15 + Background Image In Css In Angular HD Wallpapers. Fortunately, this task can be taken care How to Fix an Image in Place When Scrolling. It may be full or partially visible.

21 + Background Image In Css In Angular Desktop Wallpaper
You can set background images in CSS using the background-image and several other properties to control the behavior of the image.

javascript - Error with adding a background image using ...

Angular Cyan Pattern With Triangle On Turquoise Background ...

html - How to add transparent background image over the ...

Angular hover effects - Bootstrap 4 & Material Design ...

How to build Minesweeper using Angular 2 and Immutable.js

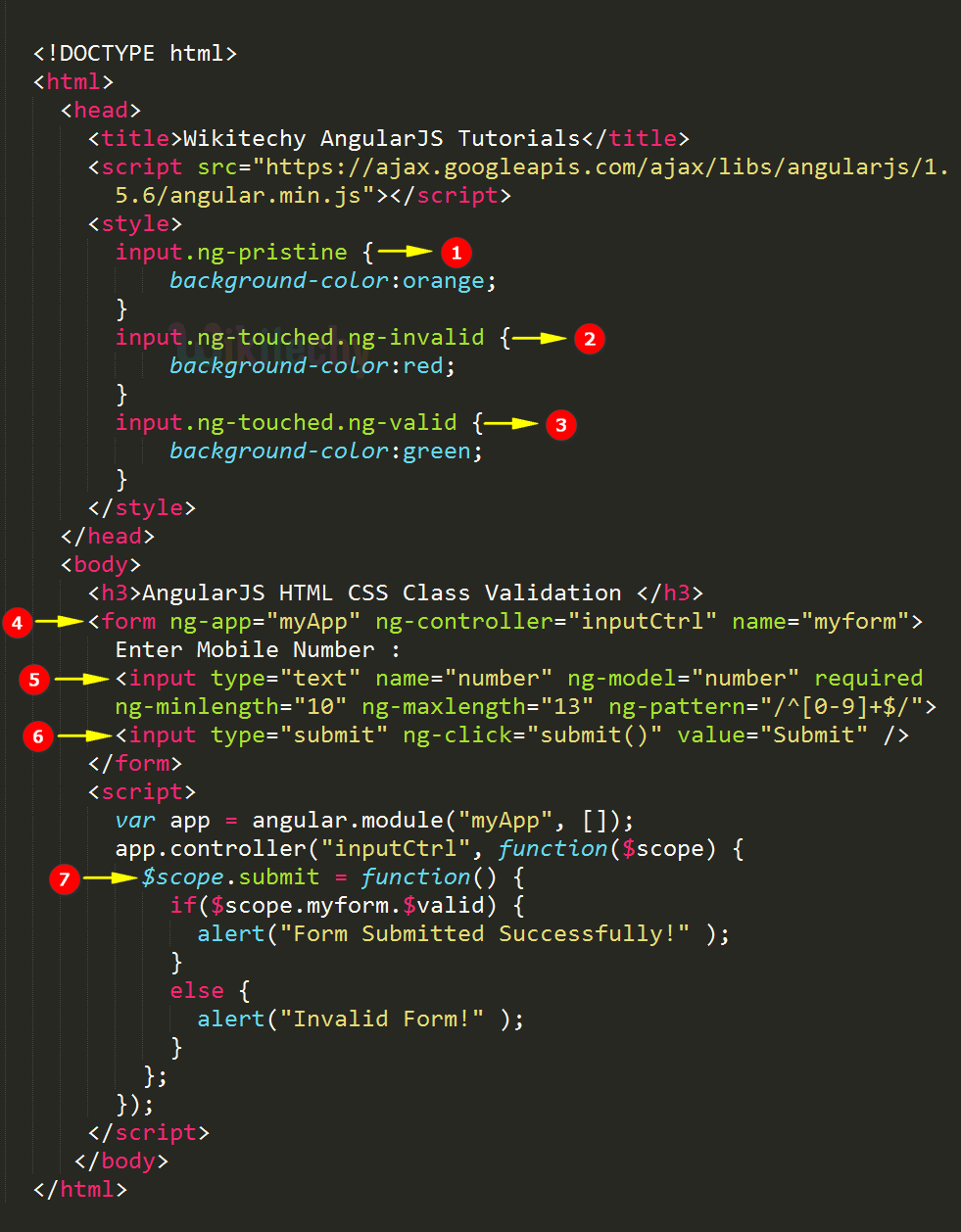
AngularJS Validation CSS - wikitechy

Angular Cloud Design In White Stock Illustration - Image ...

Angular Abstract Illustration. Stock Vector - Illustration ...

html - Background Color CSS flickering before Angular ng ...

Angular Geometric Color Shapes Abstract Background Stock ...

css - Setting background color for header of Angular ...

Angular Vector Images (over 3,900)

Angular Wallpaper, HD Nature 4K Wallpapers, Images, Photos ...

Abstract background with angular shapes Stock Vector Art ...

css - How to center vertically with Angular Flex Layout ...
15 + Background Image In Css In Angular Desktop WallpaperCSS preprocessors help make authoring CSS easier. Angular Bootstrap background image is an illustration chosen by a user placed behind all other objects on the website. Create an Angular project by using the following command. background-position: center; background-repeat: no-repeat; align-content: center; } Now, open Image-Details.component.ts and add the following lines.

