15 + Background Image In Css Example HD Resolutions. The background image url() lets you set any image as the background. The source for this interactive example is stored in a GitHub repository.

21 + Background Image In Css Example HD Resolutions
CSS provide several properties for styling the background of an element, including coloring the background, placing images in the background and managing their positioning, etc.

css - How to create a vignette with background gradients ...

Pure HTML / CSS Fullscreen Slideshow | CSS Script

Background Pattern CSS | CSS Backgrounds | CSS Tutorial ...

nystudio107 | The CSS background-image property as an anti ...

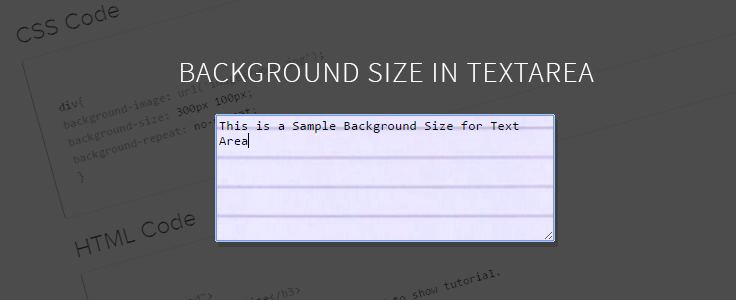
Background Image Size CSS - Property | FormGet

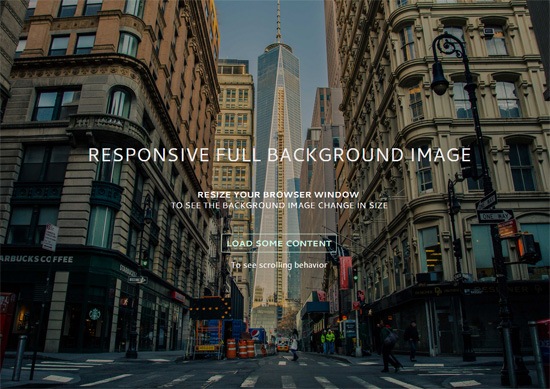
How to Use Images as Backgrounds with CSS

Animated Gradient Background with Pure CSS | CSS Script

Background Image - HD

CSS Code Examples

Prim & Proper Designs: Freebies; Blog Backrounds

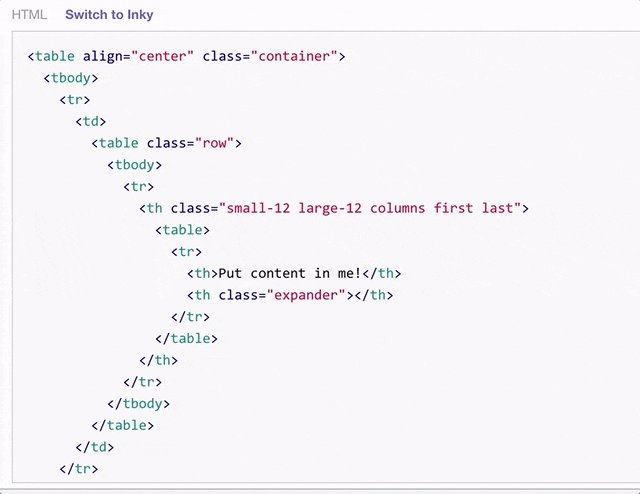
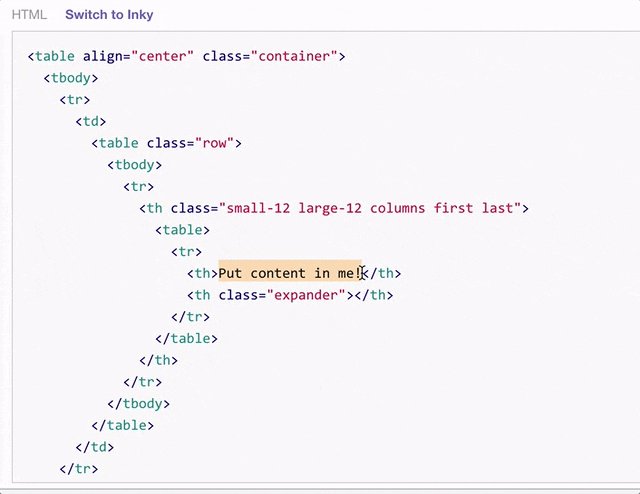
Inky and Slinky | CSS-Tricks

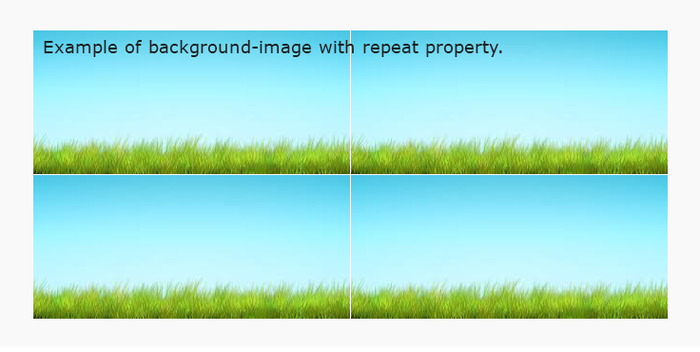
Background Image & Background Repeat : CSS Property | FormGet

Animating CSS gradients | Optical Cortex

Transparent Background Css

37 CSS Background Patterns
15 + Background Image In Css Example High Quality ImagesIf CSS can reliably identify a user's context, you might think it would Place an image in the empty <div> or <span> by setting its background-image property. It's easy to add an image using the background-image property. By default, the background-image property repeats an image both horizontally and vertically.

