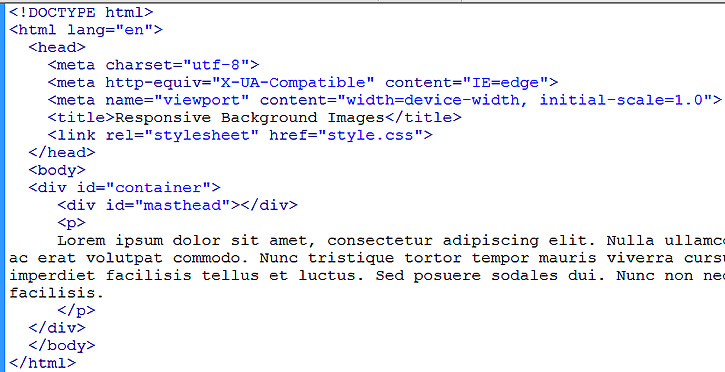
15 + Background Image In Css And Html HD Wallpapers. In the example above, the background image is positioned in the center (you can also use other values such as left top; left center; left bottom; right top; right center; right bottom; etc.). The code for backgroundImage.html shows how Attaching the background image to an element through CSS isn't difficult.

21 + Background Image In Css And Html HD Wallpapers
We set a fixed and centered background on it, then adjust it's size using background-size set to the cover.

html - My CSS codes for background color for body cannot ...

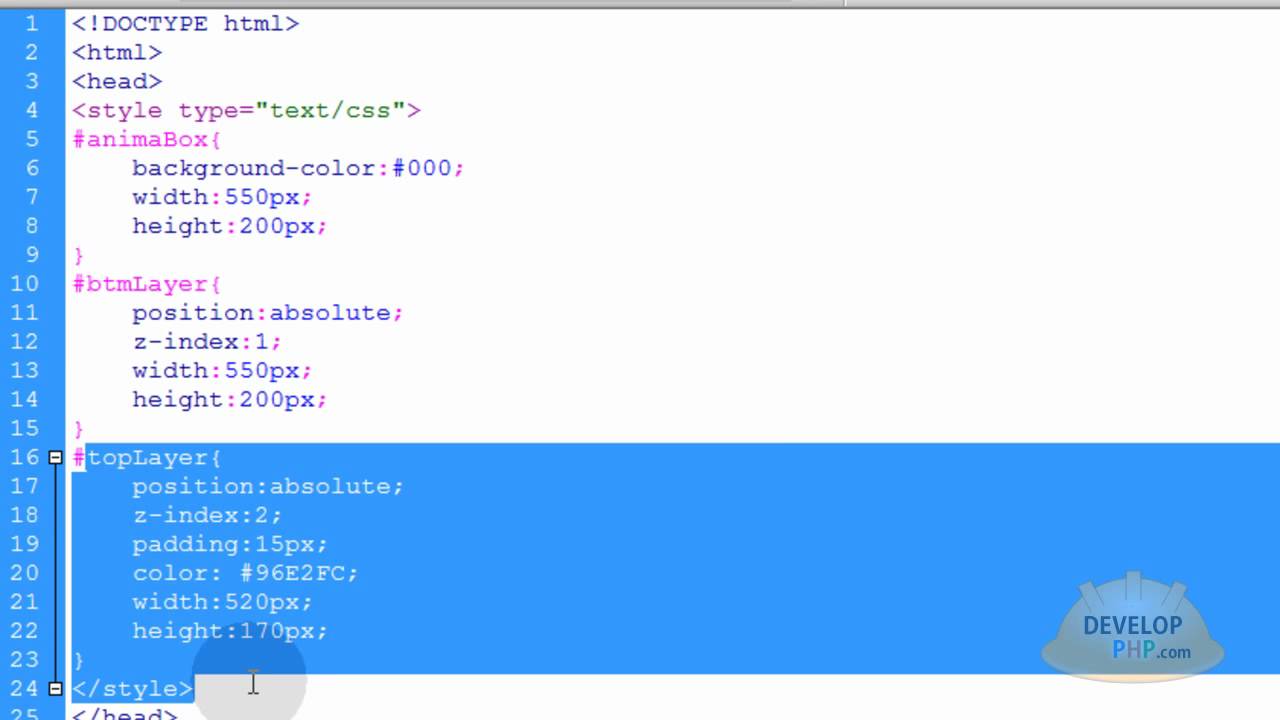
HTML Animated Backgrounds CSS Layer Position Tutorial ...

