15 + Change Background Image In Css Dynamically Desktop Wallpaper. Using CSS and JavaScript, you can dynamically change the background on your website. You now have the background color dynamically change based on your mouse movements.

21 + Change Background Image In Css Dynamically HD Wallpapers
However, if you get creative, there are a ton of creative work-arounds you to make it seem like you're changing the CSS background image's opacity.

Dynamically Filtering Columns for XML with Talend Open ...

css - How to stretch the background image to fill a div ...

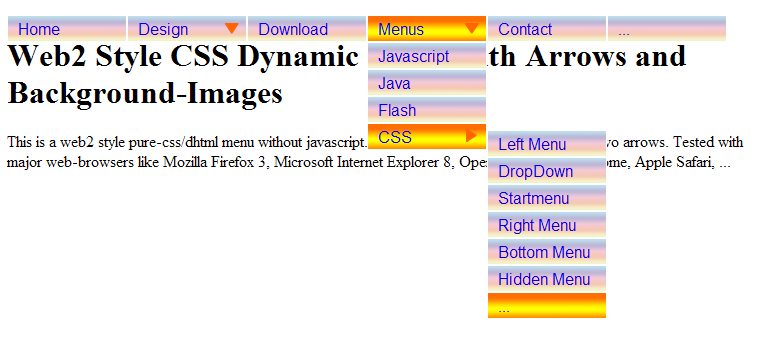
Web2 Style CSS Dynamic Menu with Arrows and Background ...

Background Image Opacity Html Css | Background Editing PicsArt

Table Background Opacity Css | Background Editing PicsArt

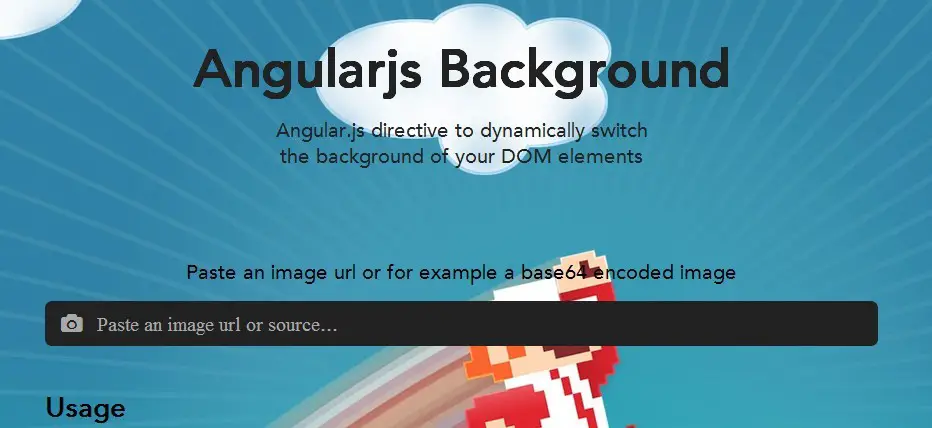
AngularJS Directive To Switch The Background Dynamically ...

Css Div Width Background Image | Background Editing PicsArt

the new code – Dynamically Resized Backgrounds With CSS

html - Fixed footer and header and dynamic content with ...

Use CSS ::before and ::after for simple, spicy image ...

25 Awesome Web Background Animation Effects – Bashooka

PHP and CSS3 combination | changing background color ...

Set Background Color Transparency Css | Background Editing ...

JavaScript HTML5 Canvas Animated Background - OnAirCode

asp.net - How to change background color of TextBox by ...
15 + Change Background Image In Css Dynamically HD ResolutionsLearn how to change background images on scroll with CSS. ExampleUse the background-image property to add background image to the web page. I have a few links on a web page, each of link has a background image, i want to change the background image when the link is clicked , related code as below:.

