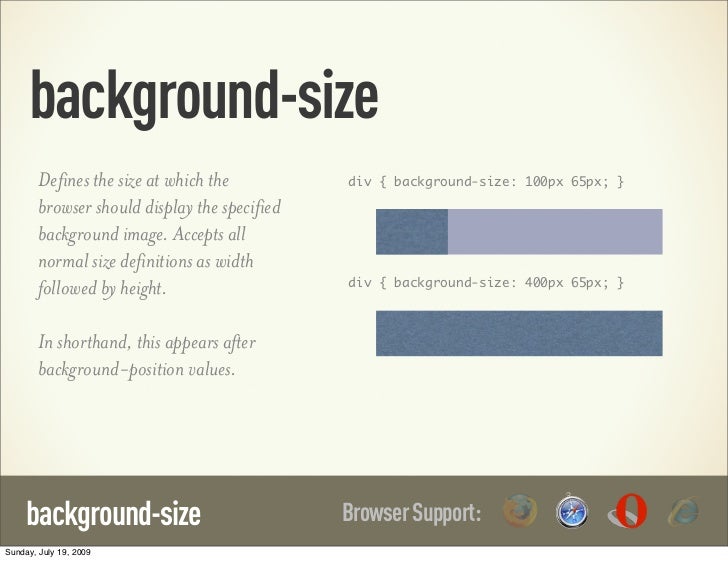
background-size Defines the size at

css - Background color not showing up in Safari - Stack ...

html - Why CSS Pseudo Element not Working in Image - Stack ...

How To Steal A Websites Background Image | CSS-Tricks

html - Why CSS Pseudo Element not Working in Image - Stack ...

html - CSS Gradient Banding Issue? - Stack Overflow

html - Can I use CSS to set a radial gradient 'overlay' to ...

html - Css: How to make position fixed 100% resizable with ...

How to start building CSS for your website? – codeburst

css - Z-index not hiding background - Stack Overflow

css - background-image in iphone safari not showing up ...

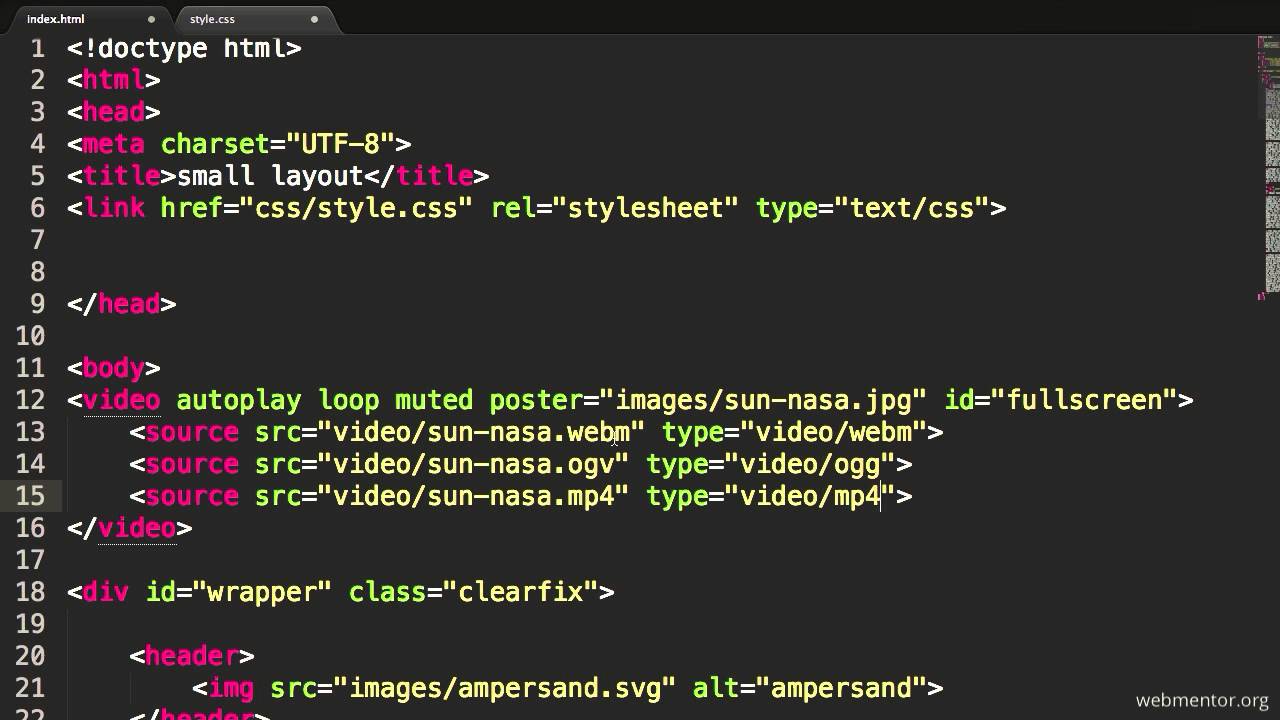
HTML5 Fullscreen Background Video - YouTube
15 + Background Image In Css Not Showing Up Desktop WallpaperBut you've tried, and you can't change the. Hello everyone, if you want to use css background property from your assests, you can use it as follows; background-image: url. I've inserted a CSSstylesheet macro and added this: div.portalpicture { color:black; background-color.

