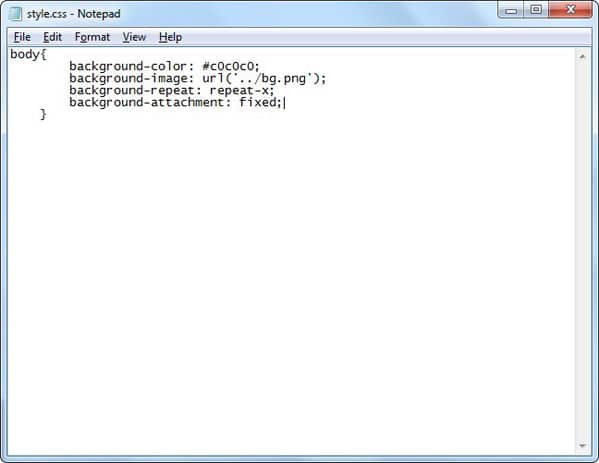
15 + Background Image In Css File Desktop Wallpaper. JavaScript syntax: object.style.backgroundImage="url(img_tree.gif)" Try it. "Style.css" and "style.css" are two separate file names, because file names are always case sensitive. The CSS properties that allow you to style the background of an element with colors and images. background-attachment: fixed; The background image will not scroll with the page, and remain positioned according to the viewport.

21 + Background Image In Css File HD Resolutions
When you use a filename without a file path or URL (i.e, background-image: url("background.png".

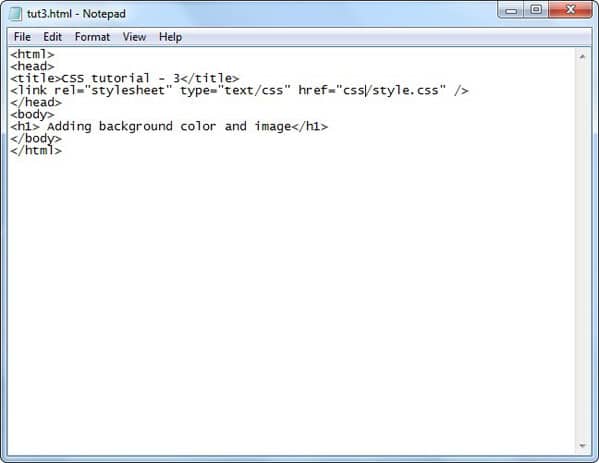
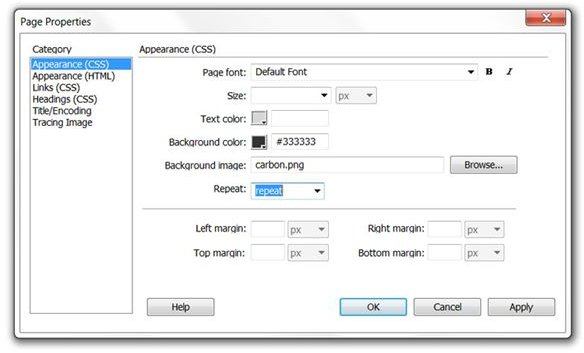
How to Add Background Color and Image in CSS

html - My CSS codes for background color for body cannot ...

