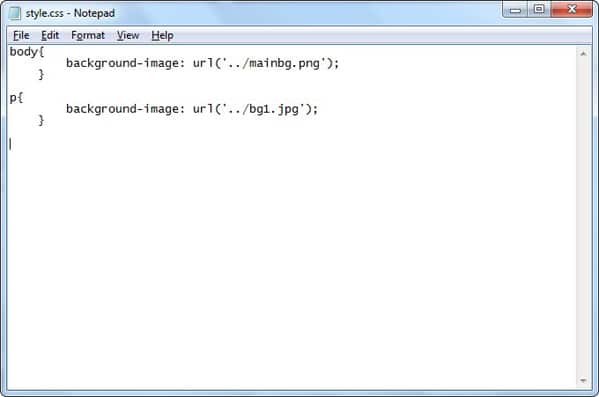
15 + Background Image In Css From Folder HD Wallpapers. In our examples, we enclose the style information in the ;<div;> tag. Type <div style="background-image:url('[image url]');"> in the next line.

21 + Background Image In Css From Folder HD Wallpapers
This is the section where we code our CSS.

High Quality Css Background Wallpaper | Full HD Pictures

[CSS][Folder ] How to change background/thumbnail of ...

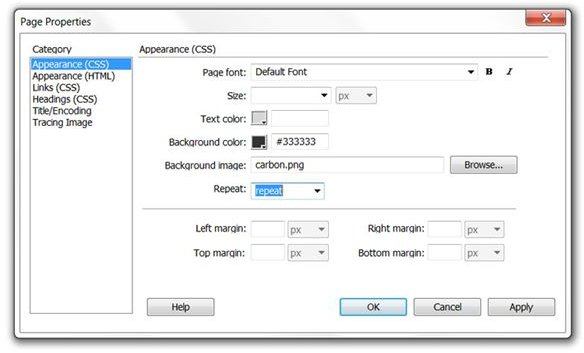
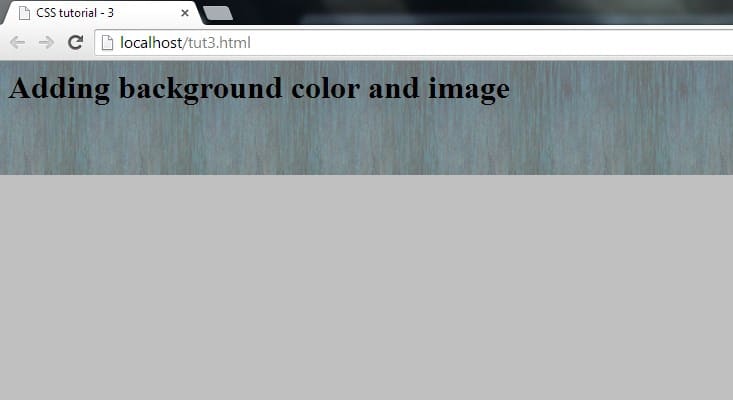
How to Add Background Color and Image in CSS

Add a background image and a CSS to page in SharePoint ...

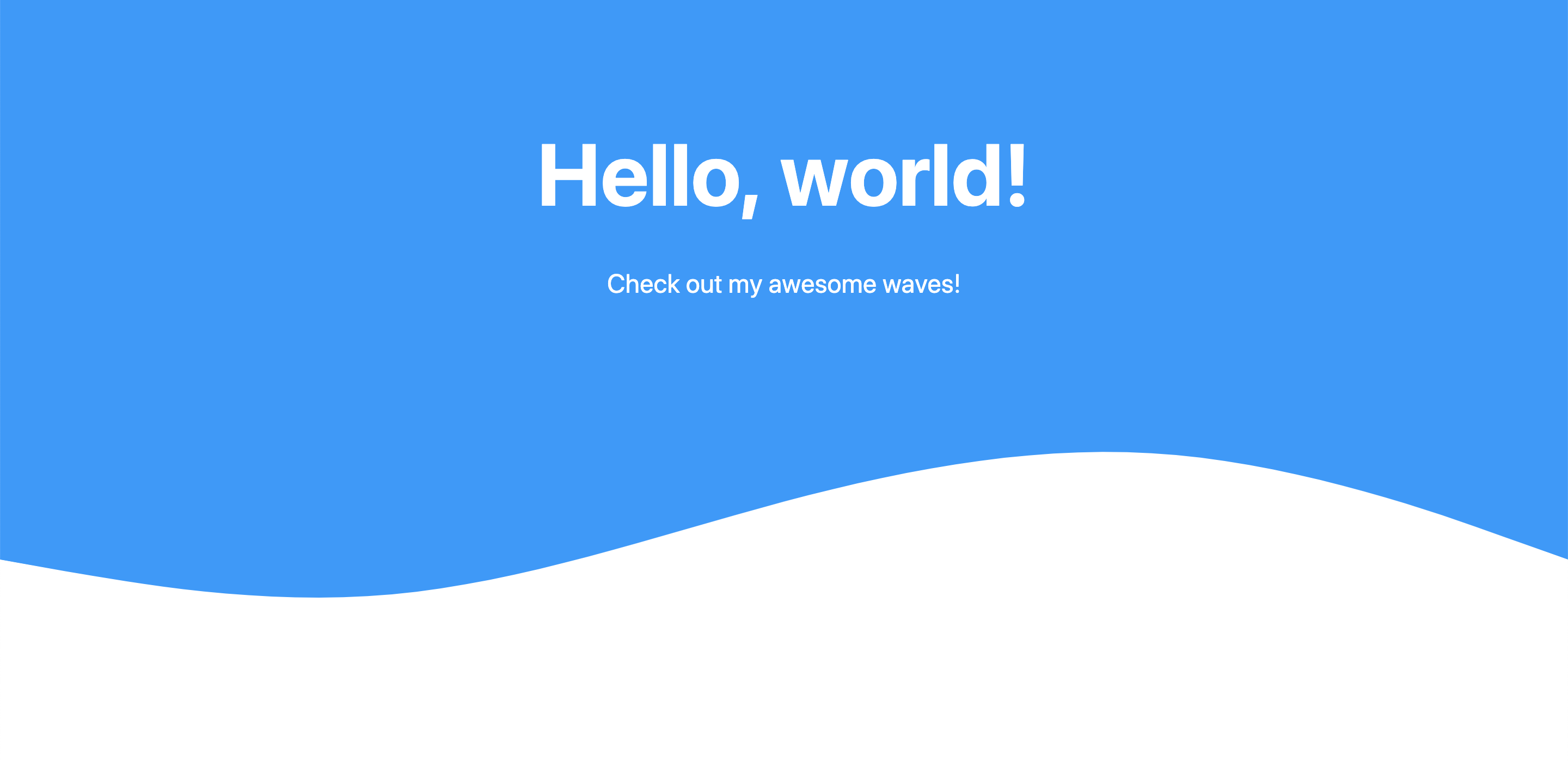
ساخت امواج SVG | افزودن CSS Waves به سایت (آموزش ویدیویی)

