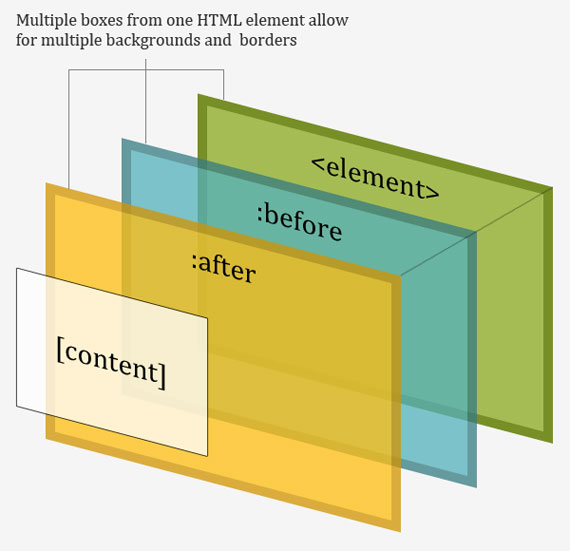
15 + Background Image In Content Css Desktop Wallpaper. The background image, by default, scrolls with the content of the webpage. I've got a div and apply :before and :after an image as content.

21 + Background Image In Content Css HD Resolutions
The background image, by default, scrolls with the content of the webpage.

A Whole Bunch of Amazing Stuff Pseudo Elements Can Do ...

How To Add Opacity On Background Image Using CSS ...

CSS Linear Gradient | CSS-Tricks

CSS tricks that I keep having to remind myself about ...

Christmas Background in Pure CSS – Web Design & UI ...

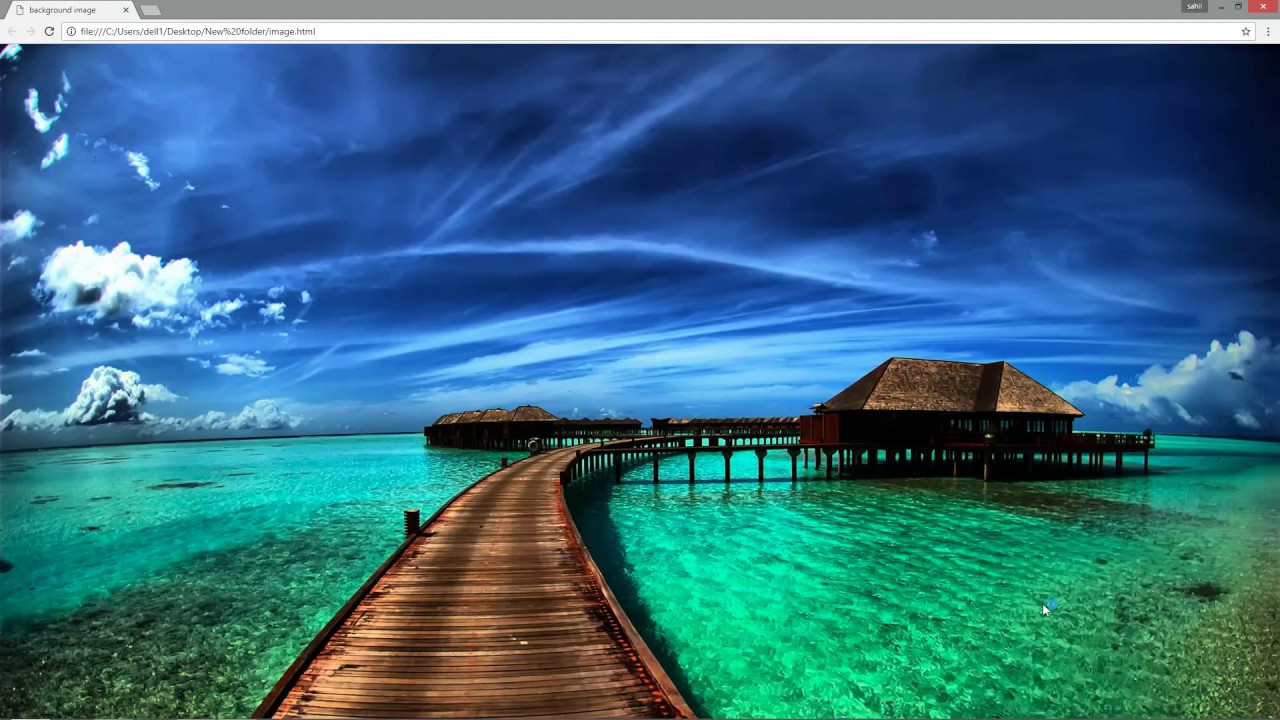
Full screen background image in html and css | web zone ...

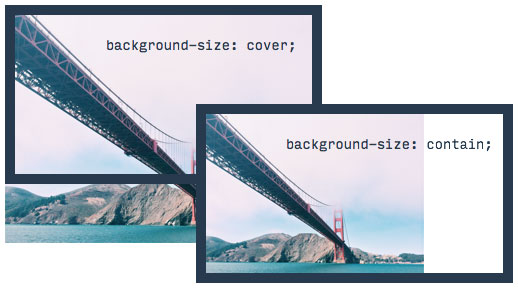
Background Image Size CSS - Property | FormGet

CSS Background Image Color Overlay | Color Filter Quick ...
How To Fix Background Image Scaling On Ipad Safari Browser

CSS Background - ByPeople (40 submissions)

How to put background image in HTML and CSS. | Ninja ...

Background Image - HD

Powerful New CSS Techniques and Tools — Smashing Magazine

FullScreen Background Image with Content Overlay | HTML ...

Top 20 CSS Animated Backgrounds - csshint - A designer hub
15 + Background Image In Content Css HD WallpapersPNG, SVG, JPG, GIF, WEBP) or gradient to the background of an element. The background-image property is used in CSS and certain HTML elements. Either way we need a simple CSS technique to introduce this sort One important note, all pseudo-elements require a content CSS property to display.

