15 + Background Image In Css Cover High Quality Images. The background-size property specifies the size of the background images. Making a background image fully stretch out to cover the entire browser viewport is a common task in web design.

21 + Background Image In Css Cover Background Images
The goal here is a background image on a website that covers the entire browser window at all times.

the new code – Create Abstract Blurred Backgrounds from ...

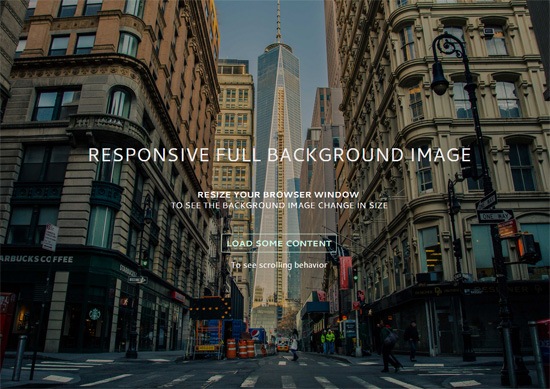
How To Create A Responsive Background Image Using CSS ...

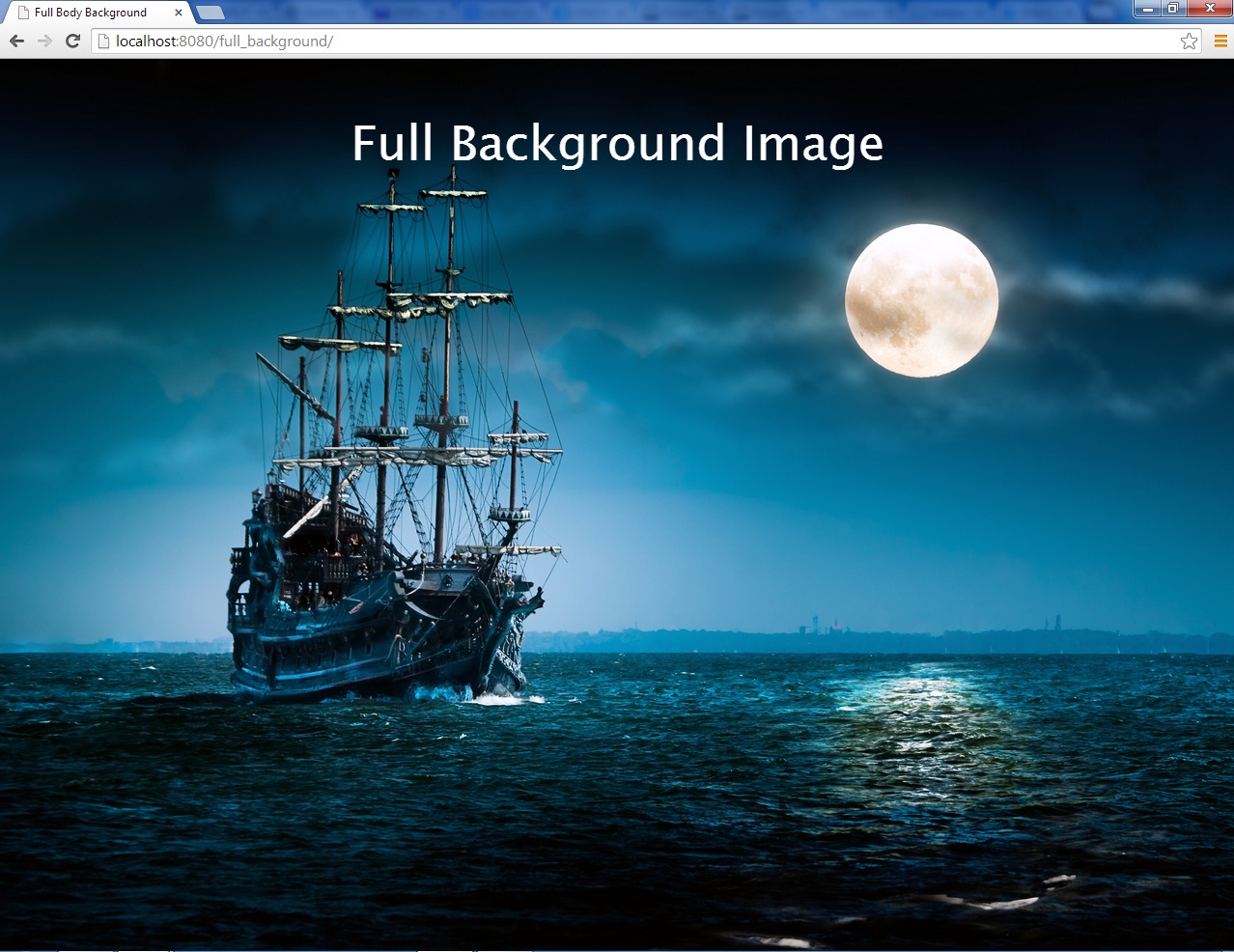
Full Background Image in CSS | Free source code, tutorials ...

CSS Cover full image background example and code

jquery - How to keep long image within background cover at ...

css - background-size: cover not working on iOS - Stack ...

CSS の background-size での cover、contain、auto の違い - Web/DB ...

Advanced background image manipulation using CSS • Code ...
:max_bytes(150000):strip_icc()/html-background-example-15e4a8f1a6724b3ca187b2bcc19650e8.jpg)
Use CSS3 to Stretch a Background Image to Fit a Web Page

Background video made easy | pawelgrzybek.com

How To Create A Responsive Background Image Using CSS ...

51 CSS Background Patterns

CSS & CSS3 Full Screen Background Image - Dreamweaver CS6 ...

html - CSS Background color is not full, it does not cover ...

svg - CSS background using "background-size: cover" doesn ...
15 + Background Image In Css Cover High Quality ImagesCSS, short for Cascading Style Sheets, is used almost universally across the web to affect the design and appearance of every website you visit. Now, to selectively style the elements, several CSS selectors are available. It seems that background-image: cover is the best way to do this, but my image simply does not display if I use this Flexible CSS cover images.

