15 + Background Image In Css For Div Desktop Wallpaper. You can set background images in CSS using the background-image and several other properties to control the behavior of the image. CSS can be used to add the background image to a div very easily and in this video tutorial we have demonstrated this to you.

21 + Background Image In Css For Div High Quality Images
The background-image property sets one or more background images for an element.

Pure HTML / CSS Fullscreen Slideshow | CSS Script

CSS Hover Effects | Fade in Text with Background - YouTube

Using CSS to put a background image into a div tag in ...

html - How can apply multiple background color to one div ...

ساخت امواج SVG | افزودن CSS Waves به سایت (آموزش ویدیویی)

How to Use DIV and Span in HTML and CSS: 2 Steps (with ...

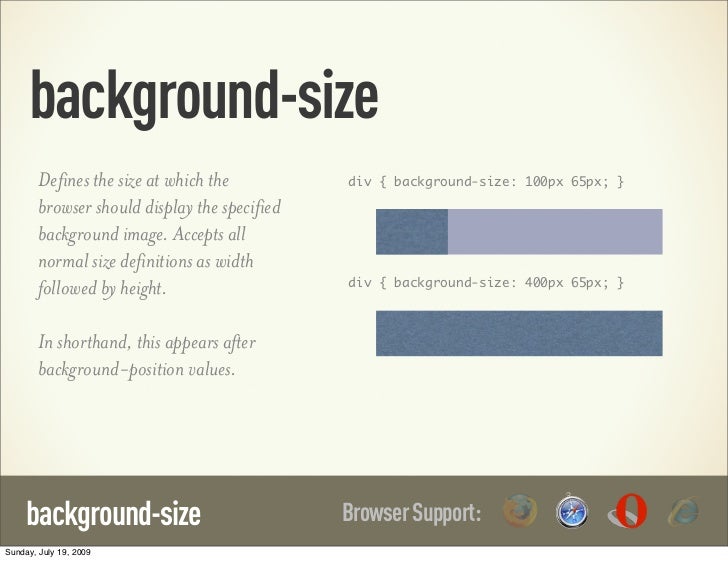
background-size Defines the size at

html - How to create a diagonal background effect, using ...

8 simple CSS3 transitions that will wow your users ...

How to Use DIV and Span in HTML and CSS: 2 Steps (with ...

how to add background image in div in html css. - YouTube

Setting Backgrounds & Gradients - Learn to Code HTML & CSS

CSS Wavy Background - Html Css Background Trick - Pure Css ...

HTML-CSS-DIV Online Block Layout Generator | Blended HTML

Role of Div Tag in HTML5
15 + Background Image In Css For Div High Quality ImagesCover means that the image will cover the whole background while maintaining aspect ratio. Follow this CSS background-image guide and find out how to add a background image in CSS without hassle! We'll use the html element (better than body as it's always at least So, we can fix that by wrapping the image in a div.