CSS Code to Add Image Which Covers Half of Page Background

How to Add More Than One Background Image with CSS ...

colors - How to change colour in CSS, by giving condition ...

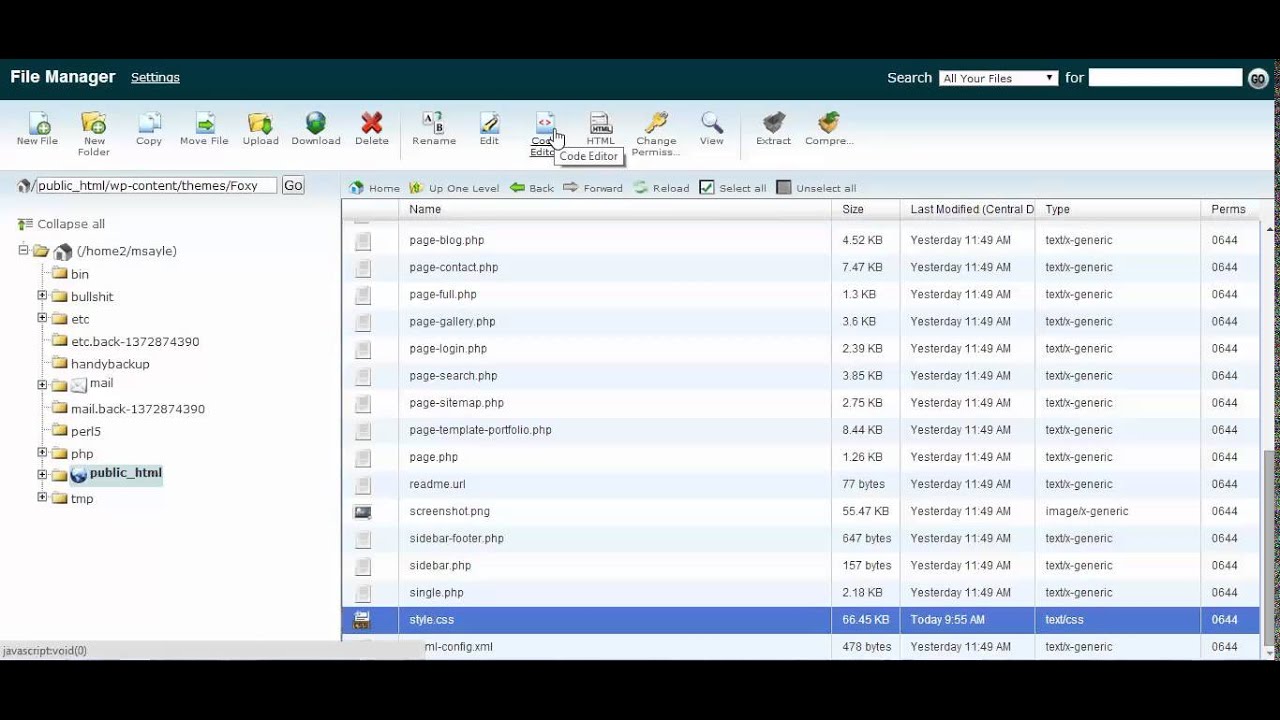
Change Wordpress Background with CSS in Cpanel File ...

html - css - how to stretch and auto-resize background ...

How to Set a Background Image in HTML: 13 Steps (with ...

25+ Best CSS Video Tutorials - Web3mantra

android - HTML & CSS - scaling background to fit mobile ...

Set Background Image Throughout Your Webpage And Display ...
CSS file format symbol Icons | Free Download
15 + Background Image In Css From Folder High Quality ImagesIn our examples, we enclose the style information in the ;<div;> tag. To add background image to your HTML document you should use CSS styles. Unless your HTML pages are in the same parent directory (in this case, it would seem to be the CSS folder this. url('images/clickhere.jpg').

