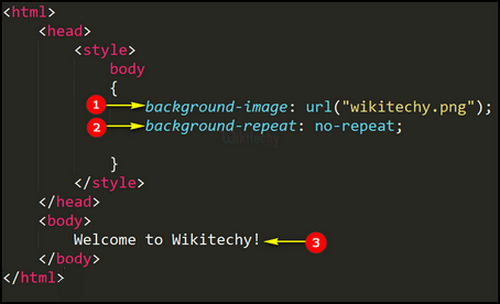
15 + Background Image In Body Css HD Resolutions. PNG, SVG, JPG, GIF, WEBP) or gradient to the background of an element. The background-image property in CSS applies a graphic (e.g.

21 + Background Image In Body Css Background Images
In previous version of HTML, the <body> element had a large number of styling attributes like.

Examine and edit CSS - Firefox Developer Tools | MDN

How to Set a Background Image in HTML: 13 Steps (with ...

CSS code in PHP umverwandeln? - HTML & CSS - bplaced ...

Need Some Basic CSS Help Topic :: rpgmaker.net
:max_bytes(150000):strip_icc()/html-background-example-15e4a8f1a6724b3ca187b2bcc19650e8.jpg)
Use CSS3 to Stretch a Background Image to Fit a Web Page

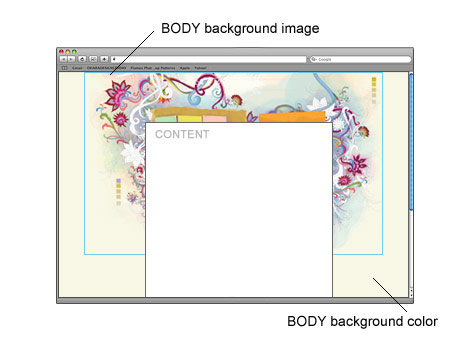
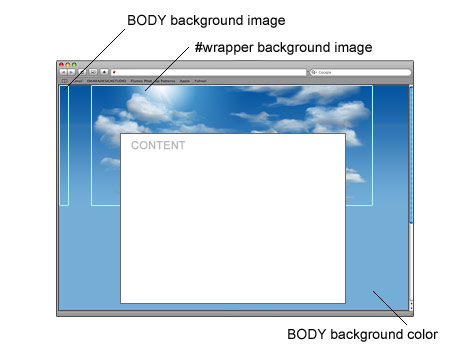
How to: CSS Large Background - Web Designer Wall - Design ...

Fullscreen Background Image Slideshow with CSS3

What is CSS

Background Images and background positions in web pages
How to Set The Opacity Of Body Background Image in CSS ...

How to: CSS Large Background - Web Designer Wall - Design ...

Bonzer Backgrounds: May 2010

POTTER TATTOOS: css background image free

CSS | Background Repeat - Learn in 30 seconds from ...
:max_bytes(150000):strip_icc()/css-background-100-example-3acfb4a7de454a699b82b30a8b056e6e.jpg)
Use CSS3 to Stretch a Background Image to Fit a Web Page
15 + Background Image In Body Css HD WallpapersWhen you use a filename without a file path or URL (i.e, background-image: url("background.png". Set a background-image for the <body> element: body background-image: url("paper.gif"); background-color: #cccccc; Try it Yourself ». Here are the general steps: Find or create an appropriate image and place it in the same directory as the page so it's easy to find.

