15 + Background Image Iphone Css Background Images. Choose from hundreds of free iPhone backgrounds. You'll have to look at the page and full CSS to understand, so I've stripped everything else out of the design and re-produced the problem with this example <style type="text/css"> html { background: url(http Is there a code without the 'position: fixed' (cause this indeed is the problem for visibility on Iphone) I can use to always have my background image fullscreen? fullscreen.css. html. {background: url(image url) no-repeat center center fixed; -webkit-background-size: cover I tried that method and on the bottom of my website there is some white space.

21 + Background Image Iphone Css High Quality Images
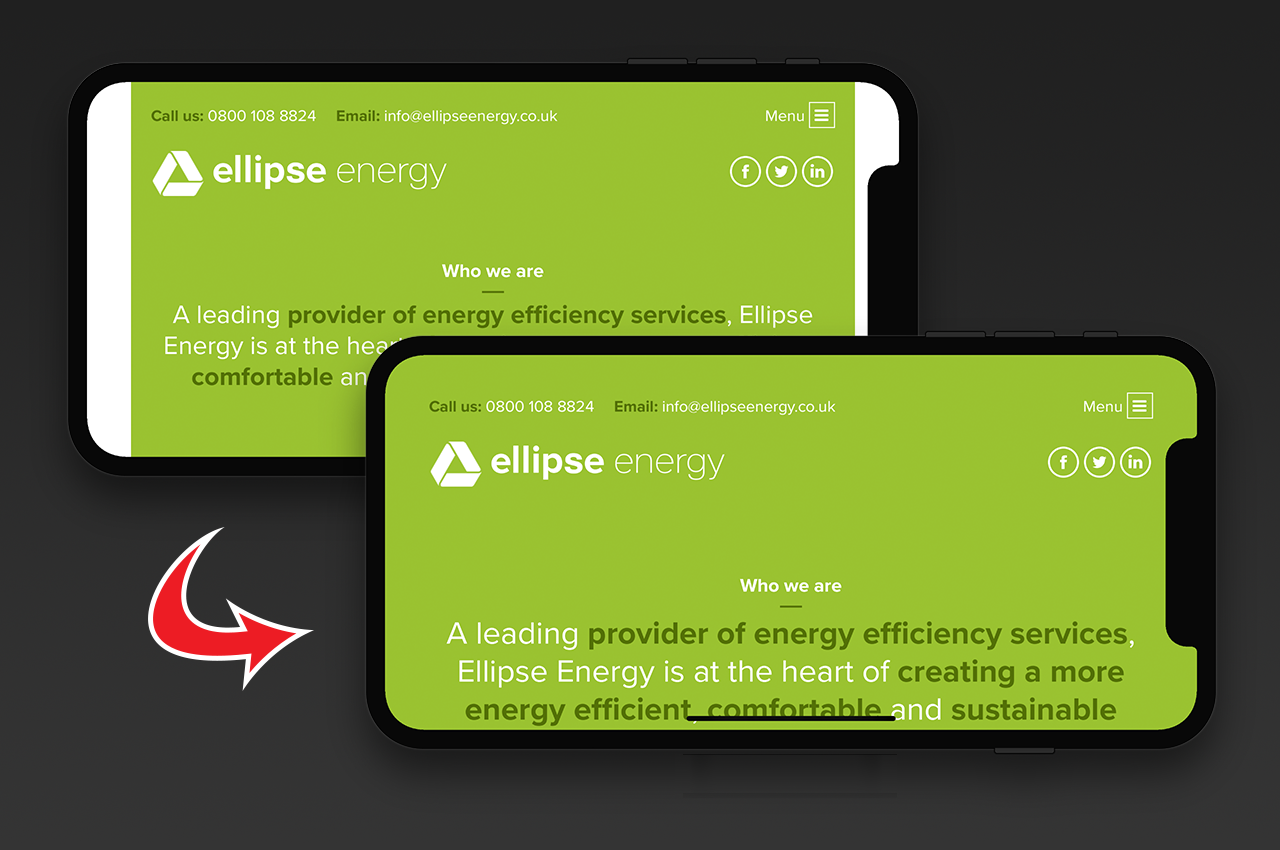
background-color:#fff; background-attachment:fixed; background-repeat:no-repeat; background-size:cover; -moz-background-size: cover; -webkit-background-size: cover On Chrome and Safari on iPhone, the background is too big: ios css background-image.

html - Fixed background images disappear on iPhone/ iPad ...

Javascript-CSS-Minimal-iPhone-Wallpaper - iPhone Wallpapers

10 FREE SPRING IPHONE WALLPAPERS - PremiumCoding

"The Notch" and CSS | CSS-Tricks

Retina Display and CSS Background Images | Erik Runyon

The best illustrator tranding in 2020 | Artistic wallpaper ...

Javascript-CSS-Minimal-iPhone-Wallpaper - iPhone Wallpapers

Javascript-CSS-Minimal-iPhone-Wallpaper - iPhone Wallpapers

Mobile Phone in Hand PNG Transparent Images (49) - Free ...

background Gradient ·① Download free High Resolution ...






/GettyImages-1002330088-070a0042921b423782b307a84b8146dc.jpg)