15 + Background Image In Header Css High Quality Images. We'll use the CSS background-size property to make it happen; no JavaScript needed. There are two different types of images you can include with CSS: regular images and gradients.

21 + Background Image In Header Css Background Images
The following steps show how to use each of these properties and become familiar with their values.

javascript - Variable content div height using css with ...

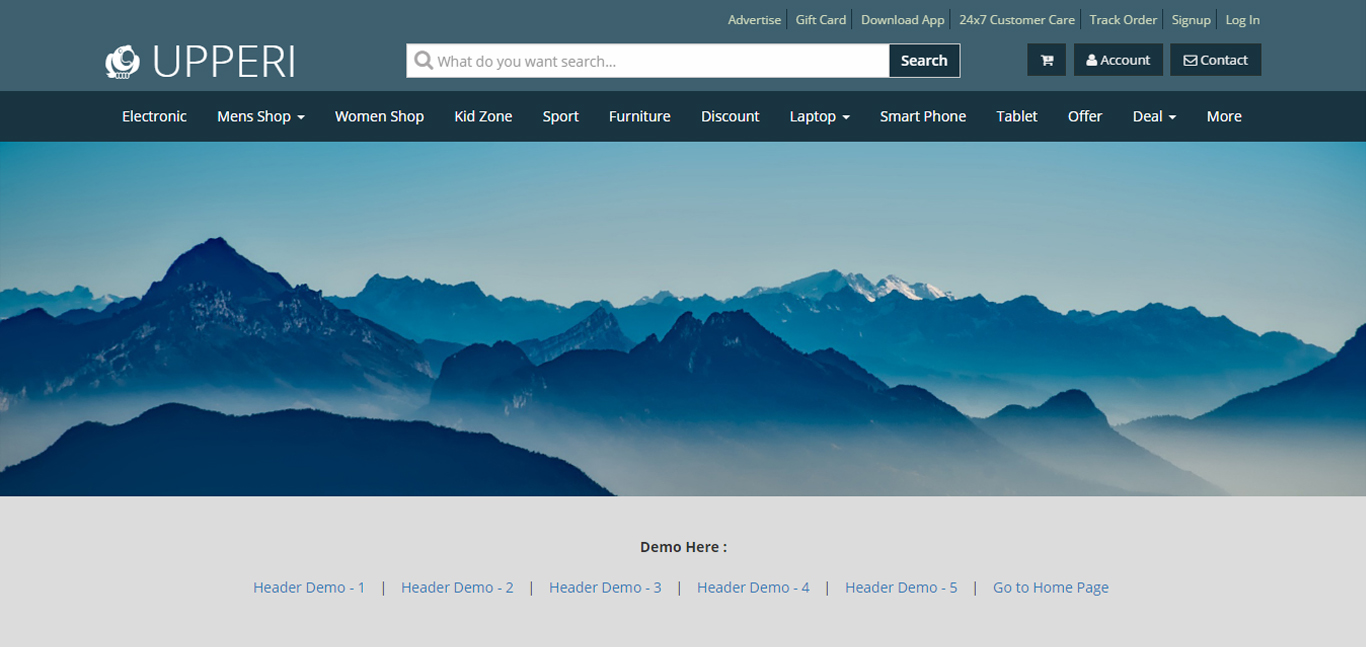
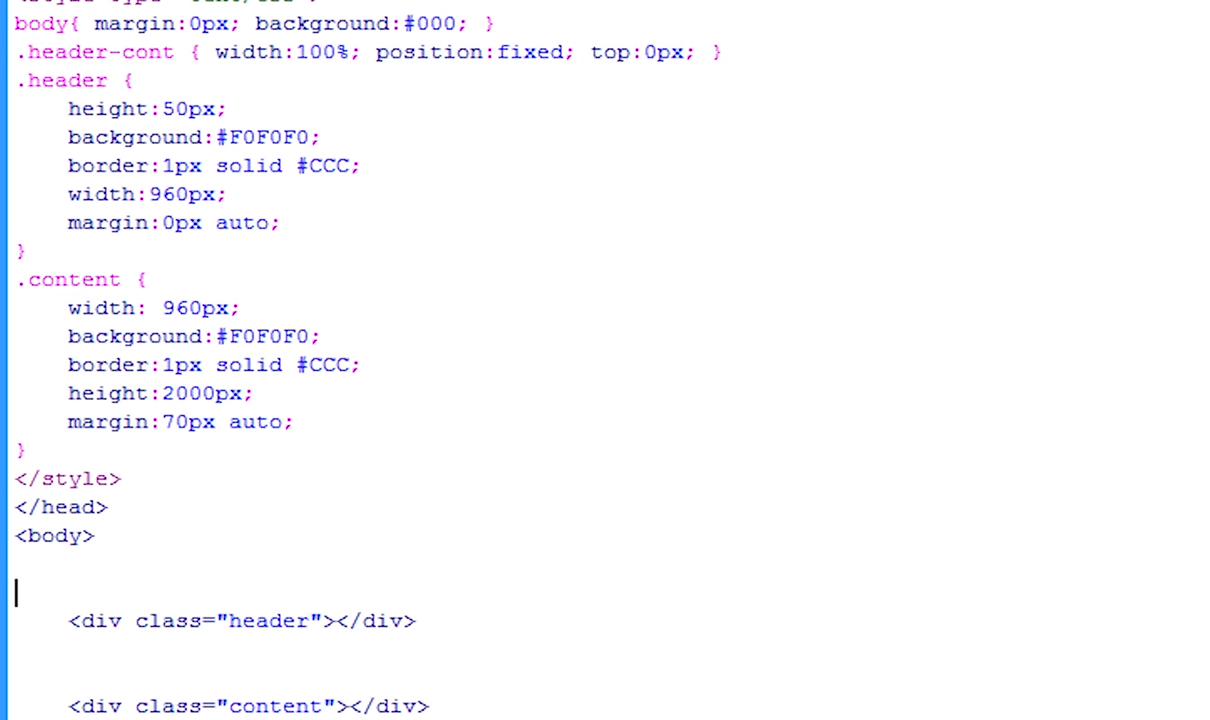
Creating Fixed Headers with CSS

