15 + Background Image In Css Angular HD Wallpapers. Angular Material Select : How to set selected. The following steps show how to use each of these properties and become familiar with their values.

21 + Background Image In Css Angular Background Images
We will also look how to target div tag and It includes training on Web Development, jQuery, Angular, NodeJS, ExpressJS, and MongoDB.

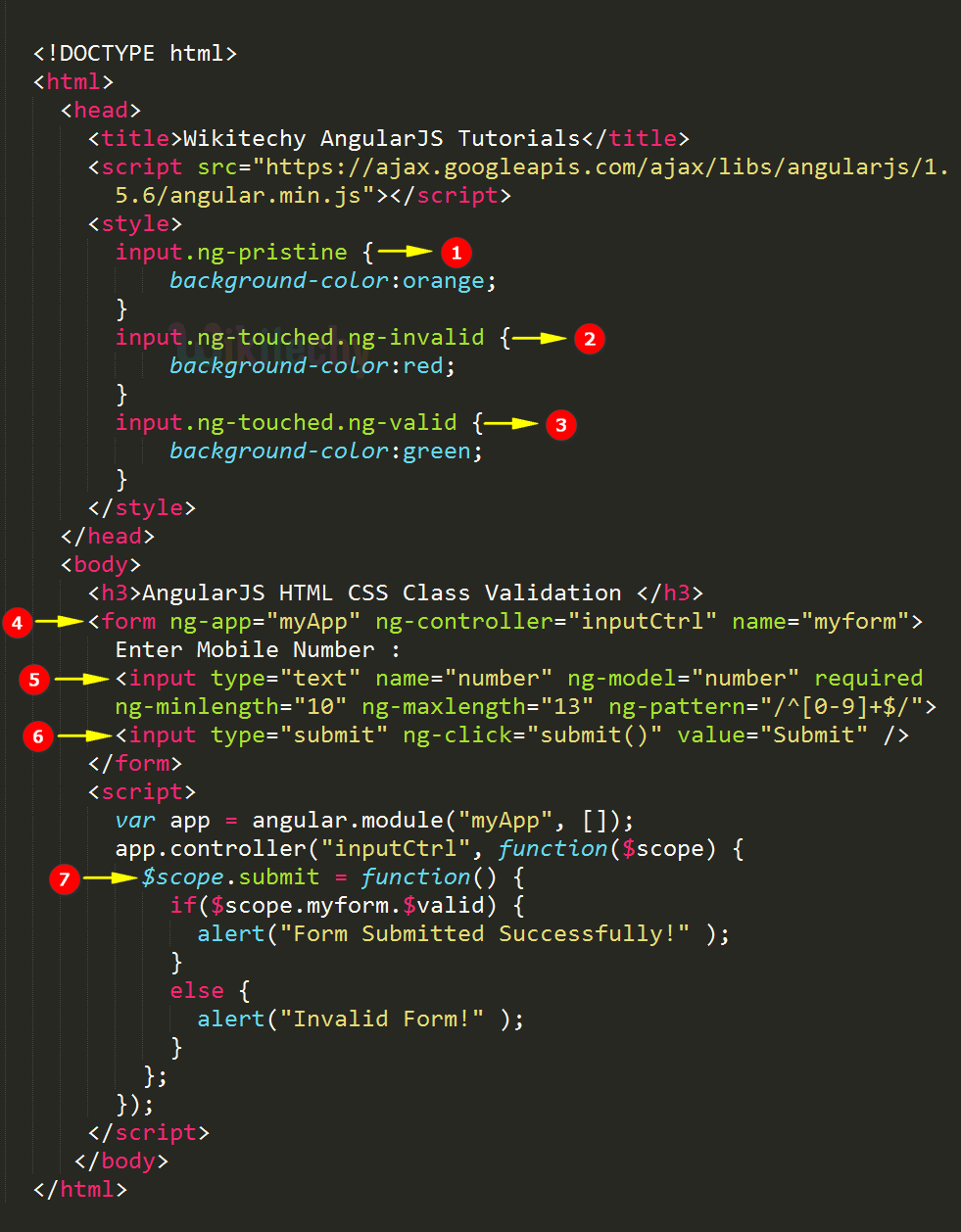
AngularJS Validation CSS - wikitechy

css - background image not showing in Angular - Stack Overflow

Latest Free AngularJS Components, Directives And Modules ...

Angular Wallpaper, HD Nature 4K Wallpapers, Images, Photos ...

css - How to center vertically with Angular Flex Layout ...

Animated Gradient Background For Angular | Angular Script

html - Angular 2+ - Material Table - Apply dynamically ...

html - Angular 2 background image not rendering - Stack ...

Angular Abstract Background. Vector Illustration ...

ᐈ Facet texture stock vectors, Royalty Free facet ...

programming, CSS, HTML, Code, Color codes, Logic, Coding ...

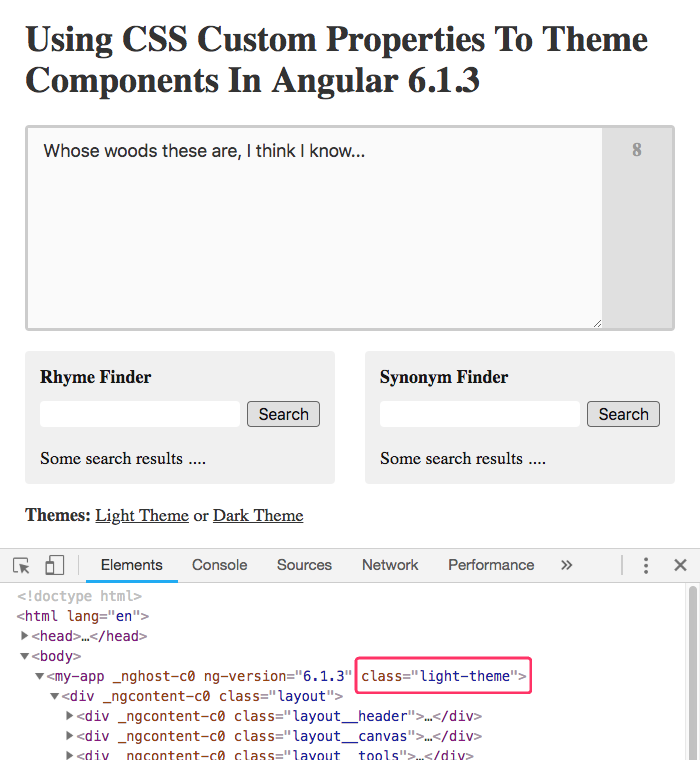
Using CSS Custom Properties To Theme Components In Angular ...

css - Angular can't load style\images - Stack Overflow

Why use AngularJS in 2018 in web application building - 2019

Abstract Background Consisting Of Angular Stock Vector ...
15 + Background Image In Css Angular HD WallpapersThe background-image property sets one or more background images for an element. In order to speed up your application, you can choose to import only the modules you actually need, instead of importing the entire MDB Angular. Angular Bootstrap background image is an illustration chosen by a user placed behind all other objects on the website.

