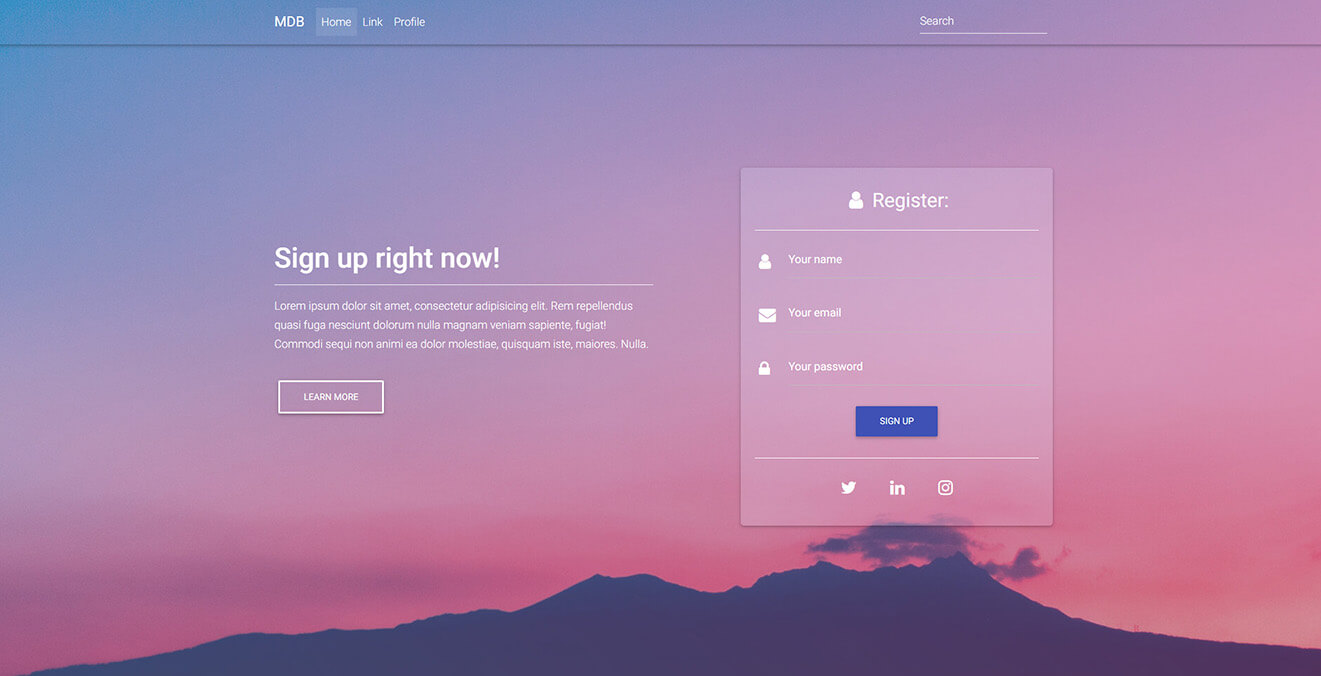
15 + Background Image In Css Bootstrap Background Images. Bootstrap's CSS is built on Less, a preprocessor with additional functionality like variables, mixins. You can do it in two ways either by CSS or using the <img> tag.

21 + Background Image In Css Bootstrap High Quality Images
Quickly jumpstart your next project with this Bootstrap CSS compatible code samples.