jquery - Css div with header and footer and dynamic ...

A Responsive CSS Hero Background Image ️ w/ Opacity ...

css - HTML5 page 100% height Issue - Stack Overflow

HTML Tables with CSS Styles

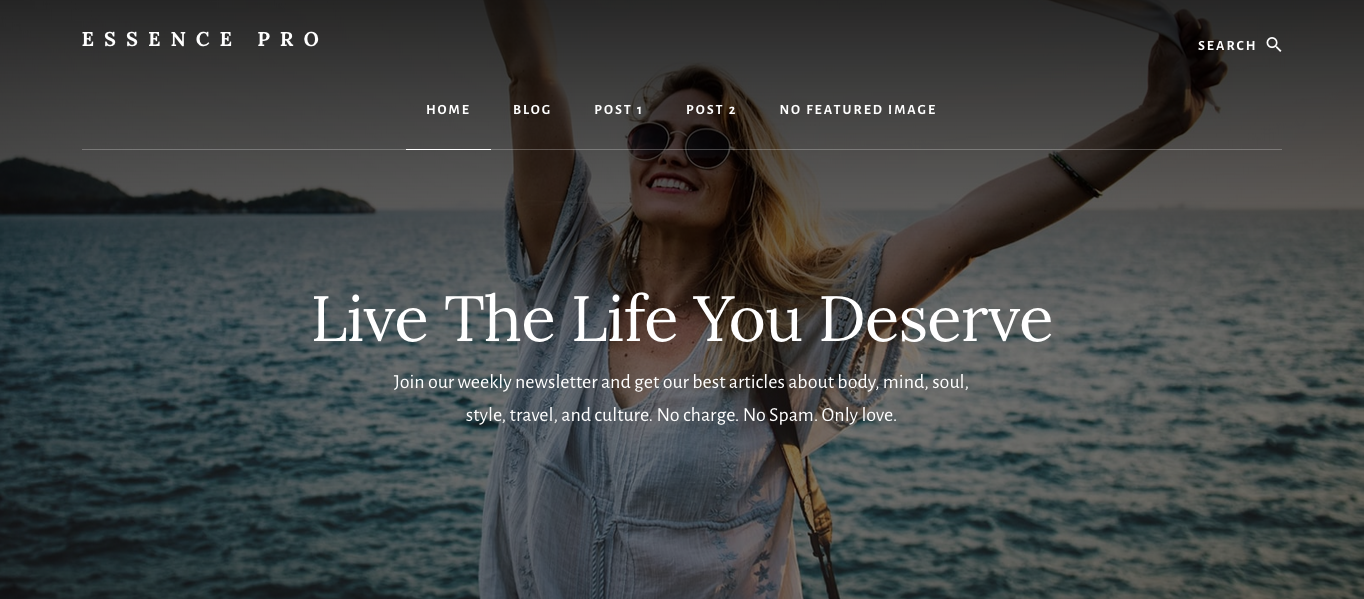
Essence Pro Remove Background Gradient From Header Hero Image

blueprint css « Saturnboy

How to stretch container div from header to footer with ...







