15 + Background Image Css Ionic High Quality Images. CSS preprocessors help make authoring CSS easier. It's a common practice to apply CSS to a page that styles elements such that they are consistent across all browsers.

21 + Background Image Css Ionic Background Images
CSS preprocessors help make authoring CSS easier.

angularjs - Ionic, striped tabs header, should not slide ...

html - Changing background color of Ionic ion-item in CSS ...

angular7 - How to apply border-radius css property on ion ...

css - Position changes after Ionic build Android | Android ...

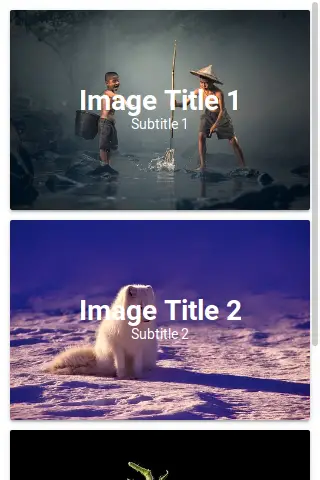
css - Ionic full screen background image - Stack Overflow

Ionic 2 Cards Example | Card List | Card Images | Background

css - Ionic material List is not Performing well in ng ...

css - Como colocar um background image no meu ion-content ...

css - How do I remove white background from ion-items in ...

css - Ionic 3 - Change opacity of modal background ...

css - How to set background color to $actionsheet in ionic ...

html - CSS round cone shape in Ionic - Stack Overflow

javascript - How to blur only background and not content ...

TOP 51 CSS Background Patterns - Pintire

css - Ionic/Angular how to remove borders from inputs ...
15 + Background Image Css Ionic Background ImagesThe background image url() lets you set any image as the background. A common UI design that is applied to many mobile applications is If you only need to attach your image to a specific page, just go to that page's.scss file and define This is due to the fact that the ion-content component that we have targeted with our CSS, is being. The following steps show how to use each of these properties and become familiar with their values.

