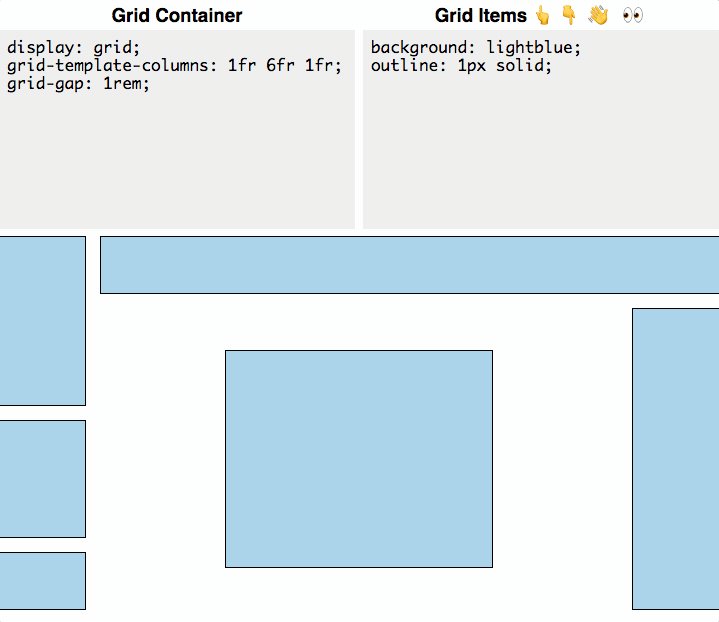
15 + Background Image In Container Css Background Images. Otherwise, for plain CSS for images is : div background-image: url(imageFolderwhereMyImageisLocated/nameOfImageFile.jpg); This works if your.css file is immediately outside of the image folder. The background-size CSS property lets you resize the background image of an element The cover value specifies that the background image should be sized so that it is as small as possible while ensuring that both dimensions are greater than or equal to the corresponding size of the container.

21 + Background Image In Container Css Background Images
It's ideal if you're creating a template using Responsive Web Design techniques. app.component.css..container background-image: url(./images/rose.png); In the above code first, we have added a container class to the div element, inside the CSS file we set a background image to the container class using background-image property. background-attachment: fixed; The background image will not scroll with the page, and remain positioned according to the viewport.

CSS3 Curved backgrounds css or background image for non ...

html - CSS - Blur background at the background size level ...

css - Using background-position with percentages for image ...

css - Having a vertical background for menus where content ...

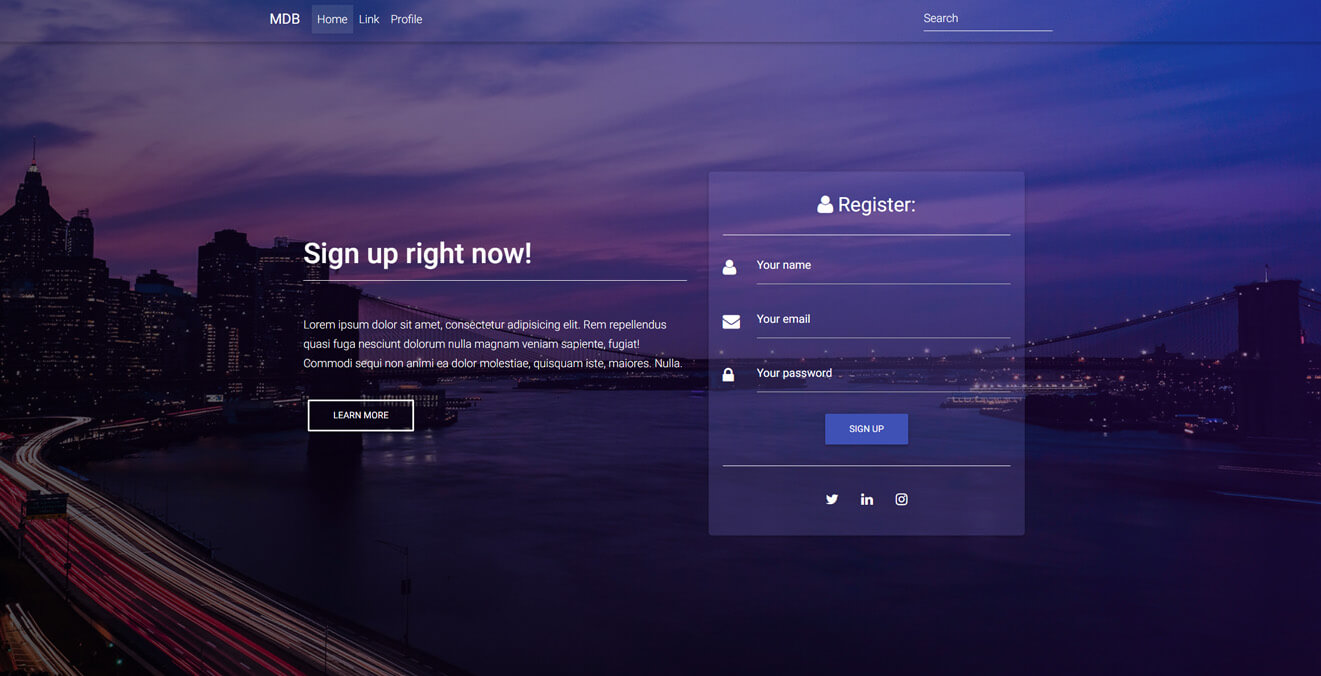
Bootstrap background image - examples, tutorial & advanced ...