VisualScopy

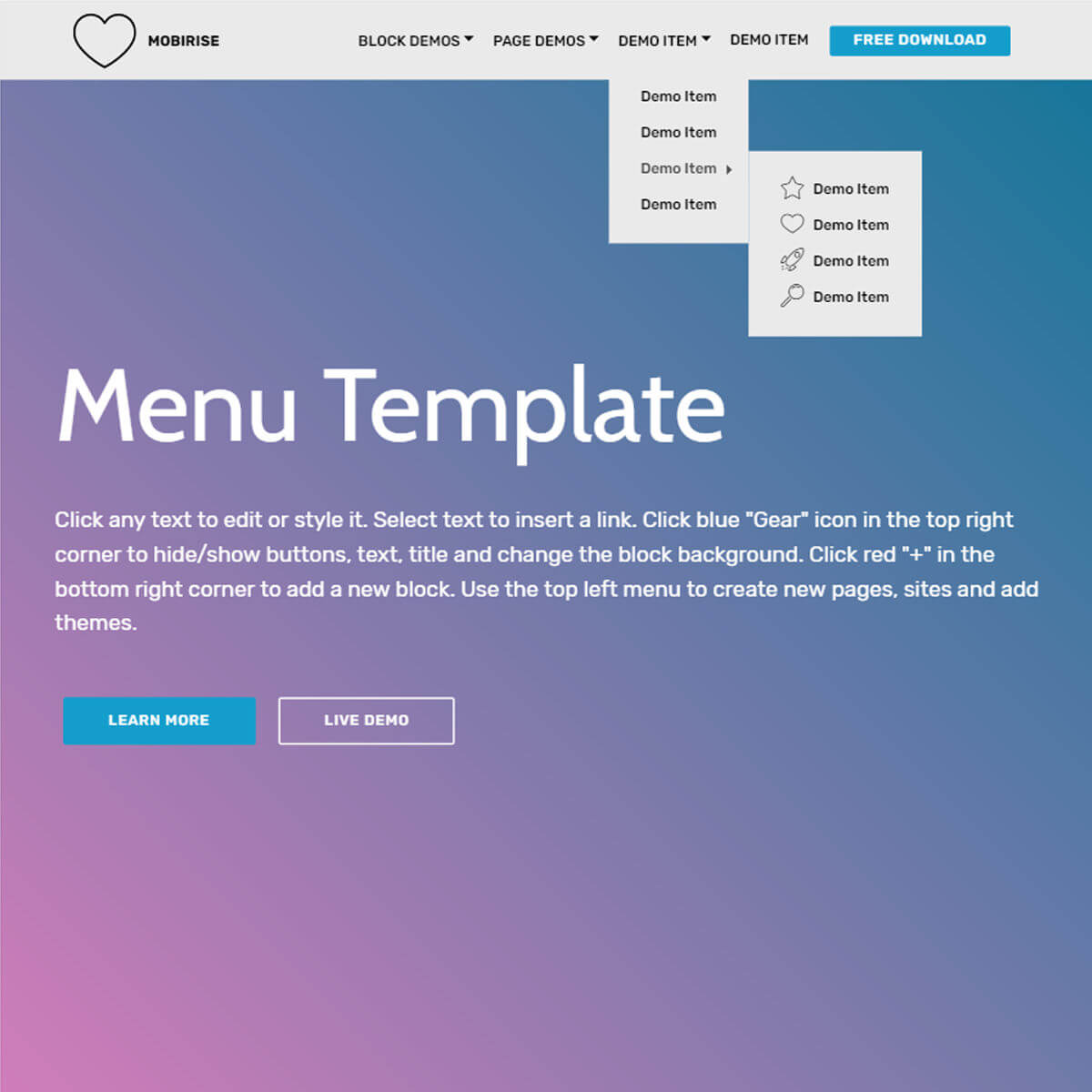
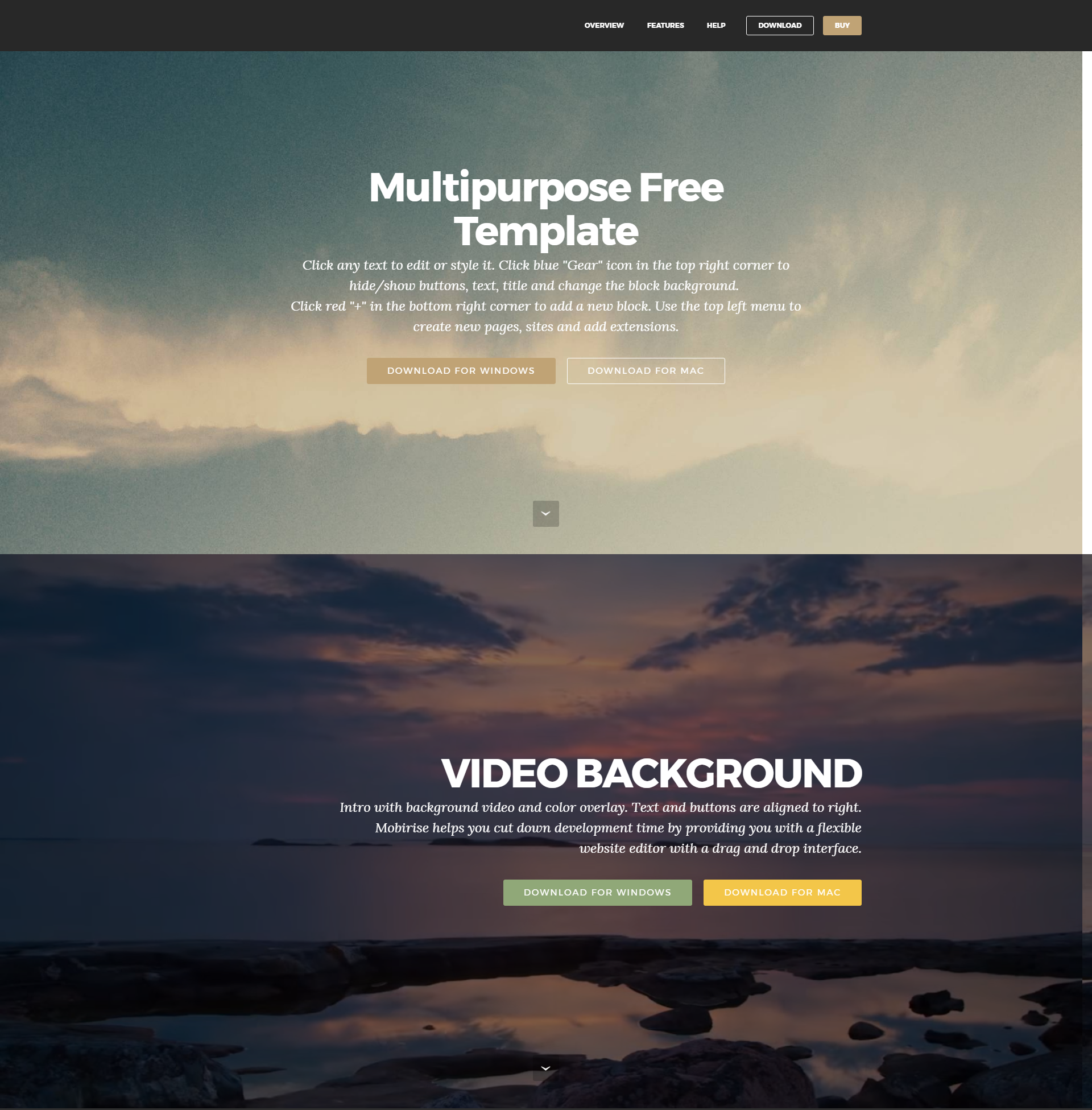
Download Cover - Responsive Multipurpose Bootstrap ...

