15 + Background Image In Footer Css High Quality Images. You can set background images in CSS using the background-image and several other properties to control the behavior of the image. This pen shows how CSS pseudo-elements and transforms can be used to create a fixed, angled header with an image background.

21 + Background Image In Footer Css HD Resolutions
The source for this interactive example is stored in a GitHub repository.

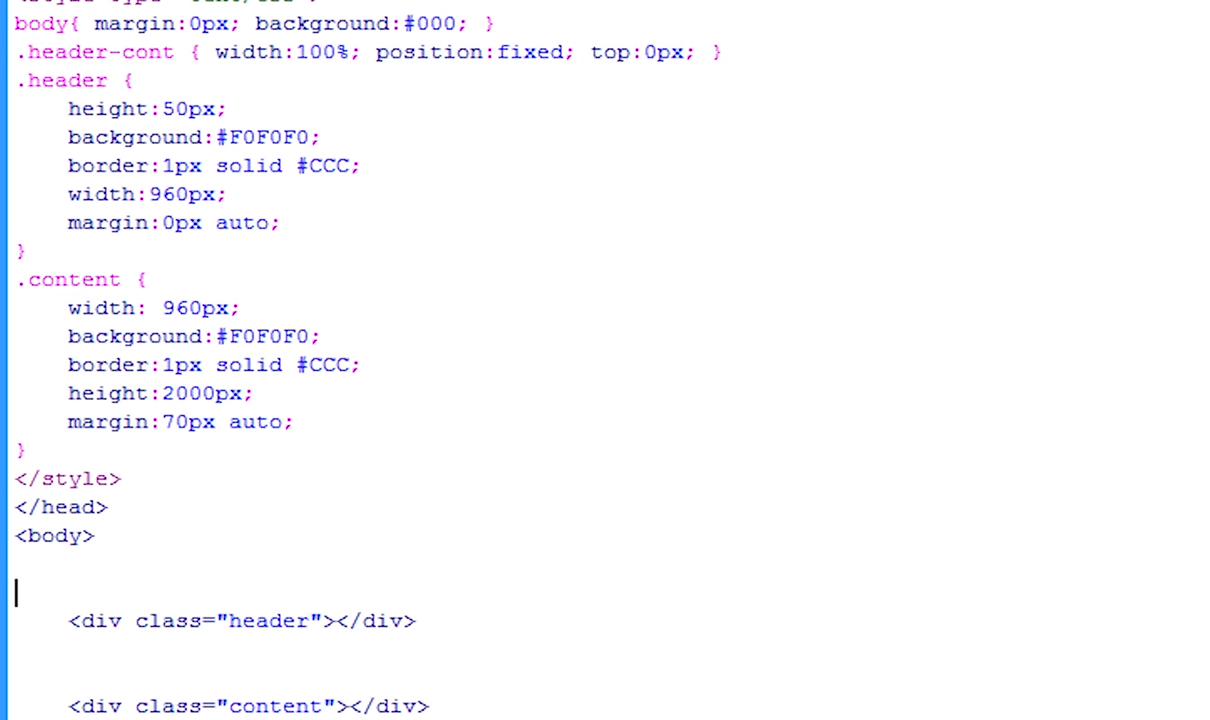
Creating Fixed Headers with CSS

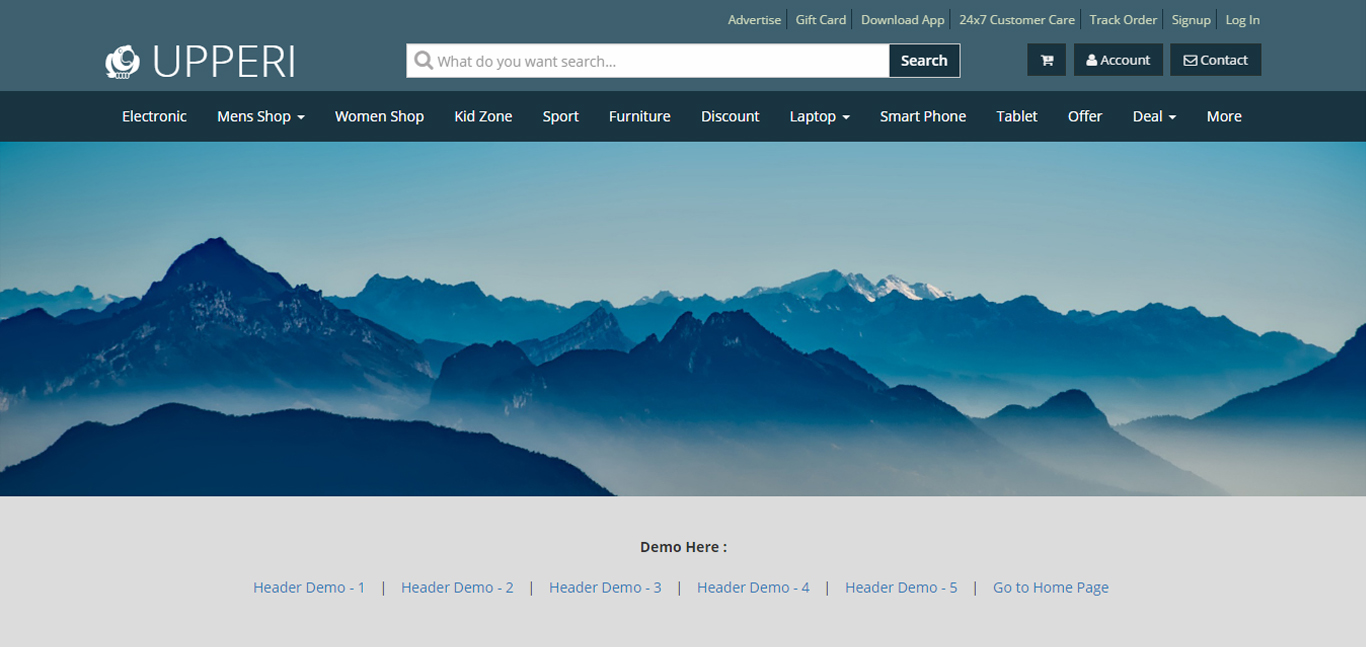
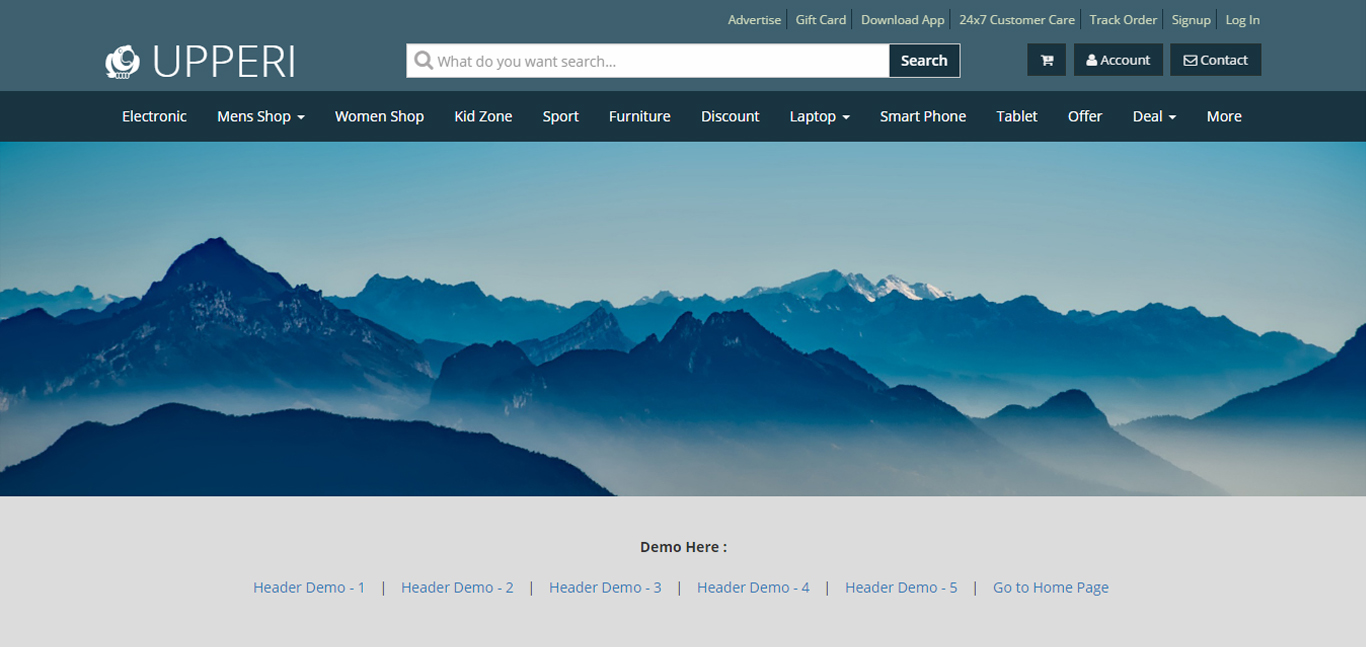
Upperi - Responsive Bootstrap Header Design by ...

