15 + Background Image In Css Center Background Images. Look into relative paths if that makes no sense to you. background-position: center center; This will center the image both horizontally and vertically at all times. One of the keyword values top, left, bottom, right.

21 + Background Image In Css Center Desktop Wallpaper
Now, just in case you want to add text on top of the background image and that text overflows the current.

php - How do I include background images url in a ...

The CSS background property - Web TeacherWeb Teacher

Basic CSS Tutorial : Create Multiple Background Images For ...

nystudio107 | The CSS background-image property as an anti ...

Docs :: Appendix :: Examples of Design Changes :: Store ...

How Do I Mask or Clip an Image in CSS - Stack Overflow

html - Blur absolute background whilst retaining solid ...

HTML and CSS full image background - Stack Overflow

CSS Image Values and Replaced Content Module Level 4

Centered and Cropped Thumbnails with CSS • Aaron Parecki

css - How to center crop a full screen background image ...

css3 - Radial CSS gradient with width constraints? - Stack ...

라자 + css background 이미지를 사용하지 않고 그라데이션으로 만들기

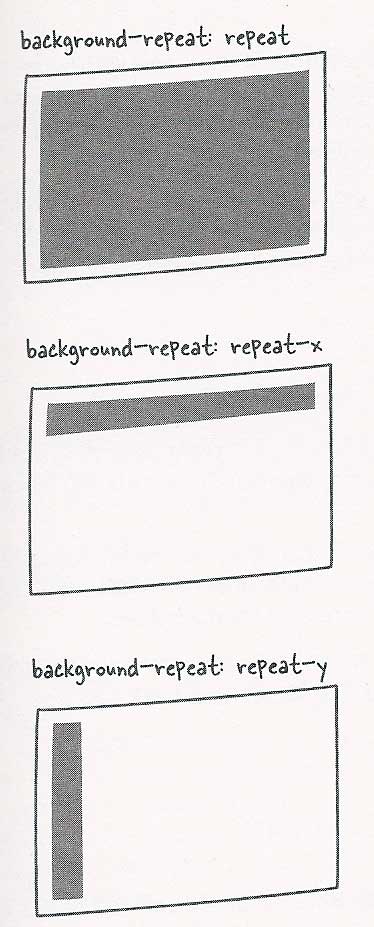
bg image css no repeat - DriverLayer Search Engine

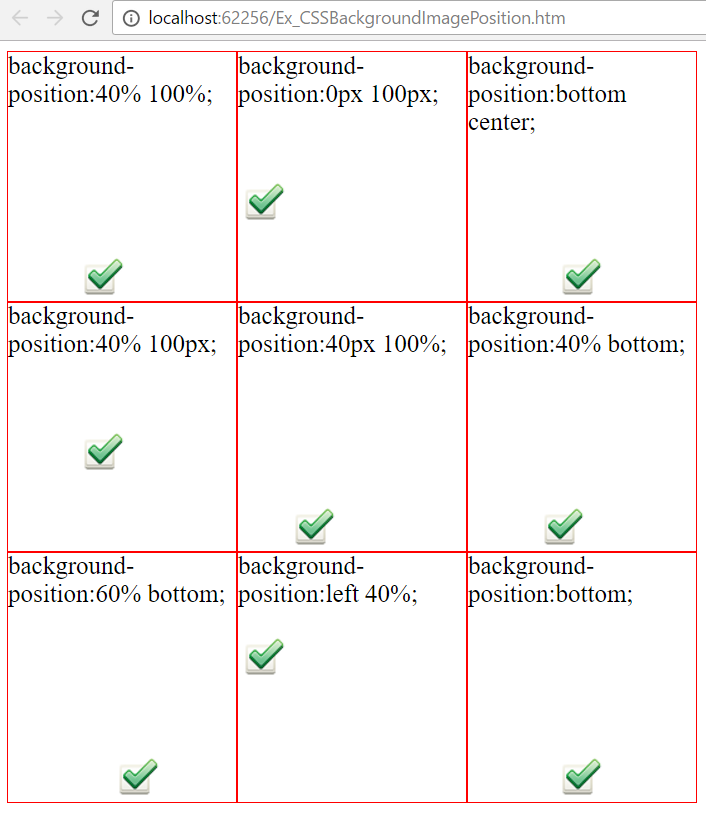
CSS Background position
15 + Background Image In Css Center HD ResolutionsIn style.css remove the line that contains the background image URL: body { background-position: center center; background-attachment: fixed. The background-position CSS property sets the initial position for each background image. The following steps show how to use each of these properties and become familiar with their values.

