15 + Background Image In Form Css HD Resolutions. The background-image property in CSS applies a graphic (e.g. Follow this CSS background-image guide and find out how to add a background image in CSS without hassle!

21 + Background Image In Form Css Background Images
Otherwise, for plain CSS for images is : div{ background-image: url(imageFolderwhereMyImageisLocated/nameOfImageFile.jpg) Also images in HTML can use lazy loading and picture fill for enhanced performance, plus the alt tags improves SEO and accessibility.

Adding an Image and Background Image Using HTML and CSS ...

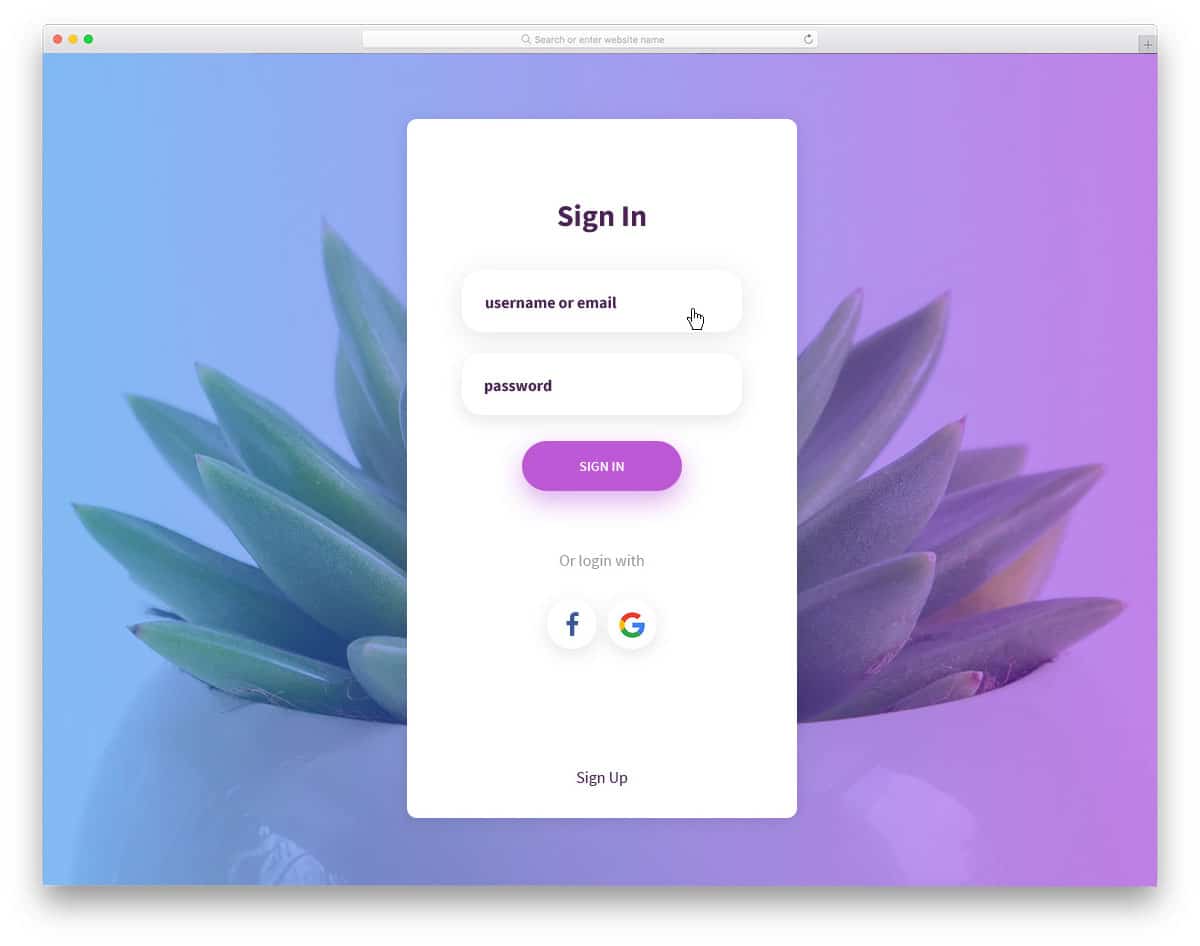
how to create a simple login page using html and css - YouTube

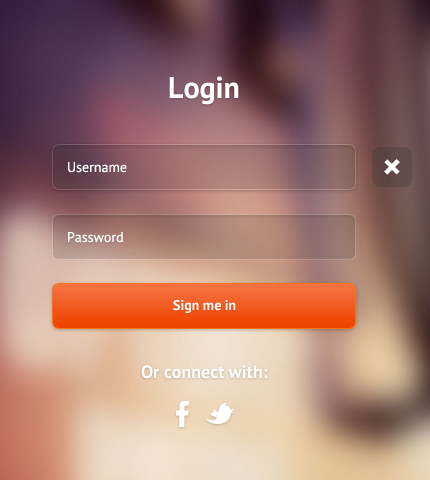
Login Template with Fullscreen Background Slideshow, PSD ...

Center A form HTML CSS - Stack Overflow

Background gradients - Webflow CSS tutorial (using the Old ...

Background Image Size CSS - Property | FormGet

Css gradient button background | web zone - YouTube

CSS Gradients - CSS-Tricks

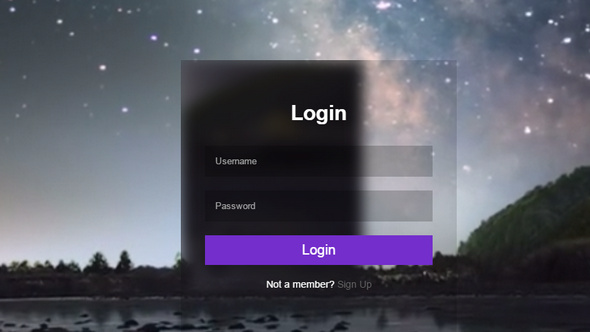
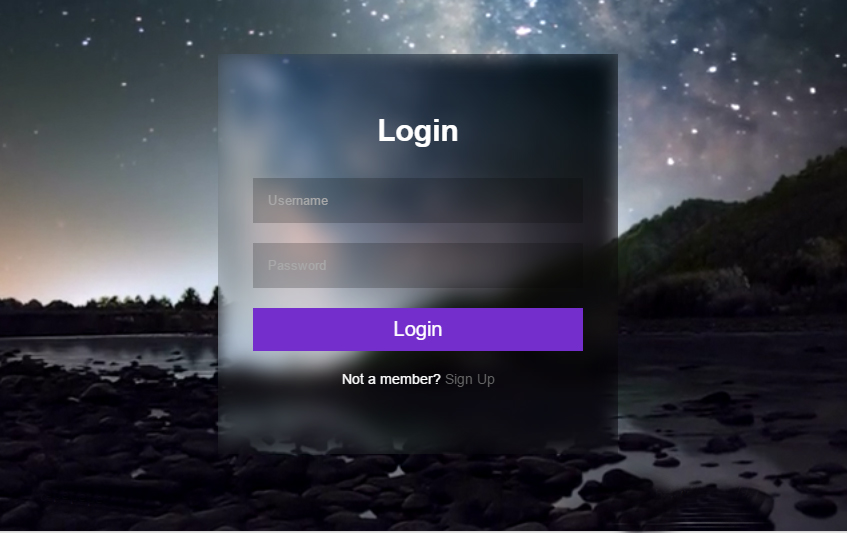
How To Create Transparent Login Form Using HTML and CSS ...

Amazing Transparent Login Form Just By Using HTML & CSS ...