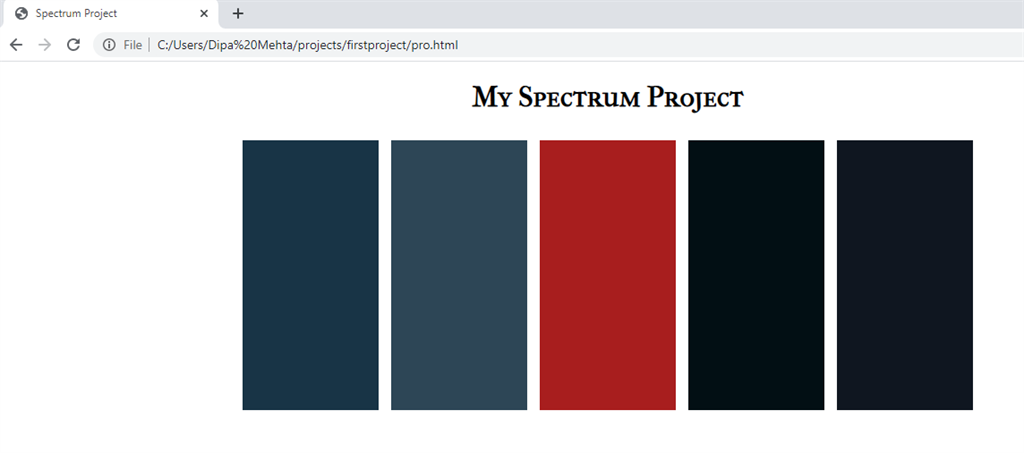
15 + Background Image In Css Django Background Images. The uploaded image must be optimized before uploading. First, I read this and tried to write like following this in a css file.
![Создать вертикальную вкладку с помощью html css [закрыто]](https://askdev.ru/images/content/18656995/b535fc36d00b659ec9a1c24663e3fc4b.png)
21 + Background Image In Css Django High Quality Images
How to add a background image in CSS.

Replicating preprocessor color functions with plain old CSS

html - CSS doesn't work with xhtml2pdf Django - Stack Overflow

Django Bootcamp - Part Three (CSS Advanced)🐍

Django Hex Colors (CSS Gradient + Brand Gradients)

css - I am trying to add an image in html using django ...

python - How to load background image from style.css in ...

django css background-image url not working - Stack Overflow

CSS Gif Button - Codepad

Css file not responding at django project - Stack Overflow

django - HTML PNG image transparent - Stack Overflow

python - Django не загружает изображение со стилей - Stack ...

how to add background in Django2.0 using html or css ...

html - Django CSS problems with SVG map - Stack Overflow

Определение левых верхних координат фонового изображения ...

Django实现学生管理系统实例分享-码农之家
15 + Background Image In Css Django HD WallpapersIt works fine with style tags in the html doc but putting it in the css file doesn't work. static/css/accounts.css. body { background-image: url(./img/shattered.png) The thing is, Django never returned the data of password fields to the client. The uploaded image must be optimized before uploading. Whatever images or css files which we want to use in our project should be stored in a separate folder named As I have already stated that Django has a very transparent and brilliant documentation, we can get an idea For each details page, try a decent background image with matching colors, if you.

