15 + Background Image In Css Inline HD Resolutions. It can be applied to block elements and inline elements. background-image. Is this possible? and how to do that?

21 + Background Image In Css Inline HD Resolutions
Follow this CSS background-image guide and find out how to add a background image in CSS without hassle!

!important CSS Declarations: How and When to Use Them ...

How to use css style in php - Stack Overflow

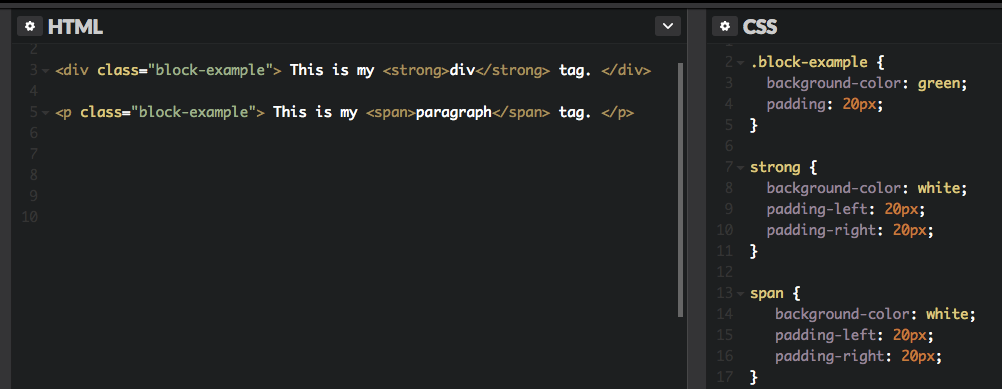
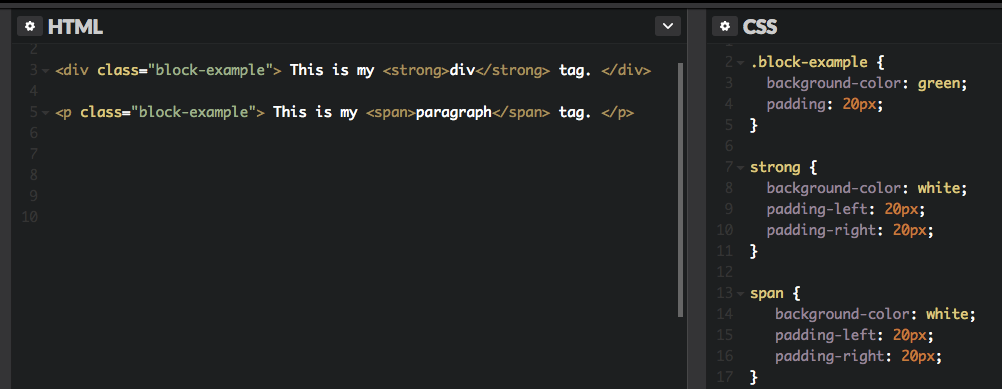
CSS display properties: block, inline, and inline-block ...

Display A Rounded Corner Background Image Using CSS Inline ...

How to Create CSS (with Pictures) - wikiHow

javascript - Background Image and Logo Image is not ...

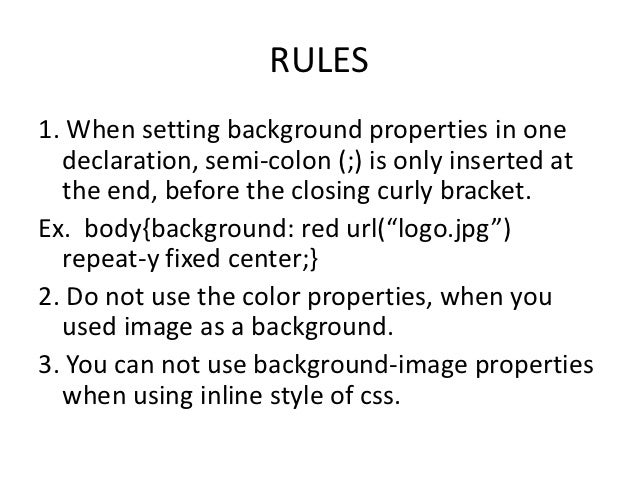
Keep CSS background properties when setting an inline ...

php - Inline css background image not working - Stack Overflow

css - Background image for a section in a responsive site ...

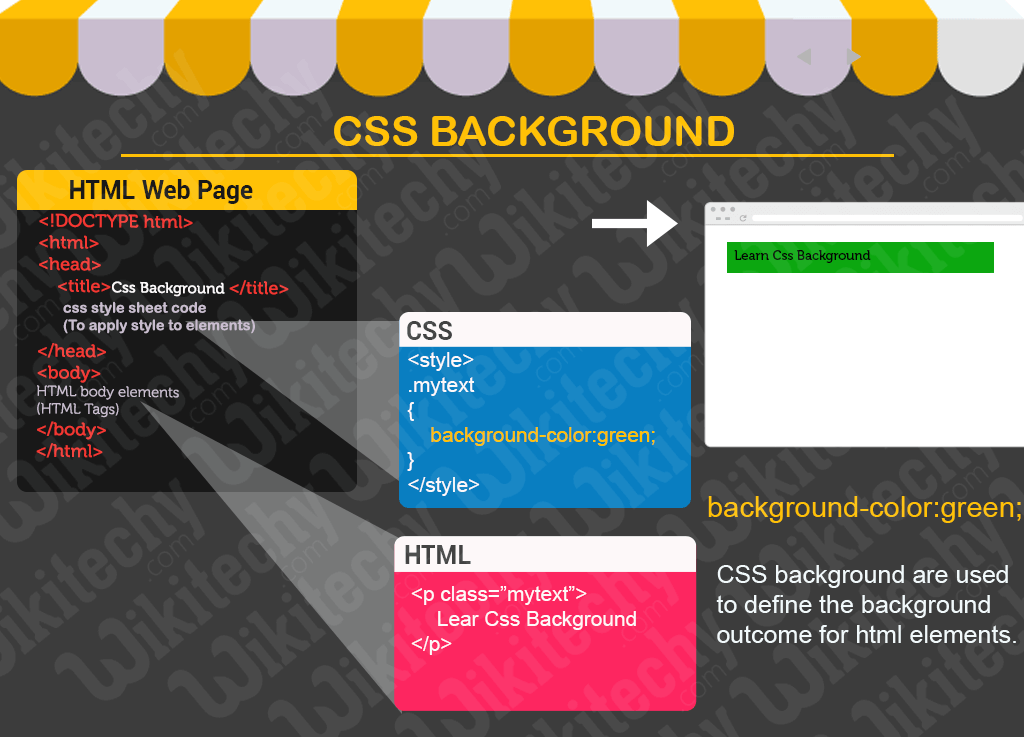
Css color and background properties

Unit20 – gamer life project

How to Use CSS Variables for SVG Gradients - DockYard

Set Background Image in React.js Using inline Style CSS

html - css for adding background color to div tag - Stack ...

CSS | Background CSS - Learn in 30 seconds from Microsoft ...
15 + Background Image In Css Inline HD ResolutionsThe background-image CSS property sets one or more background images on an element. Hello world. background-attachment: fixed; The background image will not scroll with the page, and remain positioned according to the viewport. The background-image property sets one or more background images for an element.

