15 + Background Image Css Center Full Screen High Quality Images. Full screen background images can be used to give some sort of liquid effect to fixed layouts, or just to show full screen images in some special occurrences Before you continue reading this post, I have to warn you the title is misleading: you won't center any background image. Below we have added the CSS code to the body tag for setting a We have also asked the browser to keep the background image centered and fixed at its position.

21 + Background Image Css Center Full Screen HD Wallpapers
Due to this, when user scrolls, the.

How to Use Full Screen Images as a Background with CSS ...

How to Make Full Screen Background Image with CSS ...
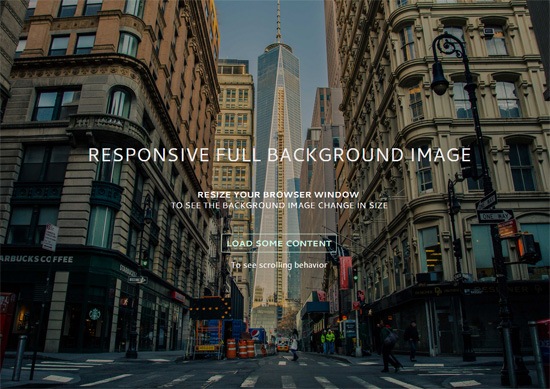
Perfect Full Page Background Image | CSS-Tricks

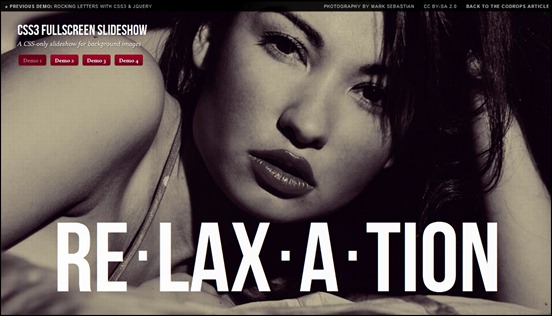
CSS3 fullscreen background image slideshow - a tutorial ...

How To Create A Responsive Background Image Using CSS ...

How to Make a Full Screen Landing Page (HTML & CSS) - YouTube

CSS & CSS3 Full Screen Background Image - Dreamweaver CS6 ...

50+ Useful CSS3 Tutorials to Enhance Your Skills ...

CSS Full Screen Background Image Tutorial - TutsAndTips.com

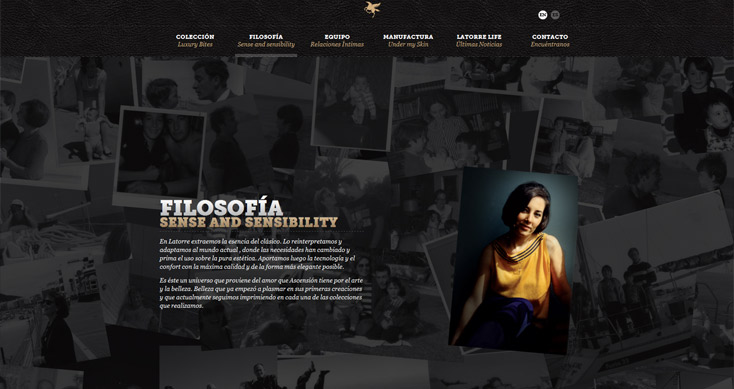
32 CSS Websites with Fullscreen Backgrounds

CSS & CSS3 Full Screen Background Image - Dreamweaver CS6 ...

How To Make A Full Screen Video Background in HTML + CSS ...

Pure HTML / CSS Fullscreen Slideshow - CSS Script

javascript - Make a full screen CSS background image ...

Cara membuat full screen background ( HTML & CSS ) - Digonyze
15 + Background Image Css Center Full Screen HD ResolutionsThe page must retain the aspect ratios of the image and must be centered. I've used the following code, and while this displays most of the image, it depends on the width of the screen. In this article I want to present a funny website which can be used to trick your geeky classmates or colleagues.