Bootstrap background image - examples, tutorial & advanced ...

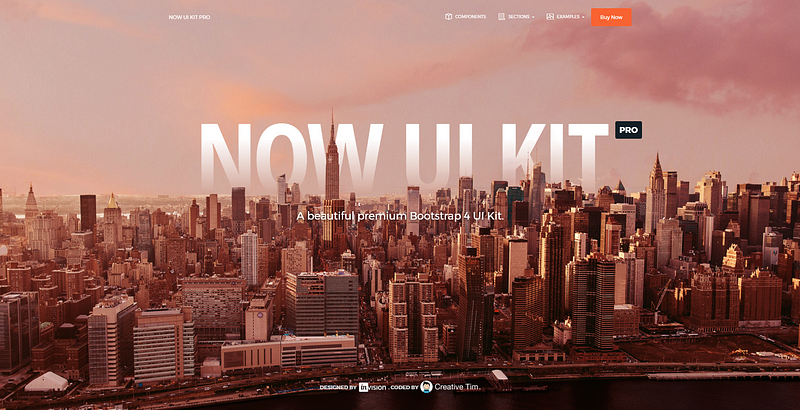
Bootstrap · The most popular HTML, CSS, and JS library in ...

Transparent navbar with full screen background image ...

Background Image Footer In Bootstrap 4 | W3hubs.com ...

html - bootstrap - how to put your navbar on top of your ...

