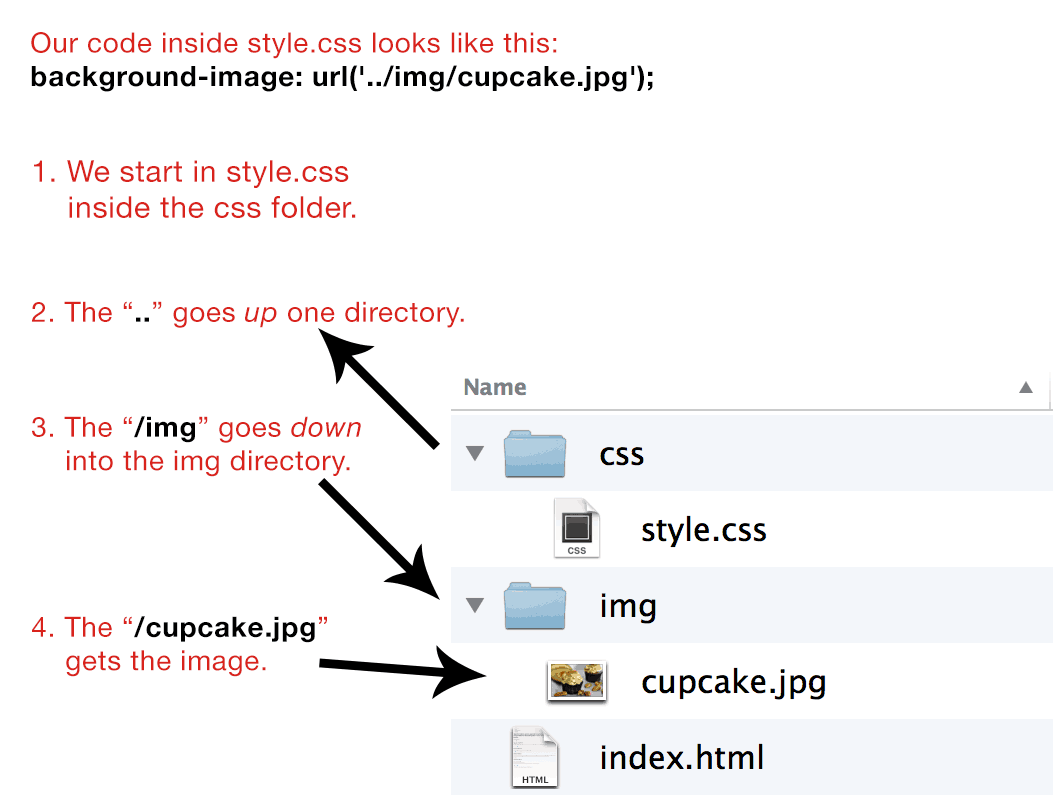
15 + Background Image In Css Code Desktop Wallpaper. The background-image property sets one or more background images for an element. Background images can do more than you think - learn about cool ways to manipulate background images using CSS… Getting started.

21 + Background Image In Css Code Background Images
Need an image to repeat left-to-right, like the gradient background that appears at the top of Tizag.com?

CSS Tutorial - 22 Adding a Background Color to heading.mp4 ...

Code hinting and code completion

How to Set a Background Image in HTML: 13 Steps (with ...

Code hinting and code completion

html - CSS Background Triangle 3 colors - Stack Overflow

list style image property in CSS (Hindi) - YouTube

CSS and HTML code stock vector. Illustration of coding ...

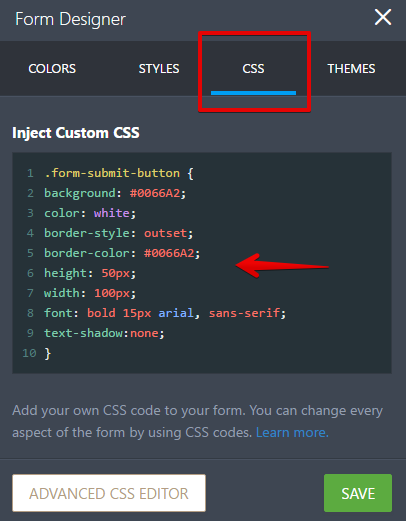
How to Customize the Submit Button with CSS
:max_bytes(150000):strip_icc()/css-background-100-example-3acfb4a7de454a699b82b30a8b056e6e.jpg)
Use CSS3 to Stretch a Background Image to Fit a Web Page

15 Amazing CSS Background Effects - 1stWebDesigner - Best ...

CSS background Image plus gradient in 4 corners - Stack ...

Web Design & Publishing - Dreamweaver tutorial 1

CSS Code to Add Image Which Covers Half of Page Background

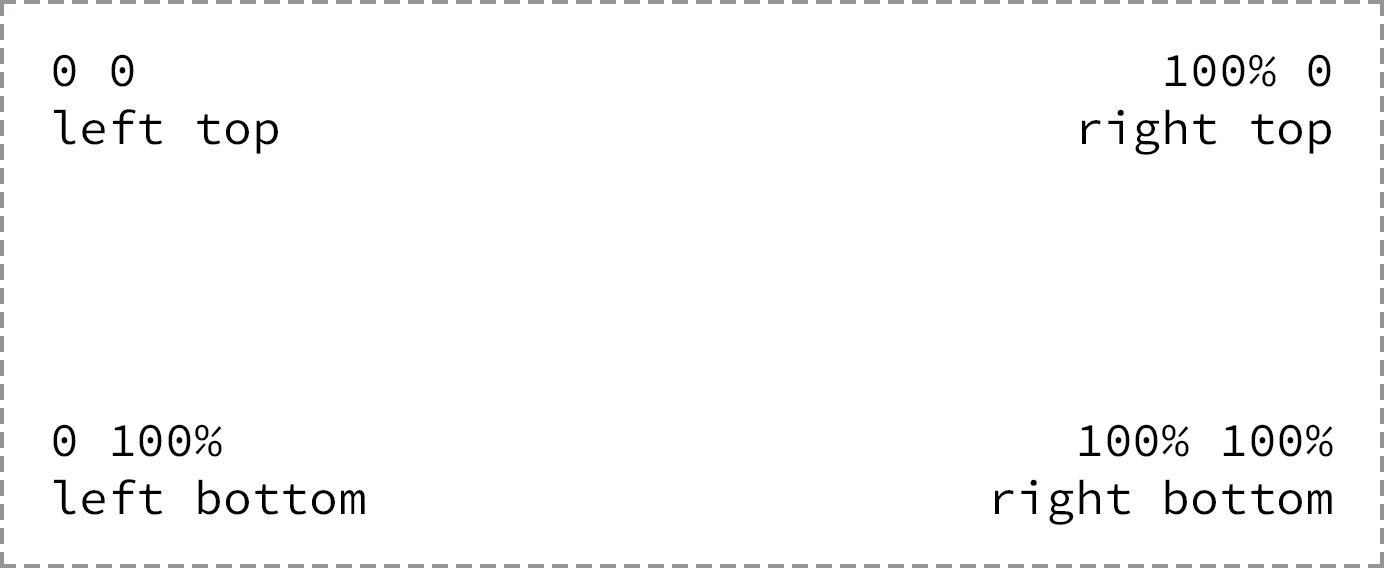
Setting Backgrounds & Gradients - Learn to Code HTML & CSS

Full Screen Background Image with CSS - Super Dev Resources
15 + Background Image In Css Code HD WallpapersBackground image CSS: learn how to add a background image in HTML and style it with CSS. Traditionally, or typically, here's how we do it - using background-image property and link directly to the image source file. Just a simple page with a CSS gradient background.

