15 + Background Image In Css No Repeat HD Wallpapers. The first and last images are pinned to either side of the element, and. background: url(path/images/backgroundimage.jpg) no-repeat background-image always just defines an image file, so in your example, the second background-image rule For getting no repeat of background in html use this syntax: CSS(Internal stylesheet) use this code in style tag in head part. I also show a quick demo on how to stop the image from repeating and being able to center the image.

21 + Background Image In Css No Repeat HD Wallpapers
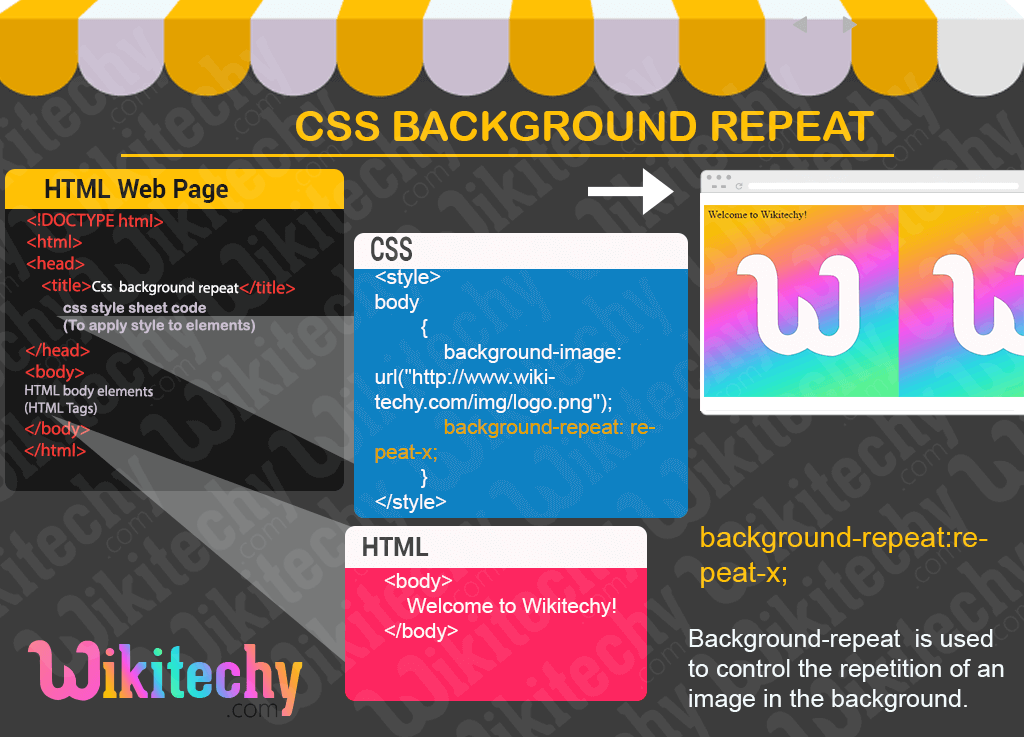
The background-repeat property in CSS is used to repeat the background image both horizontally and vertically.

The Background Properties

How to Styling-Background Using CSS in HTML

html - unable to show full image as css background - Stack ...

Ten examples to set image by CSS background image property

bg image css no repeat - DriverLayer Search Engine

bg image css no repeat - DriverLayer Search Engine

javascript - Optimizing non-repeatable patterns - Stack ...

CSS & CSS3 Full Screen Background Image - Dreamweaver CS6 ...

CSS3's 'space' and ‘round' Values for background-repeat ...

bg image css no repeat - DriverLayer Search Engine

user interface - css full page background color without ...

Повторение фона в CSS

CSS code in PHP umverwandeln? - HTML & CSS - bplaced ...

bg image css no repeat - DriverLayer Search Engine

Background play an important role in the WebPages, How to ...
15 + Background Image In Css No Repeat HD ResolutionsUse the CSS rule background-repeat: no-repeat to prevent it from tiling, and use either background-size: cover or background-size: contain , depending on your expected outcome for Add these three lines in your external style sheet to prevent the repetition of image in your background. The background-repeat property sets if/how a background image will be repeated. A background image can be repeated along the horizontal and vertical axes, or not repeated at all.

