15 + Background Image Css Height Auto HD Wallpapers. Include the syntax below to make the background image go full height default background-size: auto auto; The background image will retain its original size. Full height background, but no full width.

21 + Background Image Css Height Auto Desktop Wallpaper
The background-size CSS property lets you resize the background image of an element, overriding the default behavior of tiling the image at its full size by specifying the width and/or height of the image.

css - Background cuts off when html and body height are ...

Coding Tutorial: CSS Auto-Resizing Background Image - YouTube

8 simple CSS3 transitions that will wow your users ...

How to place a responsive background according to content ...

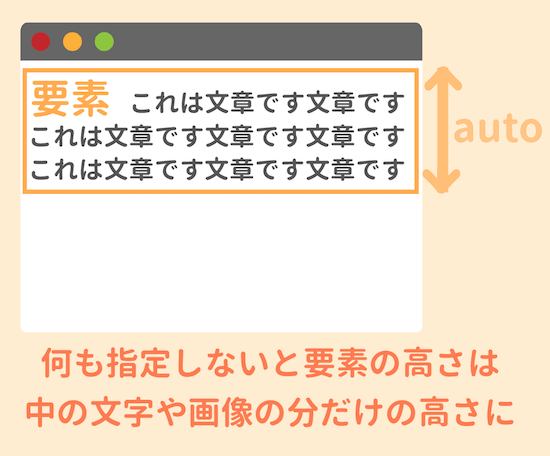
CSSのwidth(幅)とheight(高さ)の指定方法をマスターしよう

html - Rotate background image height 100% - Stack Overflow

HTML CSS Background-Color - Stack Overflow

css - HTML div to not affect surrounding elements? - Stack ...

html - when set background image in div at time i have to ...

Css3 -Fit Background Image, 100% Scale with Css3 - YouTube

html - CSS show div on hover not working - Stack Overflow

html - How to set background color only for div in column ...

html - Stretch image height css - Stack Overflow

15 Amazing CSS Background Effects - 1stWebDesigner - Best ...

40 CSS Text & Image Animation Examples | Web & Graphic ...
15 + Background Image Css Height Auto HD ResolutionsFull height background, but no full width. By doing so, you can scale the image upward or downward as desired. Include the syntax below to make the background image go full height default background-size: auto auto; The background image will retain its original size.