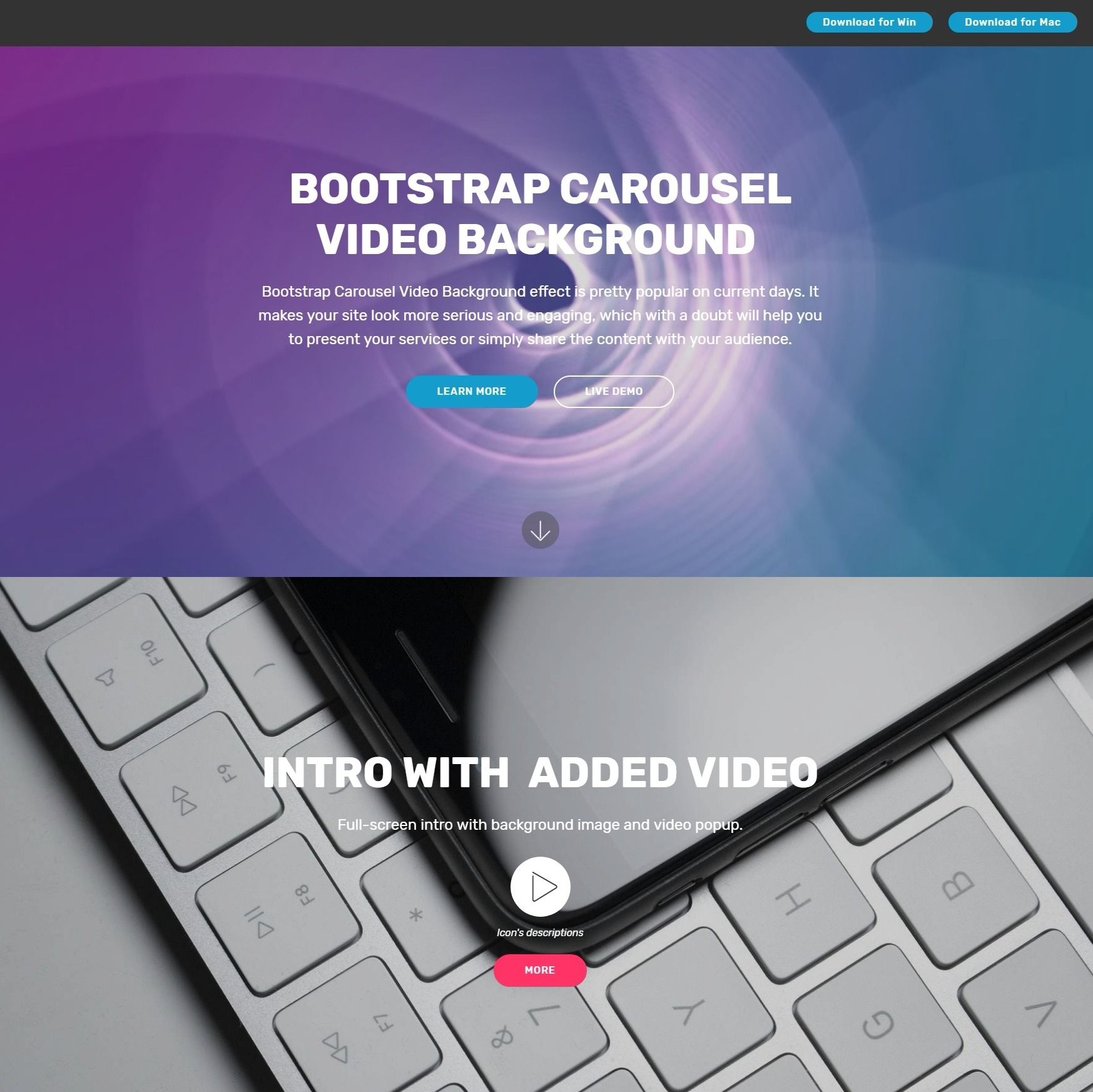
Bootstrap Modal Video

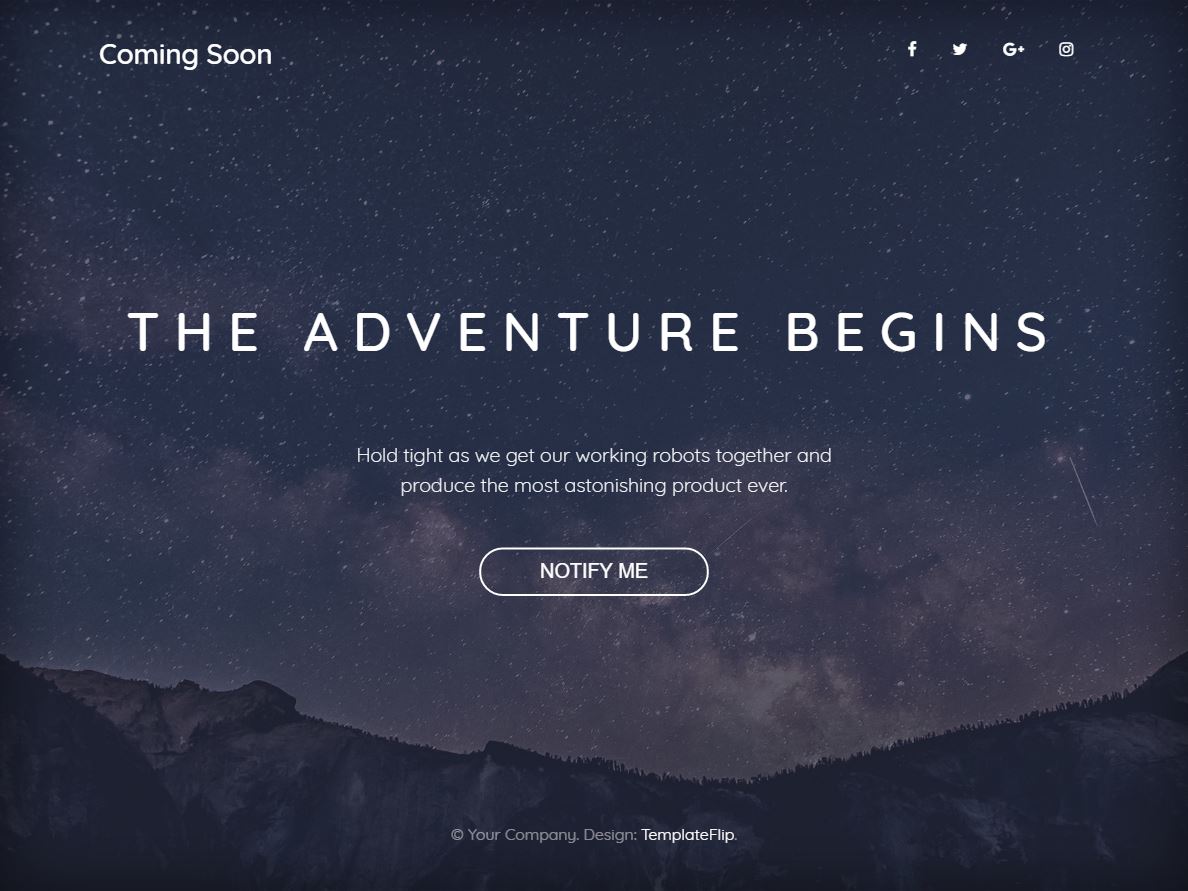
Freebie: Coming Soon Bootstrap 4 Template with Full Width ...

Download 43 Koleksi Background Bootstrap Gratis Terbaik ...

set background image in css|html|bootstrap in hindi - YouTube

html - CSS: Background Image is zoomed in on mobile ...

Best Free HTML5 Video Background Bootstrap Templates of 2019

Bootstrap 3| Changing bootstrap navbar background color ...

How To Solve The Biggest Problems With Bootstrap ...
15 + Background Image In Css Bootstrap HD ResolutionsBootstrap's CSS is built on Less, a preprocessor with additional functionality like variables, mixins. This code snippet will help you add a background image and change its opacity by adding a color gradient on top of the image. Bootstrap makes use of certain HTML elements and CSS properties that require the use of the Add classes to an <img> element to easily style images in any project.

