15 + Background Image In Css Before High Quality Images. Other times it's a branding opportunity. This makes it difficult to layout the element itself in relation to the ::before pseudo-element.

21 + Background Image In Css Before HD Resolutions
Look into relative paths if that makes no sense to you.

CSS background image hacks – Nicolas Gallagher

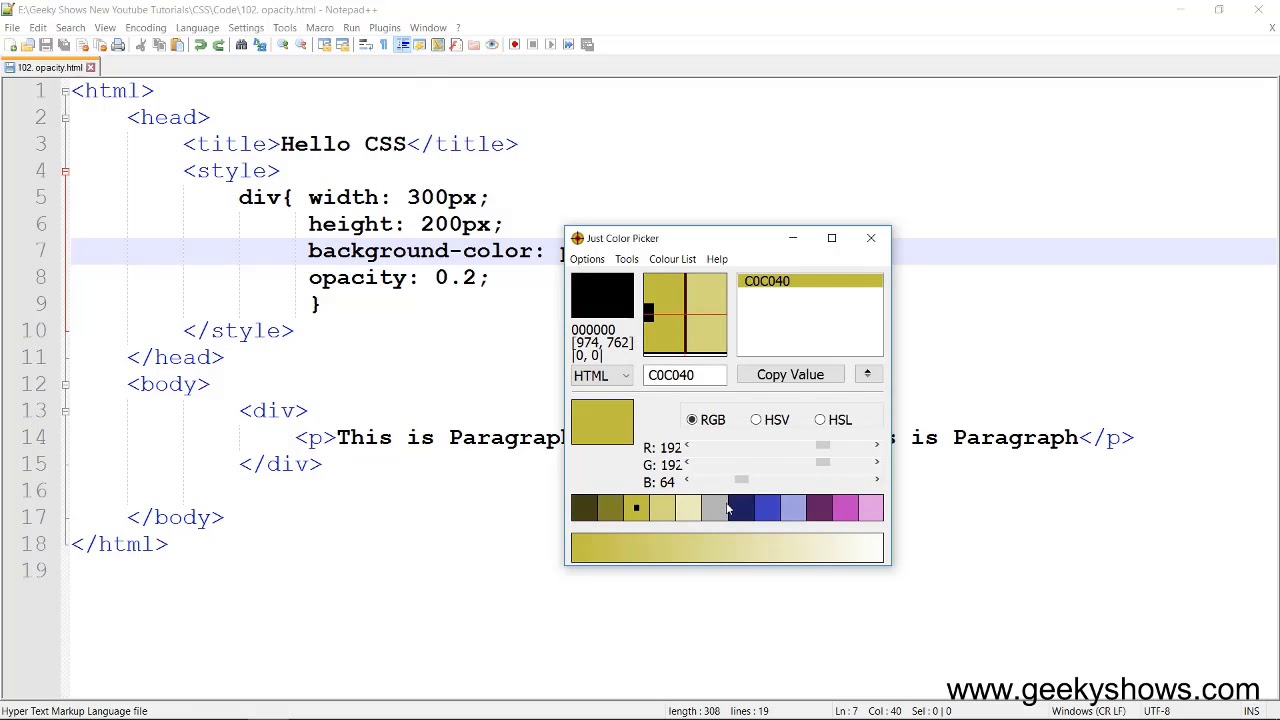
Opacity with text in CSS (Hindi) - YouTube

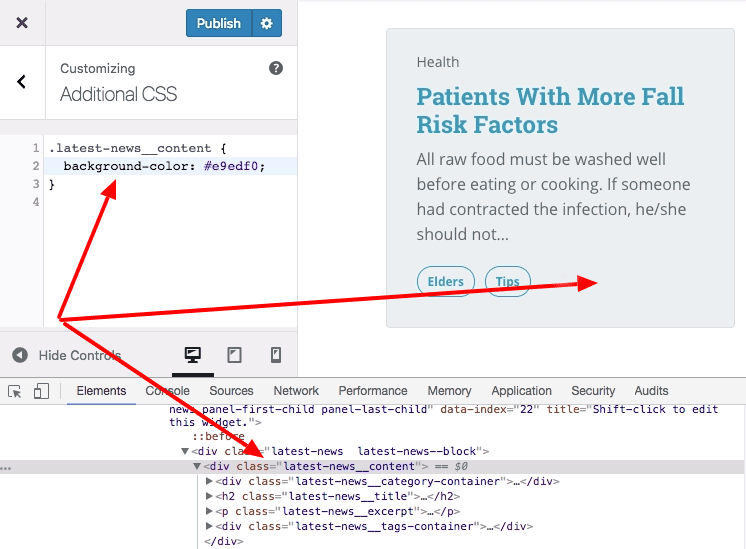
html - How to put an image behind text in CSS? - Stack ...

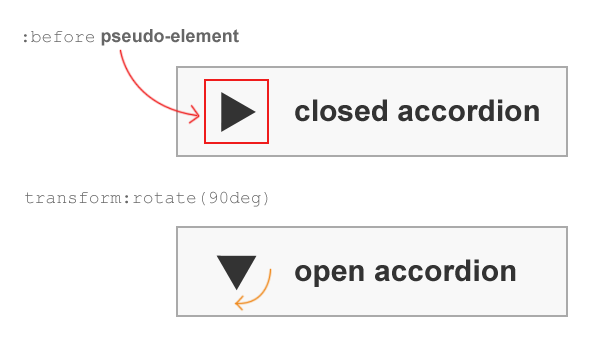
Use CSS ::before and ::after for simple, spicy image ...

html - Load css background before css file - Stack Overflow

How to style page elements using CSS in Dreamweaver ...

Css color and background properties

css - Background with radius-top inside - Stack Overflow

HTML/CSS How to make your body background fit perfectly ...

Create a indented edge / corner only border with CSS ...