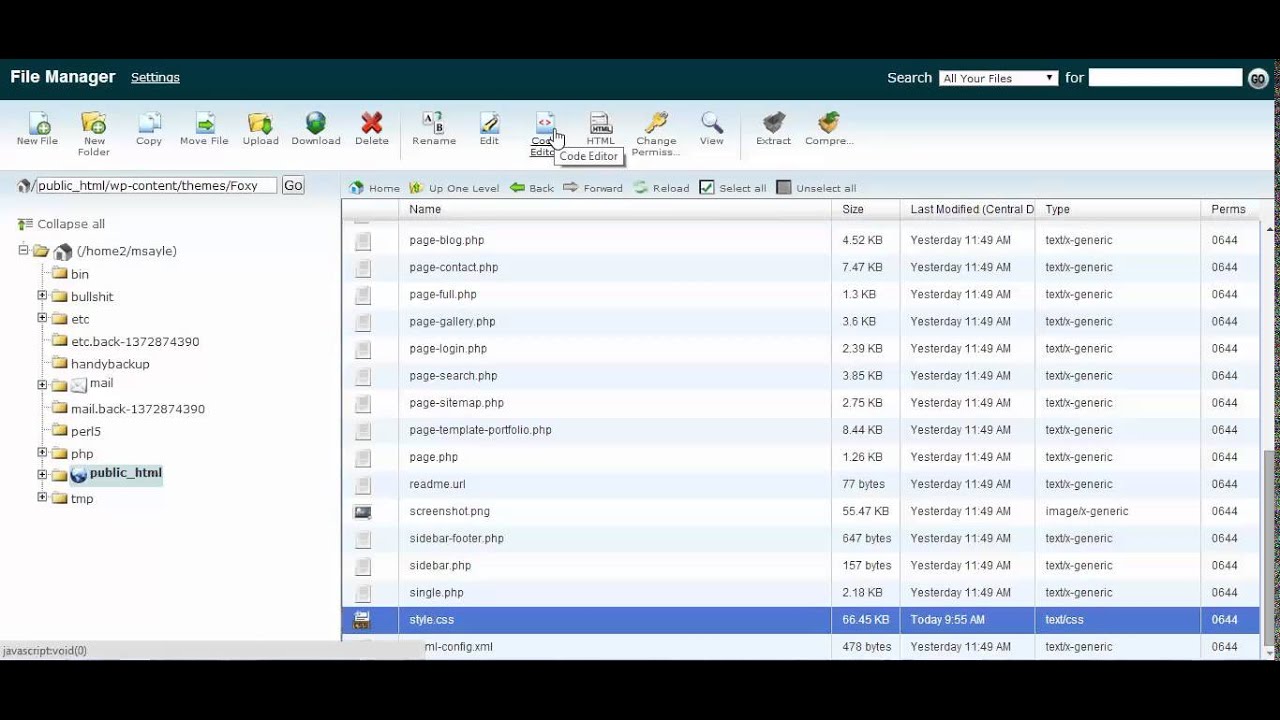
How to Easily Add Custom CSS to Your WordPress Site

Maroon and Purple Gradient CSS Background Image for ...

How to Use CSS in a HTML Document

Change Wordpress Background with CSS in Cpanel File ...

Background Image In Css Hd - impremedia.net

How to Add Background Color and Image in CSS

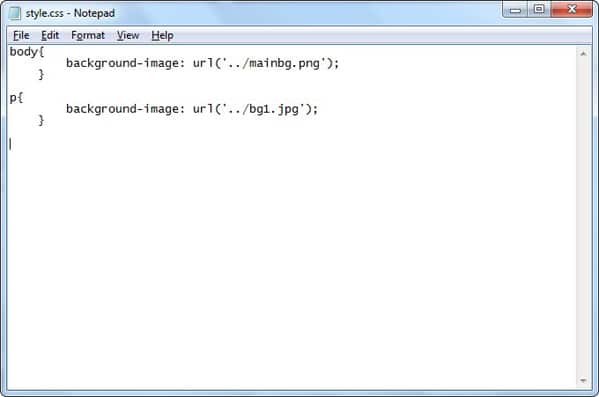
How to Add More Than One Background Image with CSS ...

php - how to set base_url() inside css file using ...

Set Background Image Throughout Your Webpage And Display ...

CSS Light Live Background | Bypeople

background-image | htmlbook.ru

How to Add Background Color and Image in CSS

Adding Css File In Aspx Page - Download Free Apps ...
15 + Background Image In Css File HD WallpapersPlus you can specify its position, whether it should repeat across the page, how it should repeat etc. I replicated it exactly, even downloaded a random image, renamed it to "planet.jpg" and put it in a folder named "img" just to see if I was crazy or not, and it works as expected. The CSS properties that allow you to style the background of an element with colors and images. background-attachment: fixed; The background image will not scroll with the page, and remain positioned according to the viewport.