How To Vertically Center an Image in a DIV (All Browsers ...

How to center your webpage horizontally and vertically ...

How to use CSS in Dreamweaver | Adobe Dreamweaver CC tutorials

css3 - CSS keep menu in container and expand background to ...

html - The container background is longer than usual ...

Container Shadow Css Generator W3schools Technique

UPCOMING WEB DESIGNS FOR 2018

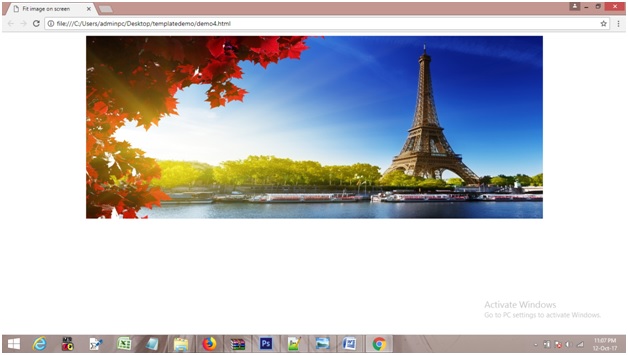
How to make background image fit on screen using CSS ...

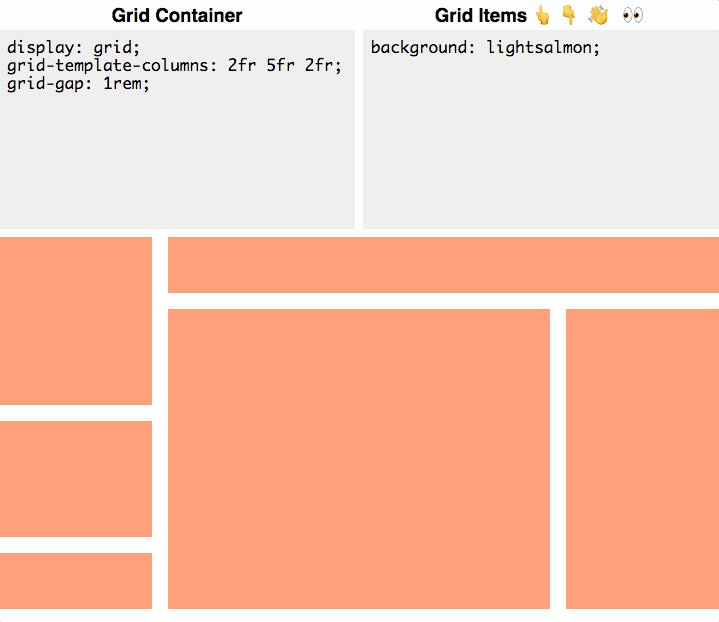
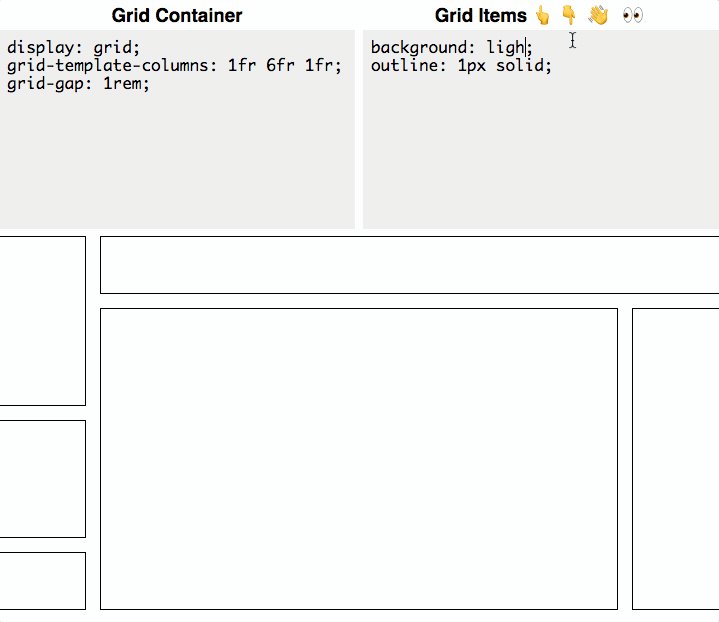
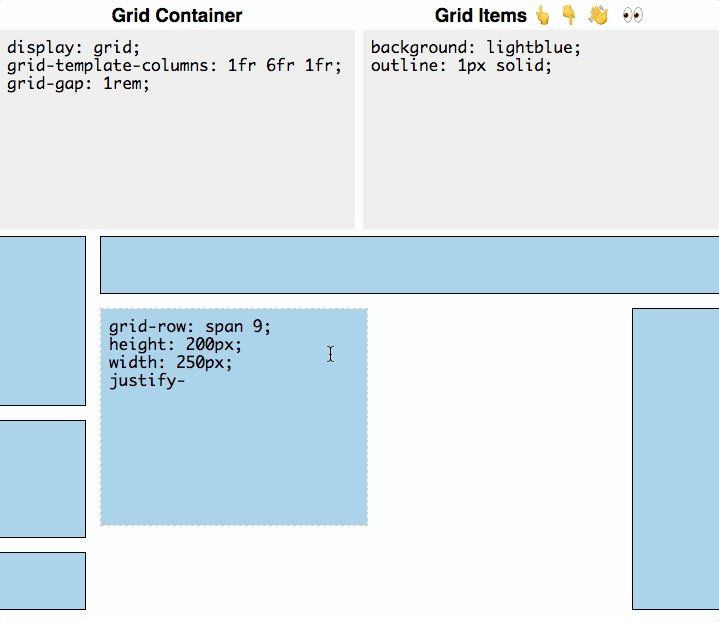
html - CSS: How to force objects to stay inside container ...

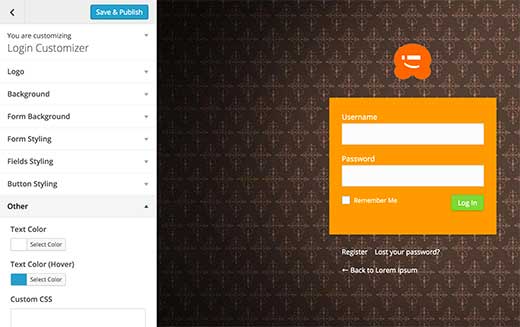
How to Customize WordPress Login Page (No HTML/CSS Required)
15 + Background Image In Container Css HD ResolutionsOtherwise, for plain CSS for images is : div background-image: url(imageFolderwhereMyImageisLocated/nameOfImageFile.jpg); This works if your.css file is immediately outside of the image folder. Well, did you change the path to look for the. You can set background images in CSS using the background-image and several other properties to control the behavior of the image.