60 CSS Headers and Footers

footer background | RenRico

60 CSS Headers and Footers

html - Sticky footer + fixed width + background color ...

Hello World! : CSS: Fixed Header and Footer

html - Pseudo ::after works for some divs, but won't on VC ...

jquery - Css div with header and footer and dynamic ...

Fixed Sidebar during Scrolling between Header & Footer ...

CSS/HTML Header Background Color Not Covering Entire Width ...

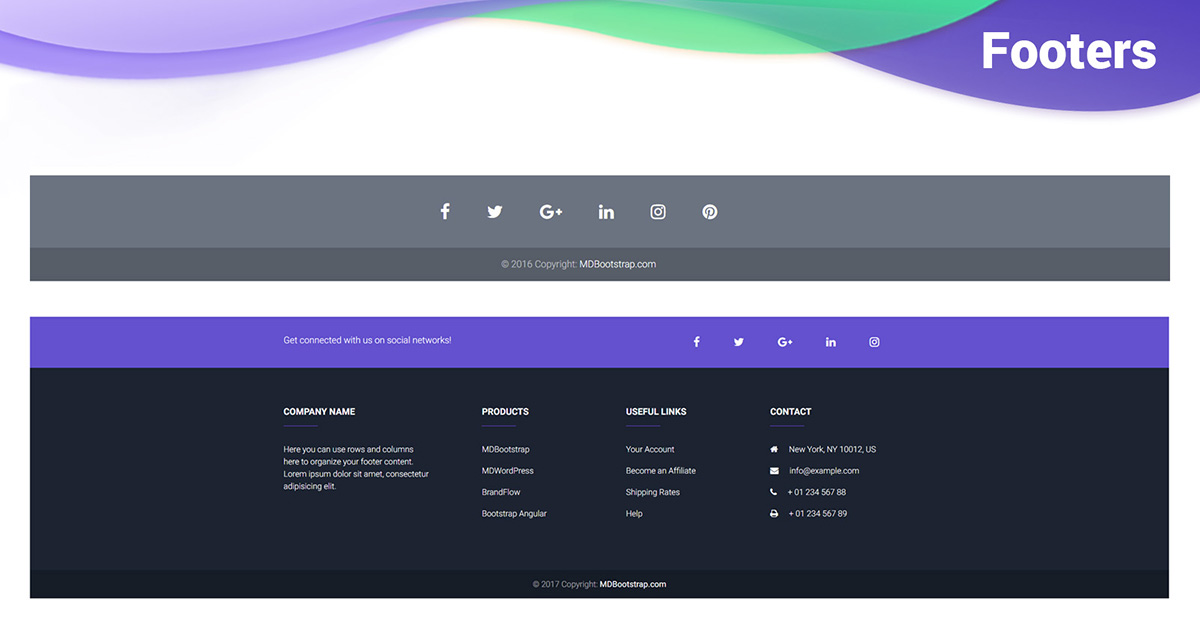
Bootstrap Footer - examples & tutorial. Basic & advanced ...

Footer Image Background CSS - Answers

html - Create a Footer Block in css - Stack Overflow

How to Build a Responsive Website Footer Using HTML and CSS
15 + Background Image In Footer Css Background ImagesIf you want to manually adjust the position of the background image, click the back button in the Customizer nav and click CSS to expand the panel. In our examples, we enclose the style information in the ;<div;> tag. Other layout options that are valuable in terms of styling and design are padding, border and angled footer.