HTML and CSS full image background - Stack Overflow

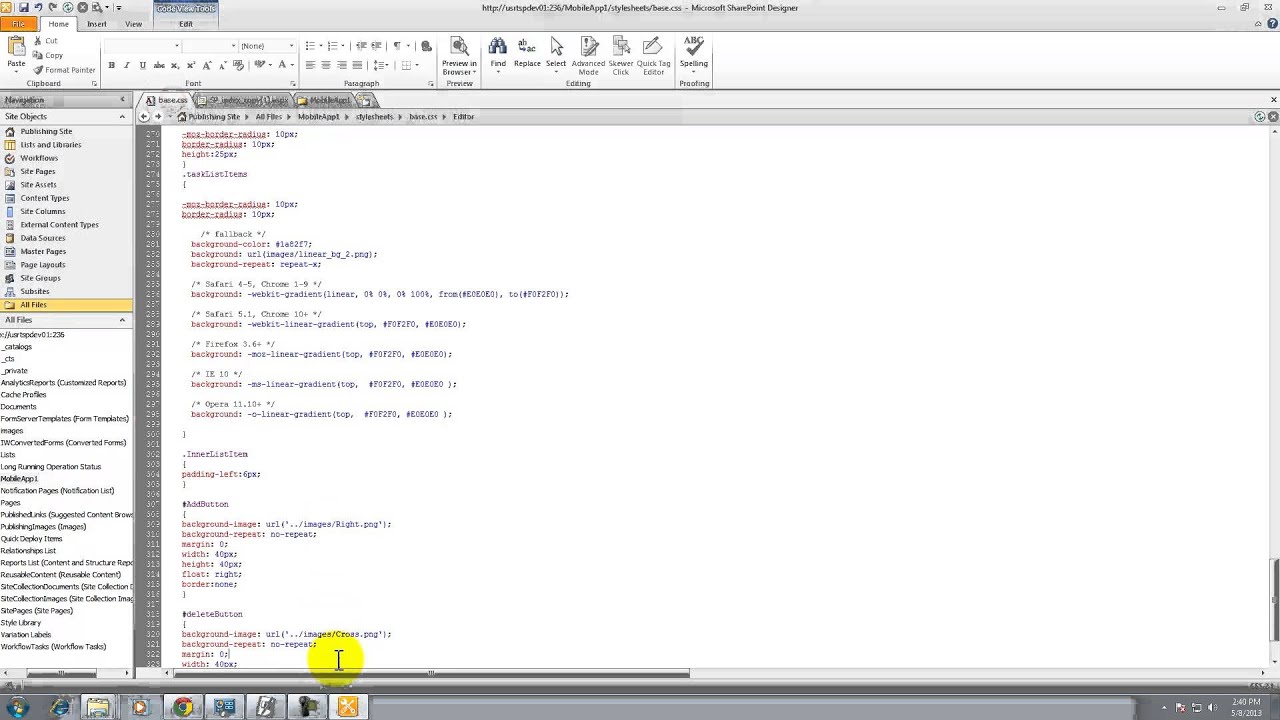
How to add a gradient overlay to a background image using ...

CSS Background Color — HTML Color Codes

How can i create complex background shape using CSS and ...

CSS background Image -> Using an image - Stack Overflow

html - css background gradient with opaque pattern on top ...

CSS Tutorial - 22 Adding a Background Color to heading.mp4 ...

CSS, HTML transparent background image for submit button ...

Maroon and Purple Gradient CSS Background Image for ...

Adding an Image and Background Image Using HTML and CSS ...

creating a background color and Image using css and html ...

15 Amazing CSS Background Effects - 1stWebDesigner - Best ...

adobe photoshop - How to slice this pattern for HTML/CSS ...
15 + Background Image In Css And Html HD WallpapersBy default, as we saw in the above picture, a background-image is tiled vertically and horizontally. The background-image CSS property sets one or more background images on an element. Fortunately, this task can be taken care of with a few lines of background-size: cover; cover tells the browser to make sure the image always covers the entire container, in this case html.

