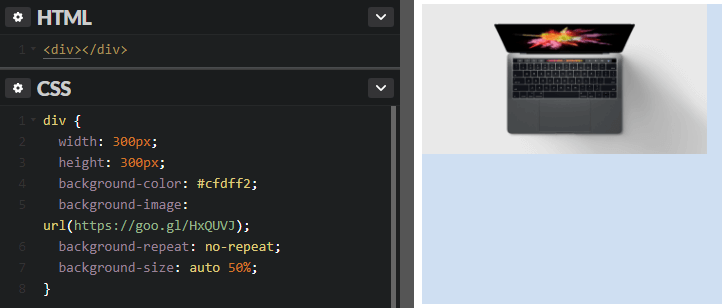
15 + Background Image Css Auto Scale Desktop Wallpaper. I have body background: url(images/background.svg); The desired effect is that this background image will have width equal to that of the page That means that it will leave empty space on the sides if there is no repeat on the background image. This scales the image as large as possible in such a way that the background area is completely covered by the background image, while preserving its intrinsic aspect ratio.

21 + Background Image Css Auto Scale High Quality Images
I've seen some questions on Stack Overflow that do the job, like Stretch and scale CSS background for Possible duplicate of CSS background image to fit width, height should auto-scale in proportion.

css - Scale background image to cover DIV - Stack Overflow
html - CSS background image to fit width, height should ...

Ajouter des images de fond aux éléments HTML avec ...

Scale to full width background in CSS - Fast Joomla Hosting

html - Stretch and scale CSS background - Stack Overflow

Animating CSS gradients | Optical Cortex

Chrome Background Image "Bleeds" Edges with CSS Scale ...

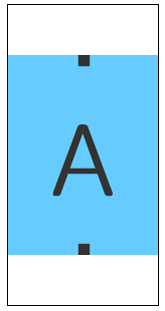
Свойство background-size: масштабируем фон — учебник CSS

CSS の background-size での cover、contain、auto の違い - Web/DB ...
Stretch and scale a CSS image in the background - with CSS ...





