15 + Background Image In Button Css Desktop Wallpaper. The default button in HTML can be changed to an image using CSS. I personally believe that it is a better way of handling the button.

21 + Background Image In Button Css HD Resolutions
The background-image property sets one or more background images for an element.

Beautiful and Simple CSS Button Styling

Tool Kit Style CSS Button – Tech & ALL

6 Useful CSS Button Recipes You Can Copy & Paste | Design ...

css - Make a div translucent on top of a video running in ...

CSS Buttons with Pseudo-elements

CSS Buttons: Tutorials and examples | Webdesigner Depot

CSS Buttons [Sophie’s maze]

A quick guide to styling buttons using CSS – freeCodeCamp.org

Introduction to UIColor in XCode SpriteKit: Swift Crash ...

ThemeKings Horizontal 5 Button H-Tech CSS and HTML Menu

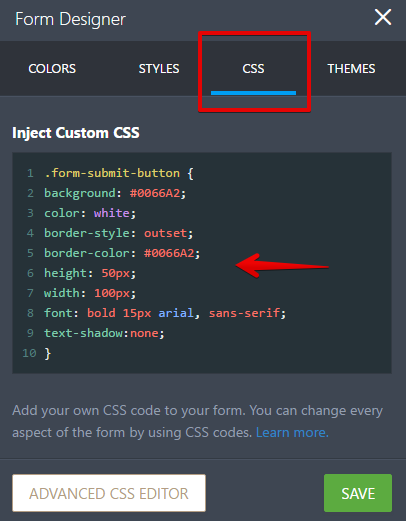
How to Customize the Submit Button with CSS

css filters - Is it possible to make a blurred gradient ...

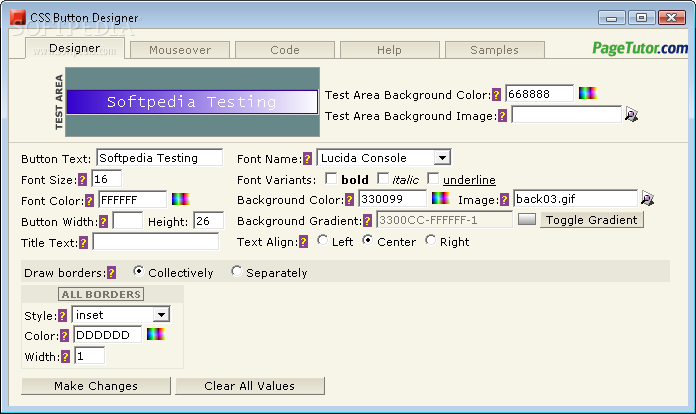
CSS Button Designer Download

Button Background Fill Effect Using CSS - YouTube

Inspiration for Button Styles and Effects | Codrops
15 + Background Image In Button Css HD WallpapersAfter a bit of googling, I realized that the background-image property will not work on IE and that we need to use. Astonishing that no answer addresses or mentions the actual problem here. Button should look same in all main browsers Typically one would use one (or more) image tags, maybe in combination with setting div background images in css to act as the submit button. button #rock background: url(img/rock.png) no-repeat; I don't know why the button's background is still white.

